5 best Figma alternatives

When it comes to digital design tools, there are few bigger than Figma. However, Figma comes with drawbacks, whether it’s costs, UX issues, or privacy concerns with AI. For this reason, many people are wondering what Figma alternatives are out there and whether it’s time to make the switch.
The good news is that Figma is hardly the only game in town. In fact, we’ve narrowed down all of the current UI design solutions on the web to our five favorites. Read on for the pros and cons of each so you can find the design software perfect for your next big project.
What to look for in the best UI design software
Choosing among all the Figma alternatives is easier when you know your ideal match. While each design team will have their own preferences, notable features of a solid design platform include:
- Affordability: Includes pricing for top-level features or when adding new seats to a plan.
- Portability: Enables your team to work where they want, when they want, from the kind of device or operating system they prefer.
- Collaborative tools: Helps your entire team work together effectively and efficiently on your projects at the same time.
- Open-source software: Lets creatives keep control of their work at all times.
UI design software should also be intuitive and powerful so that even the most complex ideas can be illustrated through prototypes and wireframes.
5 best Figma alternatives to try out
If you’re having second thoughts about Figma, here are our five favorite alternative platforms that can offer your team even more.
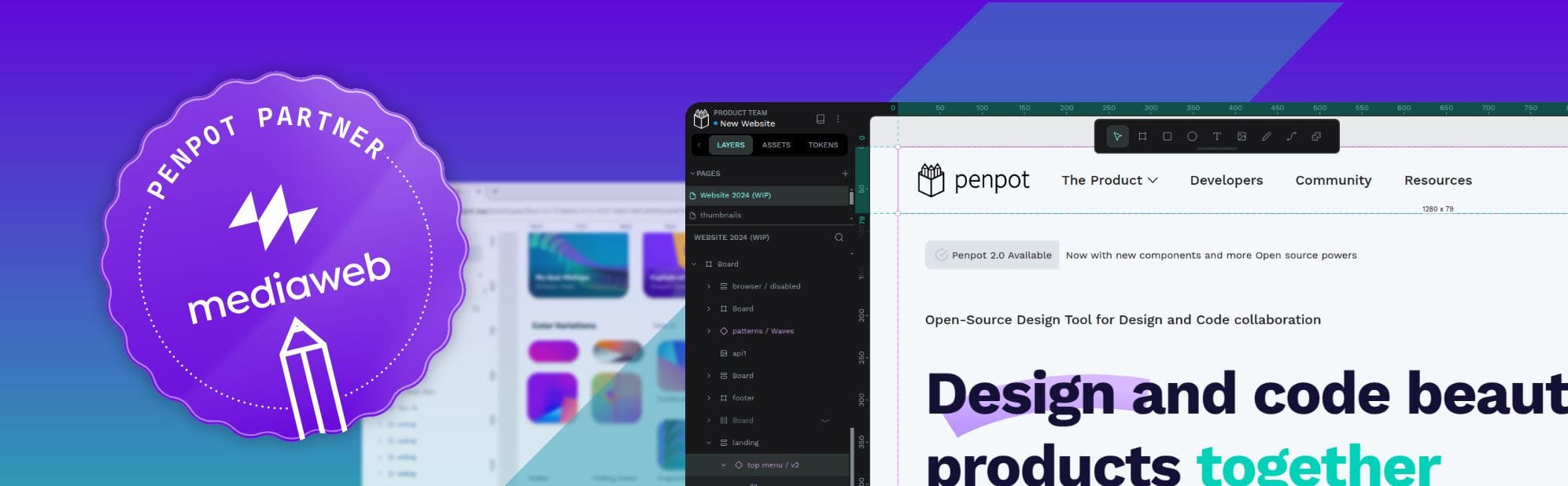
1. Penpot
Who it’s for: Those looking for a free, open-source alternative to proprietary design software and who want a seamless developer and designer solution in one.
Price: Starts at $0, with Penpot’s full-featured Free Plan.
Open source: Yes
Platform: Browser-based; works on any device with a modern-supported browser and can be downloaded for offline use with Docker.
Pros
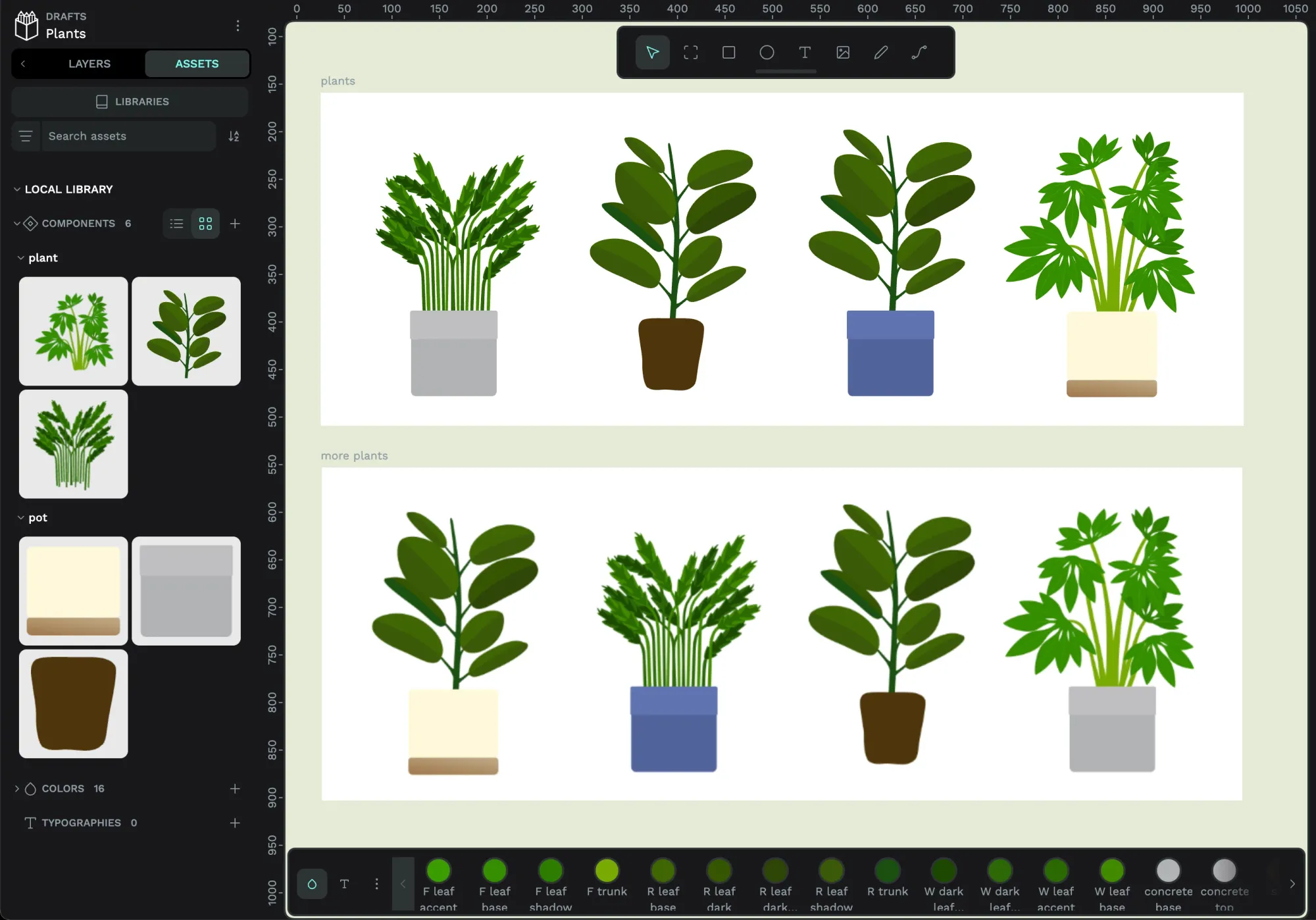
Because Penpot is open-source, it has a passionate community of users who share ideas and contribute to future features.
It’s also a cross-platform solution that can be used in any browser, so no one is shut out from editing files or collaborating based on what software they can afford or device they use.
Other features that help Penpot stand out as more than just a Figma alternative include:
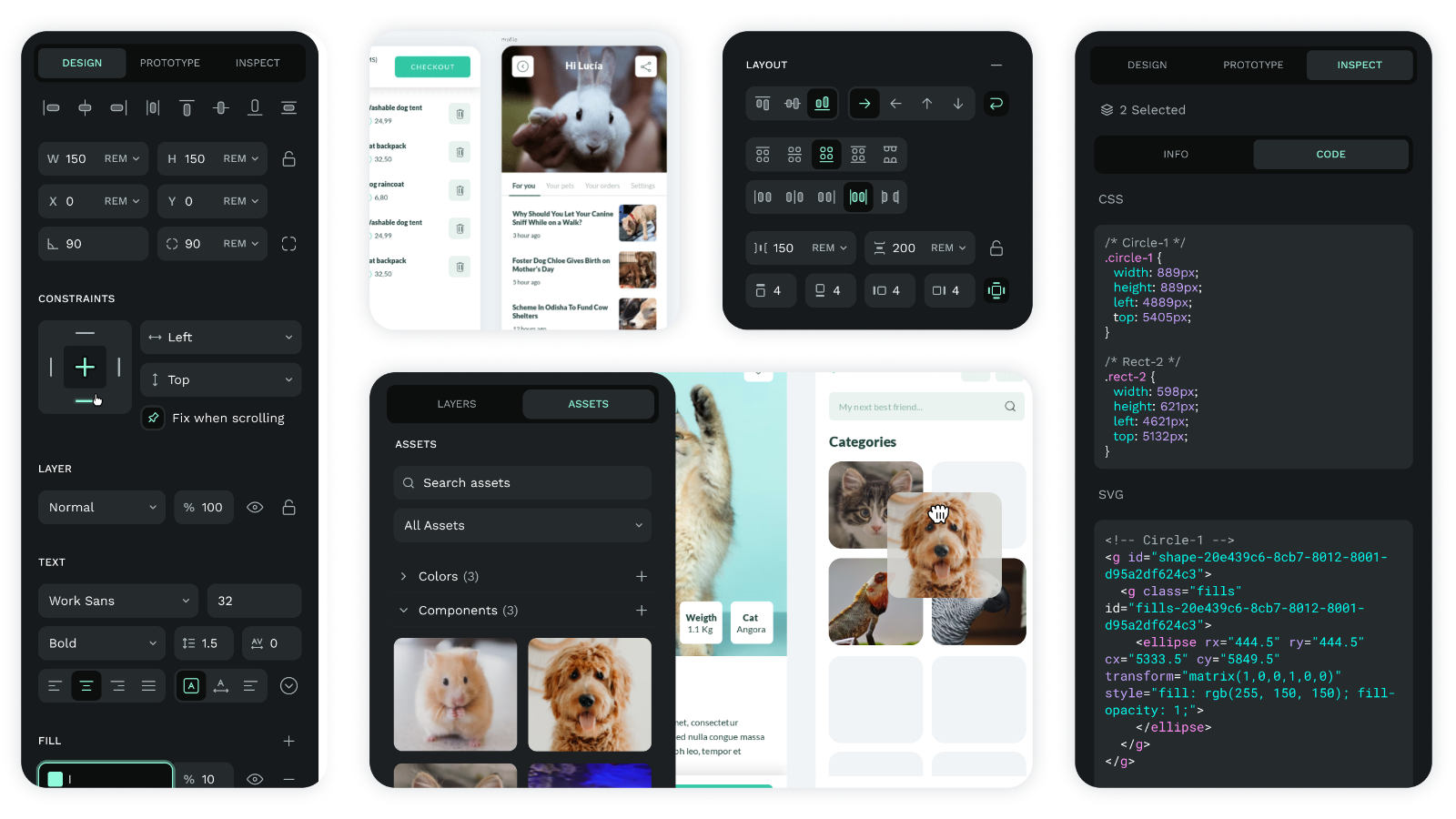
- CSS Grid layouts: Design your next project entirely in a CSS grid so designers and developers can collaborate without awkward handoffs.
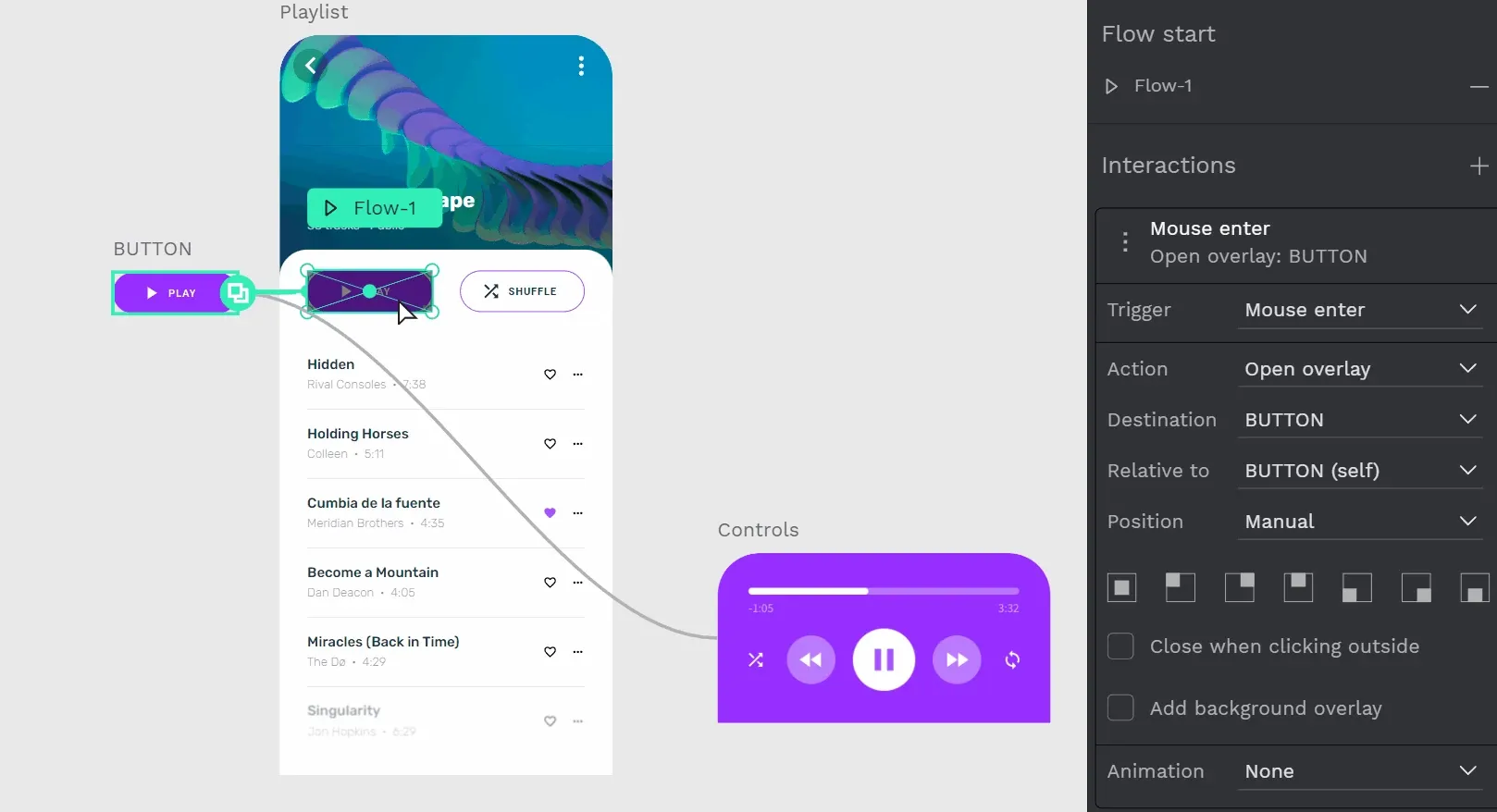
- Inspect mode: Instantly translates the work designers do into viewable HTML, CSS, and SVG code for your developers.
- Real-time comments: Your team members can leave notes on a project in real time so dispersed teams can work collaboratively from anywhere in the world.
Cons
- Lacks some feature parity: Penpot is missing out on some advanced features that other, more mature platforms already do. However, with the help of our community, we are constantly identifying gaps in what we offer and rolling out the features our users are looking for.
2. Uizard
Who it’s for: Those fascinated with Gen AI and who prefer an out-of-the-box approach with no APIs or integrations.
Price: $0 - 39 per month
Open source: No
Platform: Browser-based
Pros
Uizard shines as one of the first Gen AI wireframing and prototyping tools out there today.
Users can select elements and adapt them using AI text prompts. After changing each design to be just what they want, they can hand over the CSS code to their developer team for final touches.
Uizard has a simple user interface and comes with a wide variety of templates to help you get started quickly.
Cons
- Limited free plan: Their free plan offers just 3 AI generations and very limited features, making it costly for large teams where multiple people create designs.
- Limiting for advanced designers: More advanced designers may find the AI features limiting, especially if they are used to working more directly with code.
- Proprietary: It’s not open source and doesn’t currently provide an API or integrations.
3. UXPin
Who it’s for: Those who need ready-to-use code from a tech-agnostic niche tool and can afford the monthly pricing plans.
Price: $0 - 119/mo
Open source: No
Platform: Desktop (Windows and macOS), Browser-based
Pros
This real-time collaborative tool is geared toward designers who want to prototype using real code and create design consistency across their entire system. UXPin offers documentation, detailed specs, and usability testing right inside the platform and integrates with several external tools.
Cons
- Difficult to use: A powerful design tool but geared toward developers, which makes it difficult for some to master and utilize to the fullest.
- Not for non-developers: The focus on code is apparent, so designers who don’t need advanced coding features may find it to have an unnecessary learning curve for the results.
- Pricey: The pricing model makes it costly for larger companies, and it’s not open source.
4. Sketch
Who it’s for: Apple loyalists who want a UI design platform to add to their macOS ecosystem and can collaborate solely with other macOS users.
Price: $120 (Mac-only app), or $10-20/mo for online and offline access
Open source: No
Platform: Desktop (macOS) for creating/editing, Browser-based for viewing
Pros
Known as the “grandpa of design tools,” Sketch is a popular and easy-to-use vectorial design software, especially for those who use macOS for other tools.
It has an extensive plugin library and reusable components, as well as plenty of integrations. It also has a strong community for users who like to share best practices and new plugins.
Cons
- Only on macOS: The software only works on macOS, so Windows and Linux collaborators will have to download the tool on another device (comment and viewing can be done from any online browser).
- Expensive: It has a relatively high subscription cost for larger teams.
- Outdated: Lacks some modern features like advanced 3d modeling or robust animations.
Adobe XD
Who it’s for: Those with old XD files who need to finish legacy projects or transfer them to another software solution.
Price: Existing users can access the XD software through the Adobe Creative Cloud All Apps plan for US$60.89/mo.
Open source: No
Platform: Desktop (Windows and macOS)
Pros
For those who have already downloaded the software, AdobeXD offers seamless integration with other Adobe products, such as Photoshop, Illustrator, and After Effects, and supports both SVG and bitmap files.
Users praise it for its advanced prototyping and easy-to-learn features that help create designs quickly. The community often shares their UI kits and design templates through Behance for others to build upon.
However, this product is no longer supported by Adobe, so XD is already well on its way to obsolescence. For this reason, most people should not try to switch to XD as a Figma alternative unless they have a legacy project that needs to be finished or want to access some of the XD community resources still available on the web.
Cons
- Not supported: Adobe has put XD into “maintenance mode” and no longer updates features or invests in new developments for the product.
- Security issues: While Adobe says it will continue addressing security fixes or glitches for existing users, it doesn’t get the love other Adobe products do.
Make the switch to Penpot today
If you’re tired of working with Figma or have second thoughts about starting with them, we encourage you to give Penpot a try. Our free, open-source design system offers teams so much more than any other traditional design platform on the market today.
Not only can it be self-hosted for maximum control, privacy, and customization, but it also offers smart features that help your teams design, code, and work better together.
The best part is you can jump right in and see if Penpot is right for you today. Sign up for your free account in minutes and start experimenting with your next favorite design platform.
Ready to move faster? Learn how Mediaweb can help you migrate Figma to Penpot with zero stress.

Related Blogs
Check out our other blogs, from informative topic guides to tutorials on how to get the most out of Penpot.