What is the difference between UI and UX?
If users don’t find your product engaging or seamless to use, they may skip it for a competitor’s product. That’s where user interface (UI) and user experience (UX) design come in. These closely related disciplines help you build products that put users first.

If users don’t find your product engaging or seamless to use, they may skip it for a competitor’s product. That’s where user interface (UI) and user experience (UX) design come in. These closely related disciplines help you build products that put users first.
What is UX design?
User experience (UX) design ensures that the user experience when using a product is meaningful and delivers on the product’s promise. It starts from the moment of concept and is applied even after the product is launched as it gets updated or improved.
UX design incorporates appearance, usability, and the overall feeling a user gets when interacting with it. Put simply, UX design is all about the question, “Is this product delivering on its promise to users?”
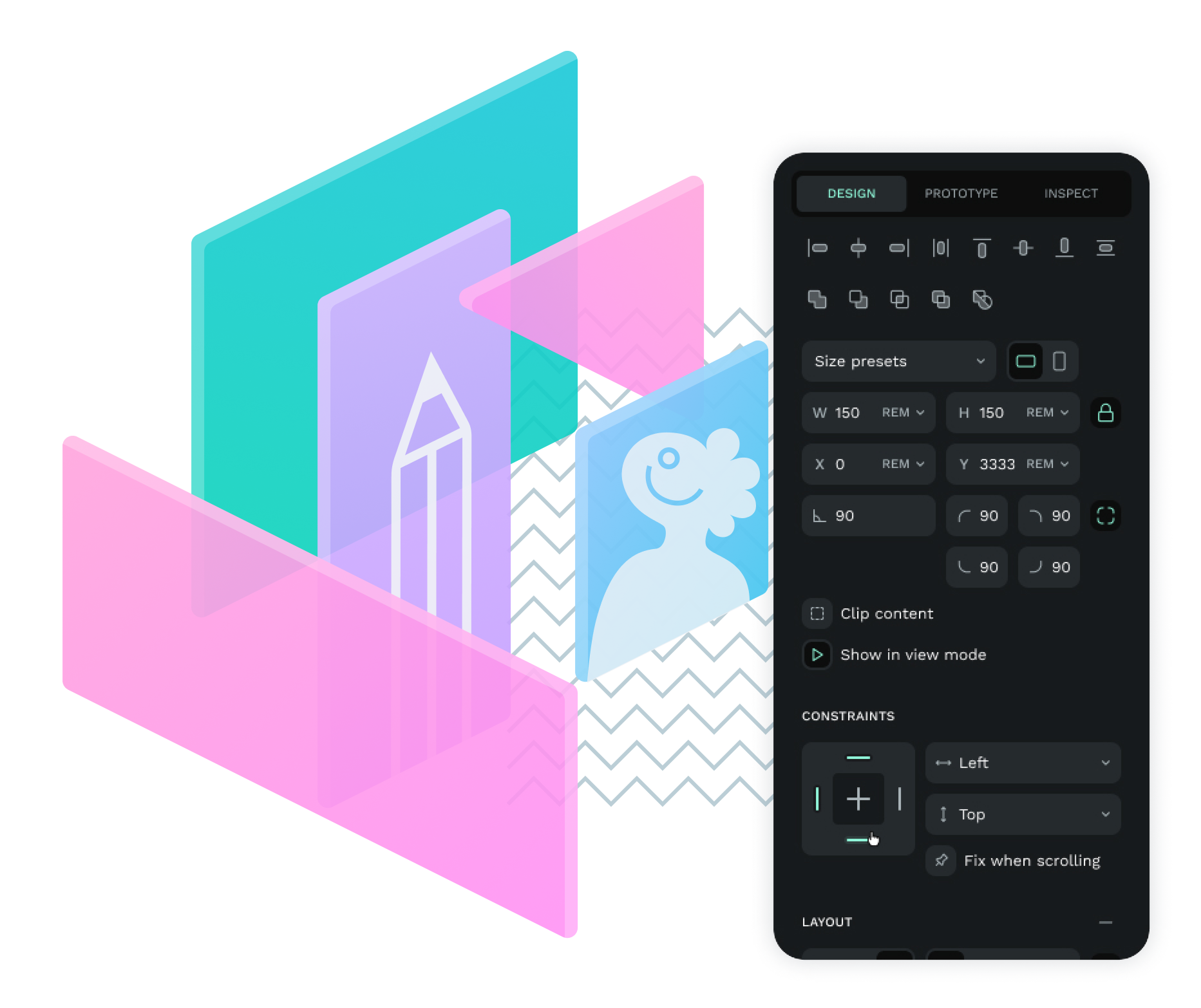
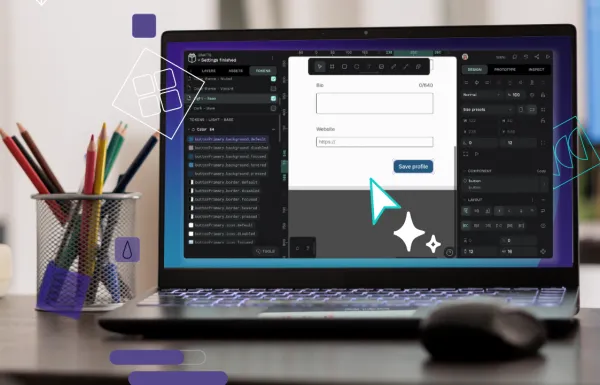
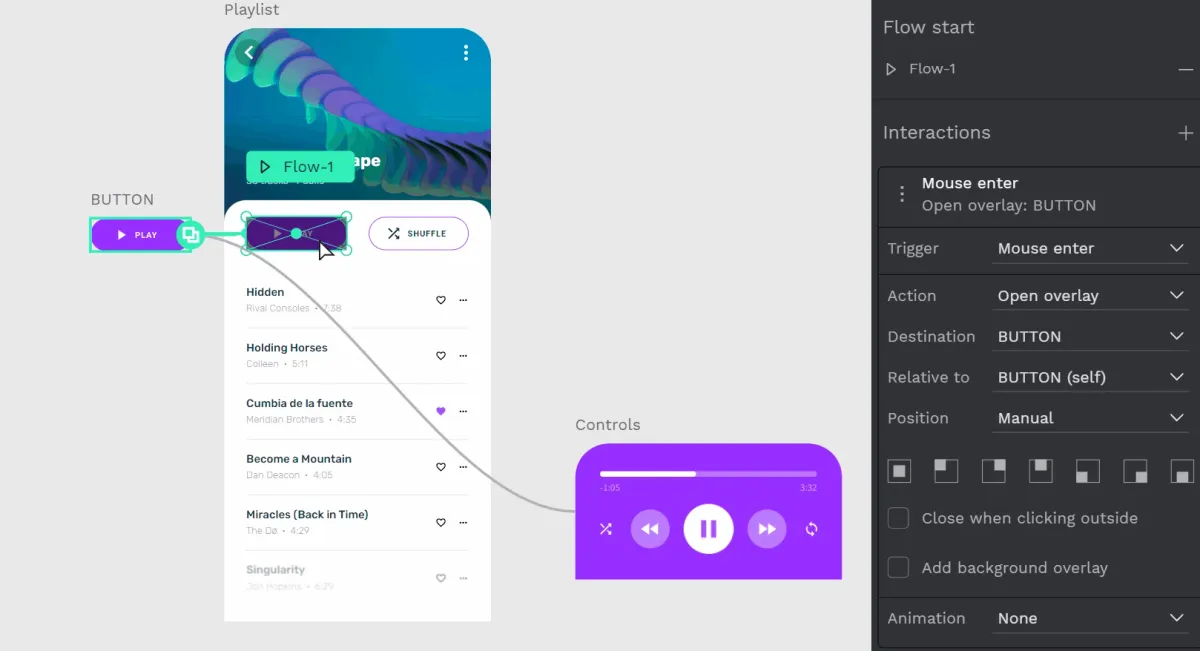
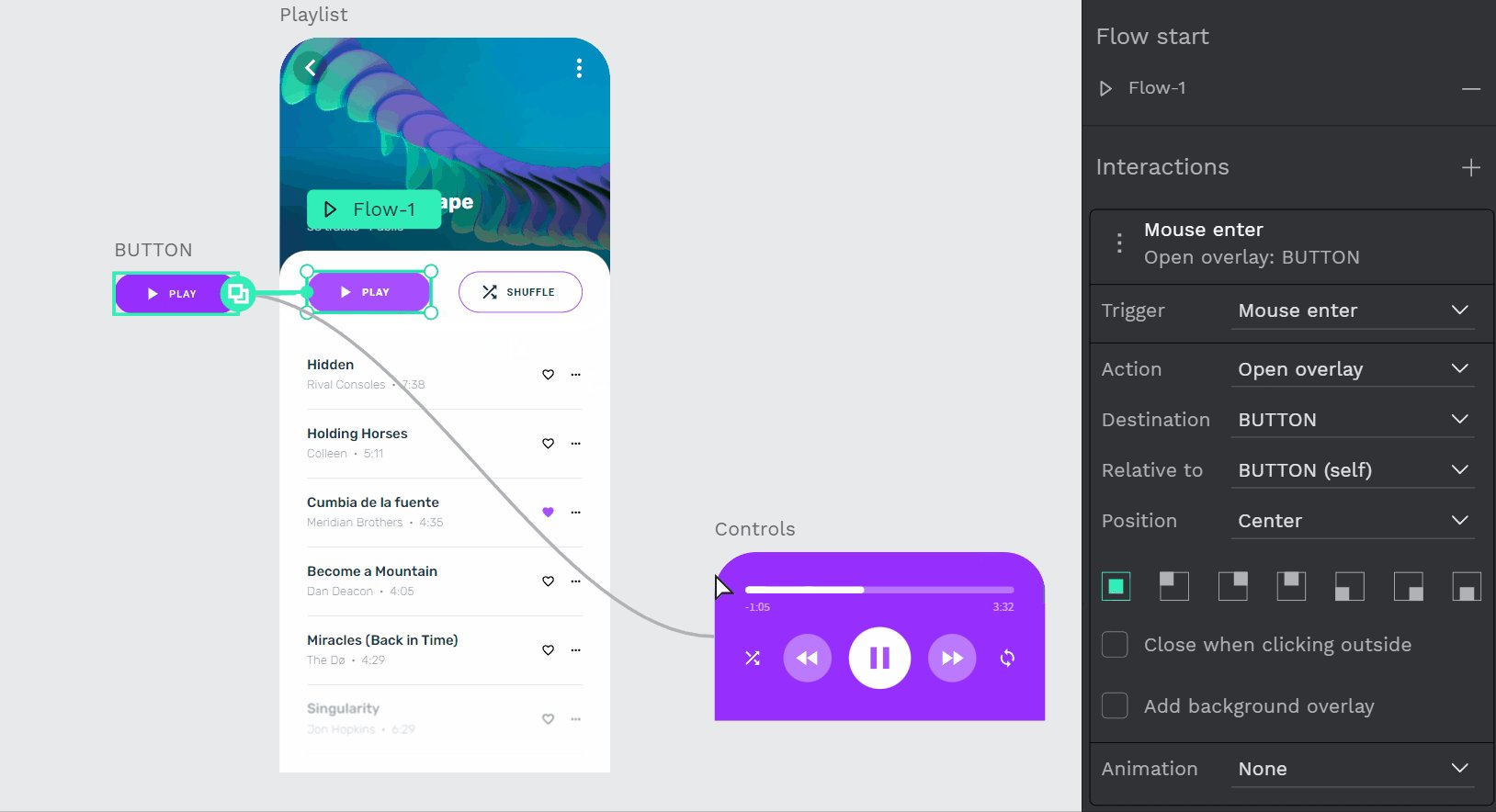
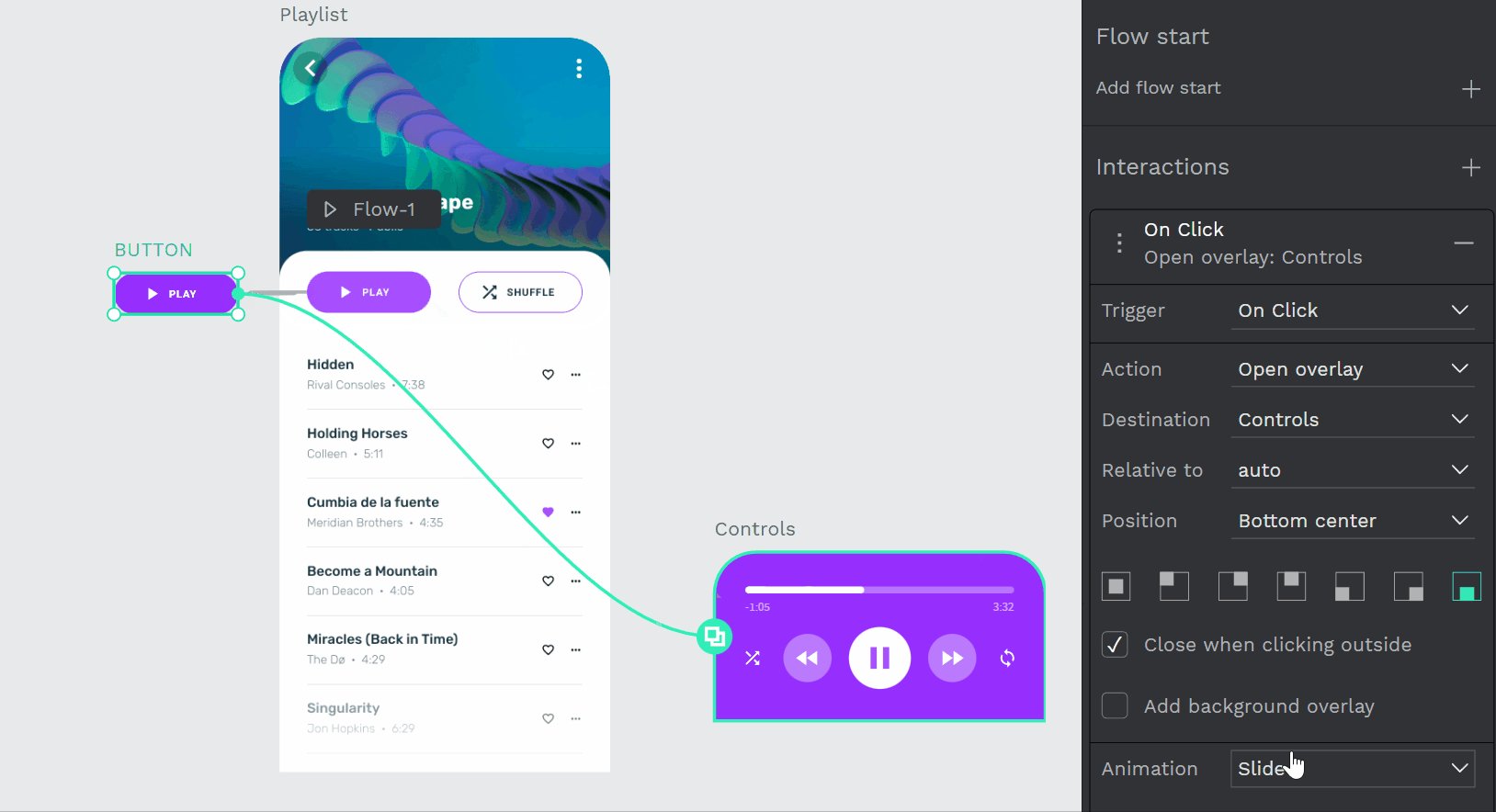
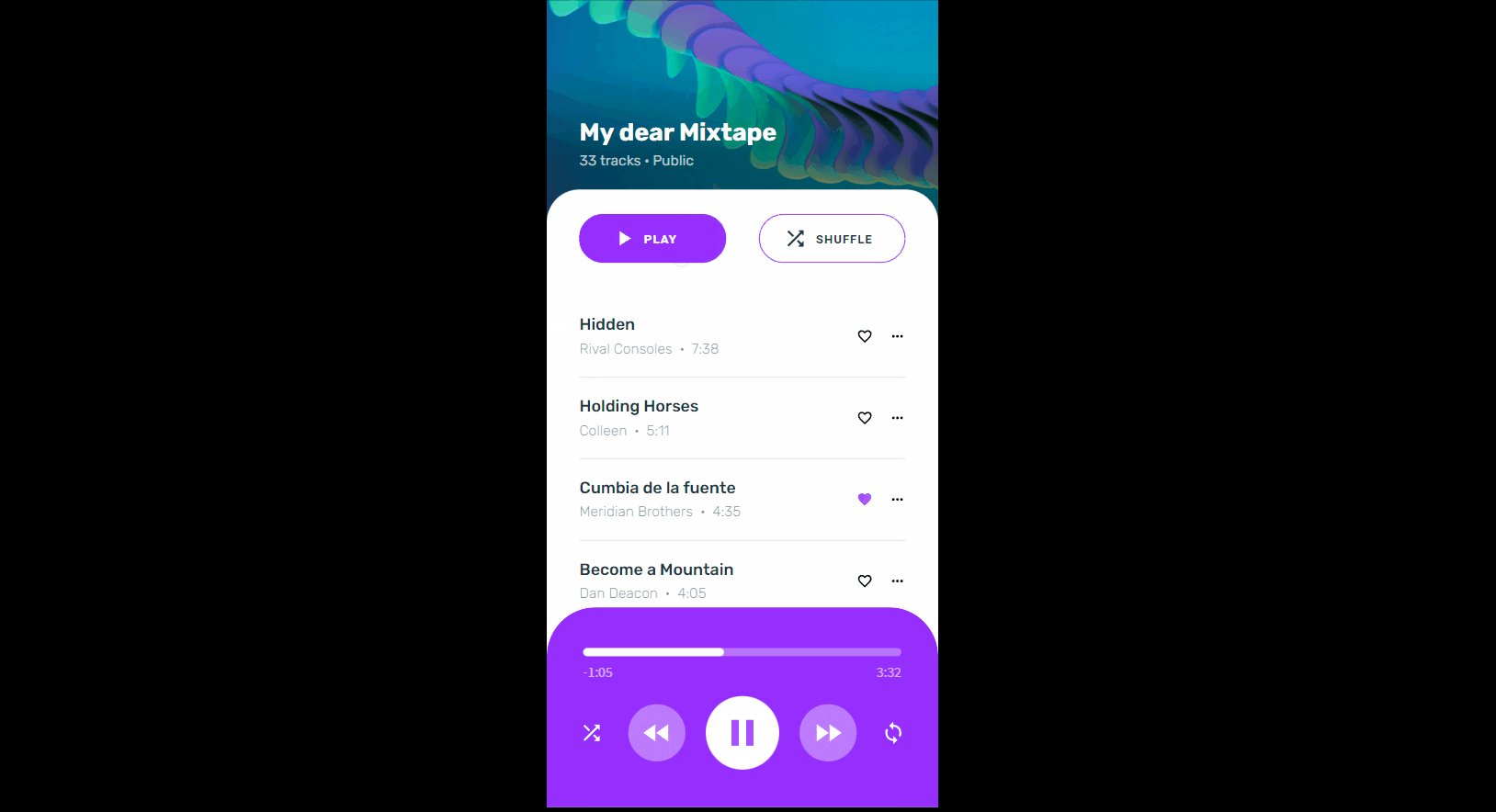
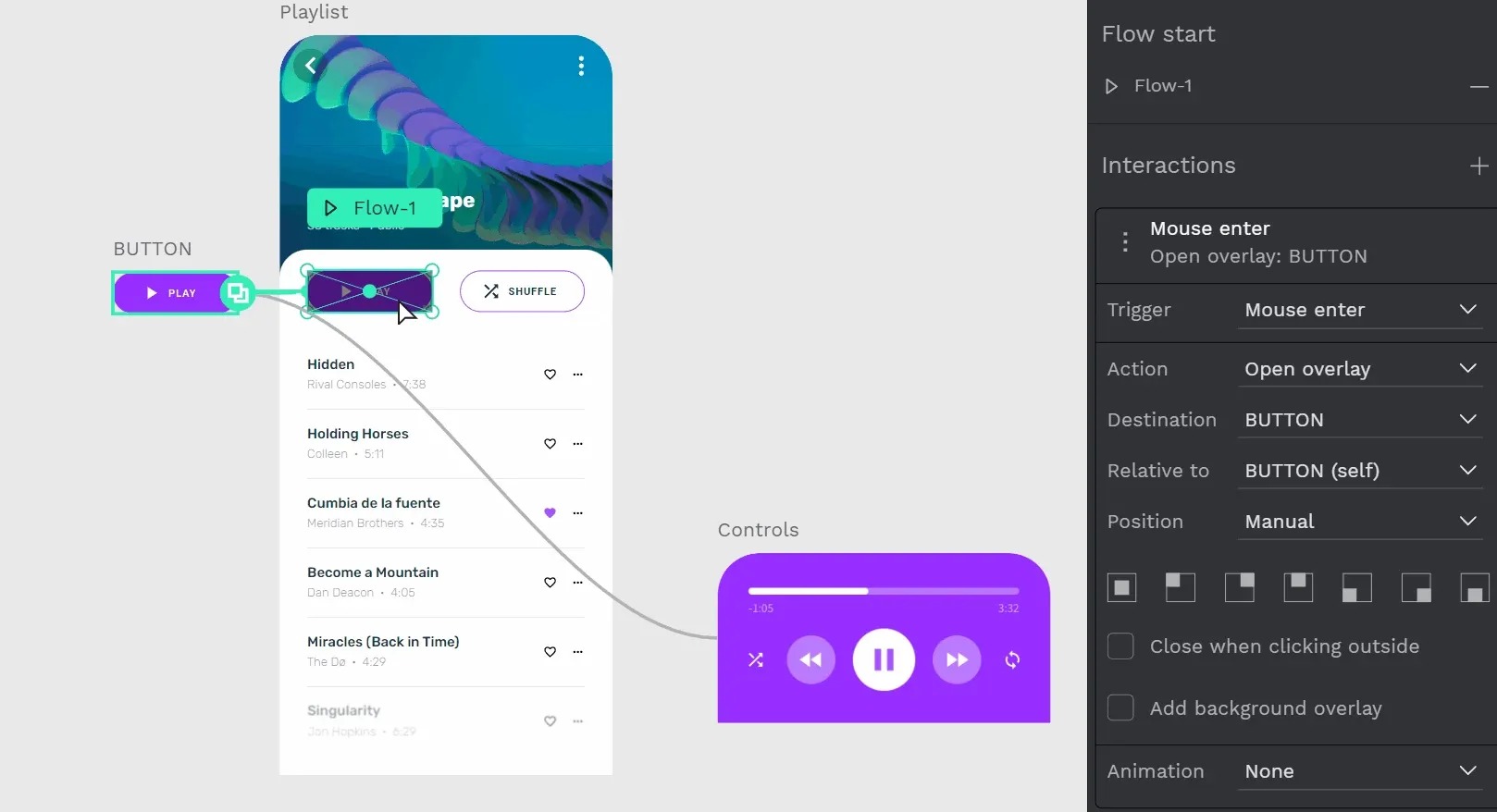
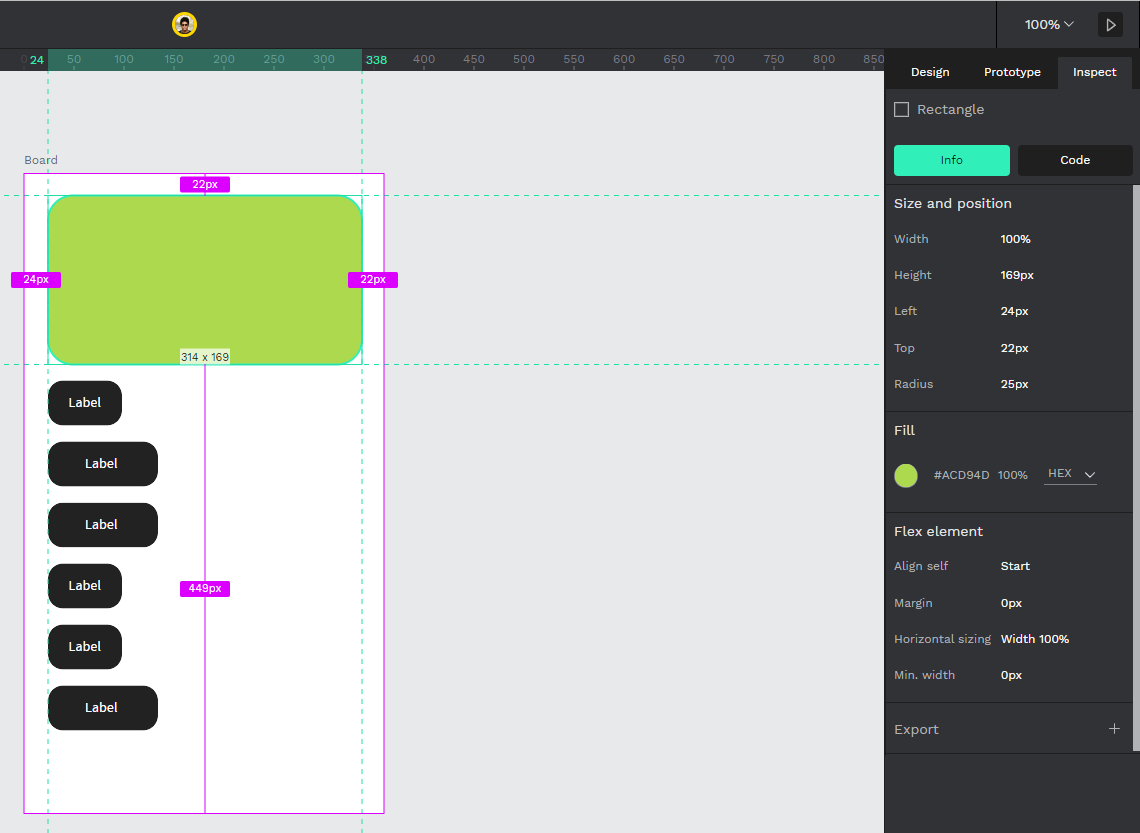
Interactive prototyping with Penpot
What does UX design involve?
UX design is all about the holistic experience for the person using the product, whether it’s a digital one or a physical one. When someone creates optimal UX design, they look at things like what the user intends to use a product for and if that product will ultimately meet that goal. Since it involves measuring outcomes that can vary from person to person, research is key. One user may find an app easy to use, while another may find multiple pain points.
For this reason, UX design can involve a lot of marketing knowledge and understanding of the user journey. The job frequently works with concepts like pain points, desired outcomes, and marketing segments; it may require reading and understanding demographic data, too. It’s not just about the technical aspect of the product; it’s also about how the product makes a person feel and the solution it brings to a person’s life.

UX design also involves a stage of testing and validation. Here is where designers will ask users in their target demographic to try out the idea of the app, either through a prototype or a realistic design. By getting feedback on what a user thinks and feels while using it, as well as listening for problems or concerns, UX designers can go back to the literal drawing board and tweak the design until it makes sense for the ideal user.
UX designers spend a lot of time collaborating with both internal and external stakeholders and must be open to criticism and suggestions.
What skills does a UX designer need?
Like UI designers, UX designers need to be able to collaborate with others and communicate well. The UX designer combines three jobs – or more – to help create the end-to-end user experience, including marketing, project management, and design. They should also be good at research to find out what the end users need and want in a product. Without knowing who their customer is and what they expect from their design, they won’t know what to focus on.
To be a qualified UX designer, you’ll need at least some of the following skills:
- Design and marketing research: This includes competitor analysis, marketing and user research, product strategy, and content creation and development. A UX designer may be involved in every step of the product design and development.
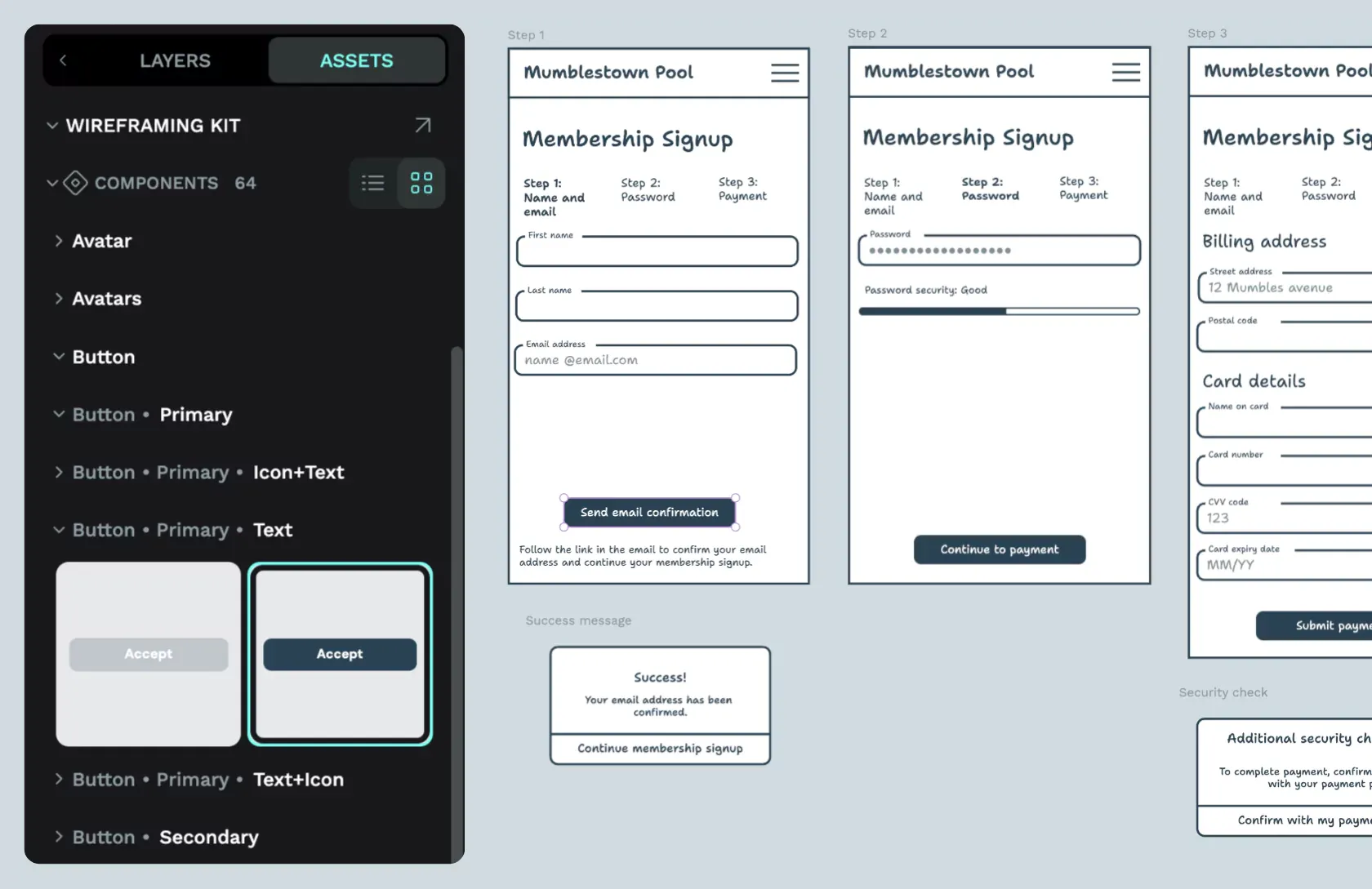
- Wireframing and prototyping: Instead of just creating a design in a wireframe tool, the UX designer will also be involved in the testing and iteration of the prototype, making adjustments, and figuring out how to meet the deadlines for product development as they relate to the testing period.
- Project management and analytics: UX design is not a one-and-done, and UX designers stay involved in product development throughout the life of a product. When it’s time to fix an issue or even launch the 2.0 of a successful product, UX design remains essential to making everything go well.

What is UI design?
User interface (UI) design is the creation of an interface with a focus on information architecture and interaction design. It accomplishes two goals: to communicate information from the product to the user and to communicate information from the user to the product.
UI design determines whether the graphics, information trees, and engagement points make sense and are easy to use. UI design is limited to digital products, such as software or a mobile app –any product that has an interface– and doesn’t apply to physical offerings. The UI design steps usually occur after the “big picture” of a product has been worked out and the site or app concept is ready for details like color, font, or button location.

What does UI design involve?
UI design is, first and foremost, concerned with the interface or the places where users click or interact with the final product. Because this interface is necessary for the overall functionality of the app or site, UI designers spend a lot of time figuring out how individual elements contribute to that functionality.
A website or app that’s pleasant to look at, interactive, and easy to use would embrace the goals of UI. If a user can’t tell if a button is clickable or doesn’t know how to access a dropdown menu, these may be instances of poor UI design.
UI design is often looked at in terms of individual elements, such as “Does this icon fit its intended context?” or “Will a user know to scroll down to get to the information request form?”
Ideally, a product built on solid UI design principles will be:
- Intuitive: Users should be able to begin using the interface right away, with minimal context or direction.
- Simple: The fewer mouse clicks or interactions needed to do a task, the better the UI design.
- Consistent: Style and functionality details should look and act the same across every page and within every interaction.
- Controllable: Users should feel in control of the site or application at all times and that they are working toward a goal rather than away from it.
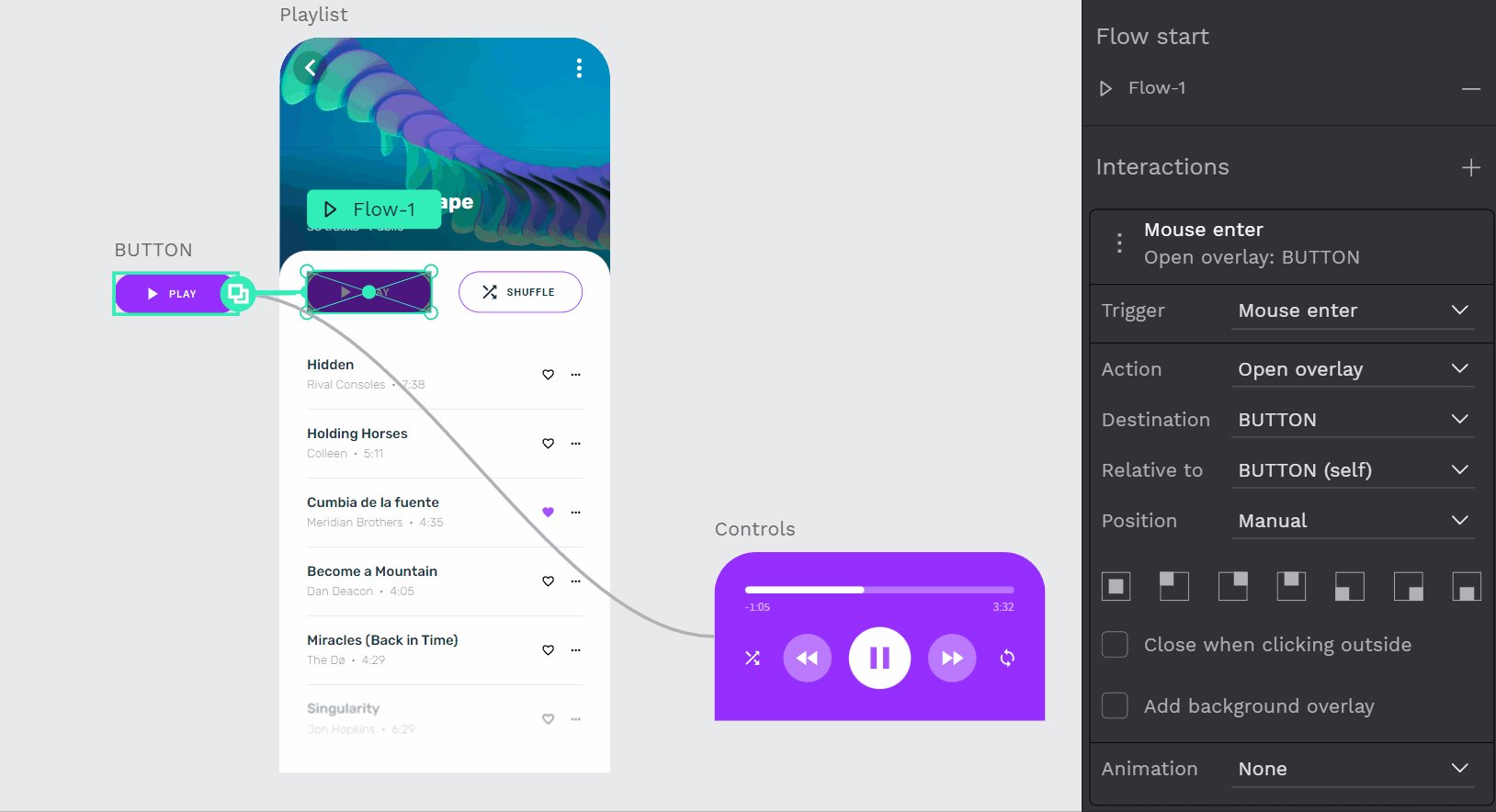
Animation of flex and grid layout features on Penpot
What skills does a UI designer need?
The job of a UI designer is important, as it determines if a product is useful or not. To be a capable UI designer, you should be able to do the following:
- Understand visual design aspects, such as color, texture, font, and gradients, and be able to create with them interactive elements buttons, icons, menus, text fields, etc.
- Research new design methods and trends based on user needs.
- Analyze data on user intent, experience, and preferences.
- Manage wireframes and prototypes for testing and validating ideas.
- Organize information within the interface layout using accepted information architecture practices.
- Write clear and compelling copy for the interface together with the UX writer, if applicable.
UI designers should work well under deadlines and be able to collaborate with team members from different departments.
What’s the difference between UI and UX design?
There is some overlap between UI and UX design, including ensuring that the product design assists in functionality and creates a frictionless integration.
However, UI design comes into play after the UX designer has conducted research and created a rough sketch of what the product will do. The big picture of the product is already solved, and then the UI designer comes in to bring that idea to life through color, font, button sizes, etc.
UI design only relates to digital products since they are the only ones with digital interfaces.
How to learn more about UX and UI design
One of the best ways to understand the differences between the two disciplines and find out if they are a good career path for you is to start trying them. In fact, many of the UI and UX design skills needed can be self-taught.
In addition to having a willingness to learn and taking initiative for your professional development, you might want to pursue the following:
Take an online boot camp or course
These can help you learn the basics of UI and UX design. Enlist the help of a one-on-one mentor or tutor to help with questions and aspects you find difficult.
Join the design community
Penpot has a growing number of design enthusiasts who use the tool and are continually striving to make great things. By watching what they make and hearing how they use the tool, you can get ideas for improving your own work or even make your own contribution or make a professional connection you can use if you decide you want to enter the industry.
Practice every day
Like most things, design comes with a learning curve. The basic design elements can be quick to master, but truly understanding what users want takes time. You’ll have to make many creations and get lots of feedback to see where you can improve and what special talents you bring to the table.
Create a portfolio
You may be reluctant to put your designs into a showcase for others to see, but it proves you are serious about your work. You never know who might be impressed and offer you an opportunity, and you’ll need to show a portfolio when applying for jobs. If nothing else, it documents the design journey to help you see how far you’ve come over time.
Follow design news and developments
While the principles of design may not have changed much over the years, the way we design has evolved very quickly. From the tools used to the way professionals collaborate, it’s quite amazing how technology has changed how UI and UX designers work!
By staying on top of what’s new in design, you’ll find new opportunities to learn and grow and better understand what’s considered a successful design and use that as a standard for your own success.
Where do you feel more comfortable - on the UX or UI design? Figuring it out with Penpot is easy and just takes just a few minutes to get started. It’s a free and we’ll allow you to experiment as much as you like with any of the templates and libraries we have available. Penpot is a widely recognized app that top designers use every day to collaborate with other designers and developers as part of Product Development teams and you can find loads of inspiration here in this Community space!
Whether you plan on doing UI or UX design for a career or just for fun, there’s never been a better time to put your ideas into action. Try Penpot for free and enjoy!
Related Blogs
Check out our other blogs, from informative topic guides to tutorials on how to get the most out of Penpot.