What is a wireframe and how to make one
Wireframing is a popular tool for UX design professionals to show how users will interact with the page. Learn how to get started, why it’s best for ideation, and why you won’t want to keep your wireframes to yourself.

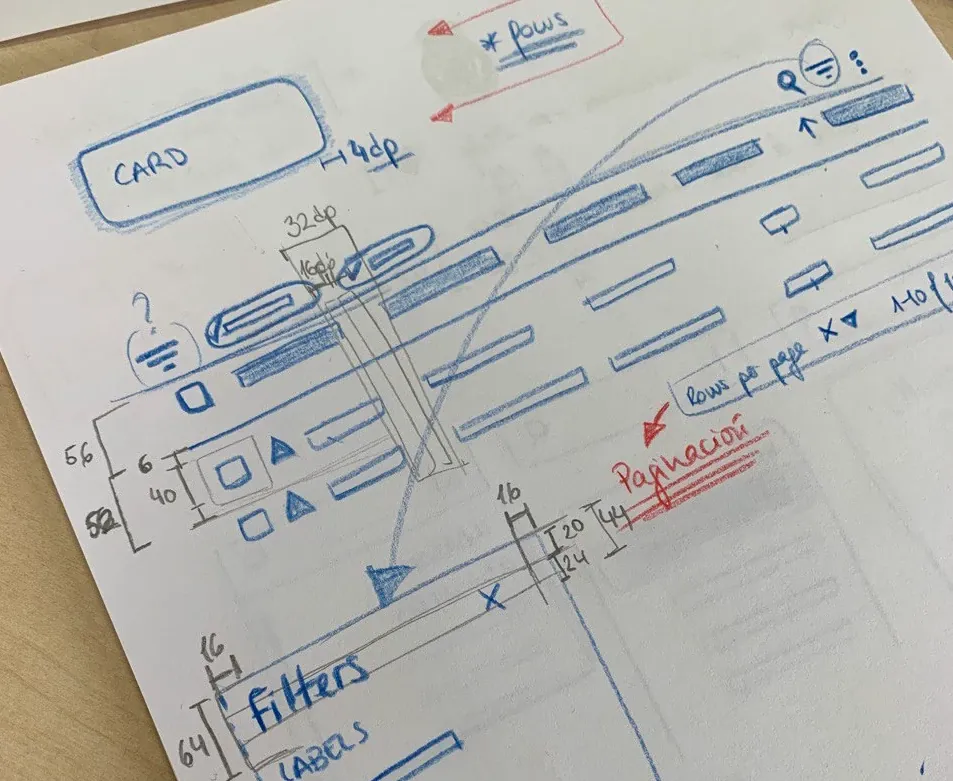
Remember sitting down to create your first big design? You had a flash of inspiration, a genius idea you just had to get out. What was the first thing you did? Probably sketched it out to give yourself an idea of what it would look like. That’s a wireframe design.
Wireframes set you up for success, especially when creating UX projects. But to master them, you need to understand how to get started, why it’s best for ideation, and why you won’t want to keep your wireframes to yourself.
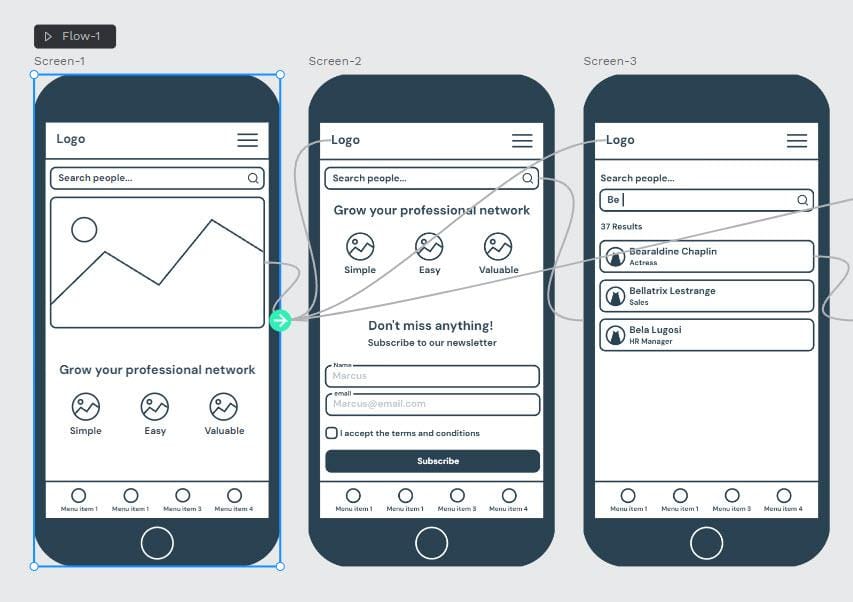
Wireframing is a popular tool for UX design professionals to show how users will interact with the page. From layout to user flow, this blueprint helps demonstrate the core functionality of a project in its early stages. It’s a key collaboration tool.
Wireframes work best right after a “Eureka!” moment before designers start creating prototypes. It’s most effective when brainstormers and stakeholders are figuring out what they will make and still exploring if it’s an idea at all. From there, you can get feedback, ideas for additional features, and what’s needed to bring it to life.
The benefits of wireframes
Wireframes shine in creating a starting point for any UX project. While simple in appearance, they are often the first opportunity to get the bugs out of an app or site. Consider these key traits of wireframes:
- Affordable: Compared to other steps in the design and development process (such as prototyping), wireframes are cheap to use and iterate upon.
- Effective: These somewhat crude drawings do what they are intended to do: create an initial structure to plan around. Just having something written down helps team members envision the project, offer feedback, and stay accountable to the design.
- Efficient: With a wireframe to operate from, clients and stakeholders have something to engage with and critique early in the process, limiting confusion and needless revisions.
- User-focused: Wireframes are built with the end in mind. They skip the flashy colors and get to the heart of the question, “What does this project do for the end user?” They are often the first documented version of an idea before additional bells and whistles can muddy the waters of the initial vision.
- Accessible: Wireframes use simple sketches to communicate big ideas in minutes. Like a storyboard for a film or book, wireframes act as the visual representation of what’s to come. You don’t need jargon to get the message across, and even those without a background in design or development can literally get the picture. If someone doesn’t understand your wireframe, it’s most likely that your idea, not the visual depiction of it, needs refining.
These illustrations cover an app’s information architecture and page functionality, with little to no mention of backend capabilities. It’s the perfect tool for pitching an idea to those with no technical experience. Because a wireframe looks like something drawn on a napkin, it invites feedback. There’s less fear of ruining a work in progress that’s still in the sketch stage.
What types of wireframe designs are there?
All wireframes are somewhat bare bones — basic versions of the real product or page. However, there is some variation even with this level of quality.
- Very rough sketch wireframes (also called “low-fidelity”) only use basic blocks in the process or design of the app. They may not even use the actual names or text used in the app, relying on filler text to show where text might go.
- At the next level of detail are mid-fidelity wireframes; they offer the most simplistic view while still preserving some of the differentiation between components or steps. No color is used, but grayscale may be utilized to show how text types stand out. Boldness, line thickness, and shade variation show detail even within black-and-white themes.
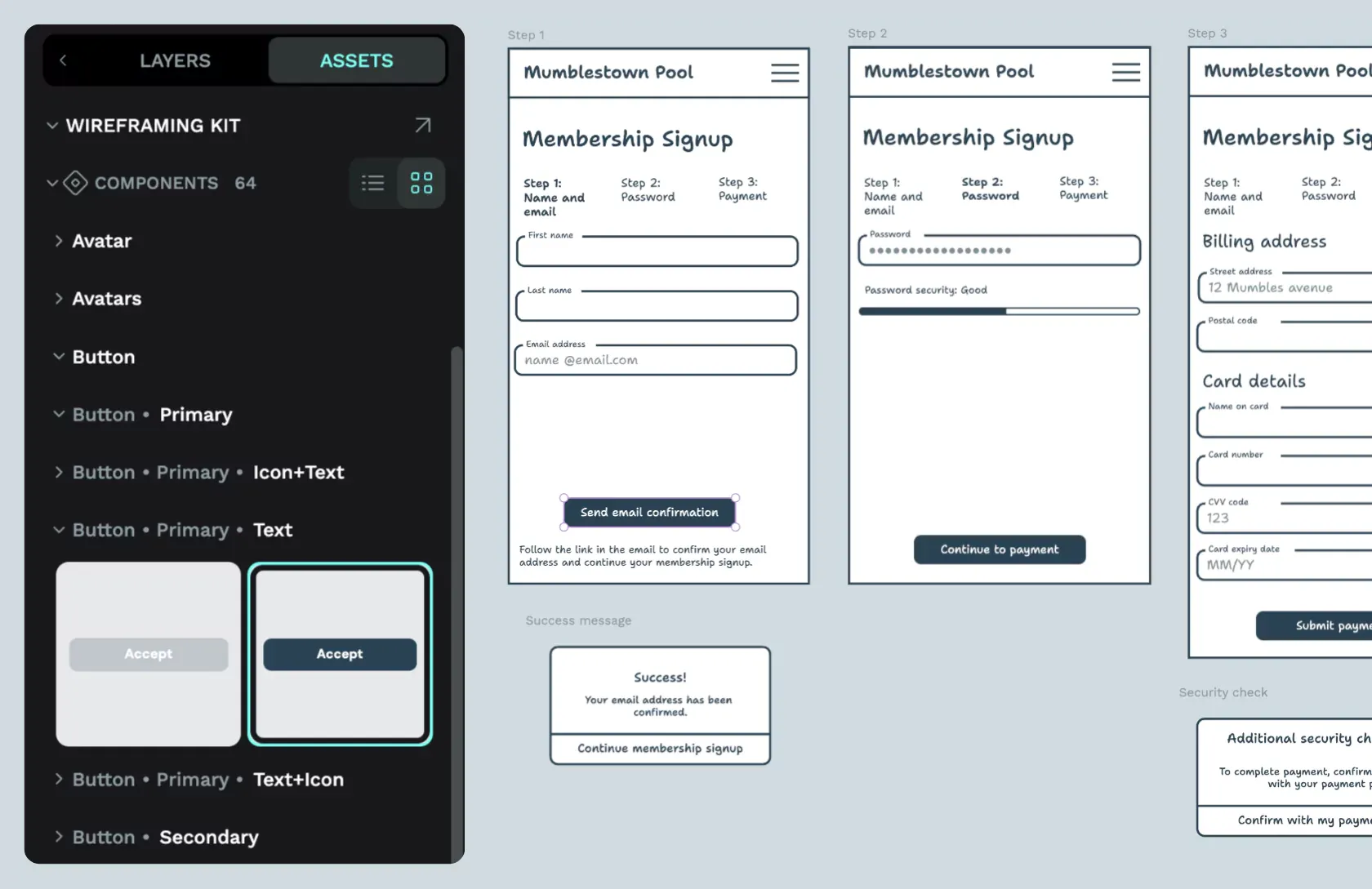
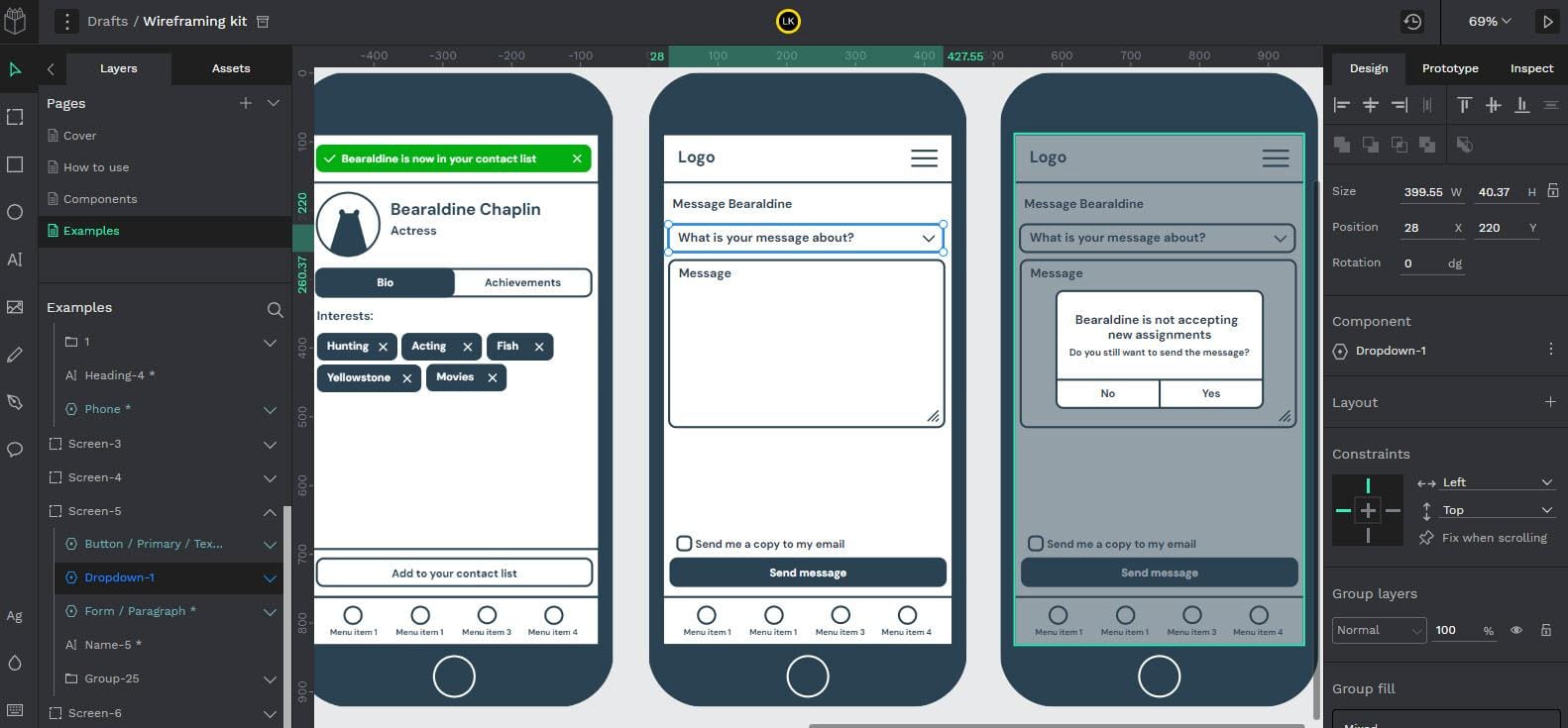
- With high-fidelity wireframes, you get some pixel-level quality, and text is filled in where it may appear in the prototype or mockup phases. Nesting menus or collapsible windows are indicated, graphics are drawn in better detail, and color may be used in some cases. This is still a basic version of the final project, with some additional clues to demonstrate what users will experience.
You may find you need one or multiple types of wireframes, especially if you encounter them more often. If you don’t have much of an idea of what your app will do, a low-fi version might suffice. High-fi wireframes are reserved for instances where your final project has too many interactive features to rely on what can only be drawn on a whiteboard. It often takes time to figure out what’s best for your situation.
How to create your first wireframe
Even if you’ve never used a wireframe before, getting started is incredibly simple. Penpot is a free, open-source wireframing tool that lets you maintain ownership of your wireframe ideas and creations. Launch the Penpot app from within your browser or run it through your own server using Docker. Creating a wireframe from scratch is simple with the Penpot shortcuts and easy user interface. If you need inspiration for getting started, select from several curated templates. You can then edit it to make it your own and show your next project idea with clarity.

After a few times using templates, you may find you don't need them anymore. Creating your own wireframes from scratch may give you the freedom to come up with completely new ideas. You can always go back to using templates or even turn your new creations into future templates that you own for your teams to use again and again. And sharing your templates with others can inspire innovation.
Best practices for creating your first wireframe include:
- Skip the small details. They clutter up the design and aren’t needed at this stage. Save them for prototyping.
- Keep it simple. Even the most complicated apps should be sketched out in a minimalist form. Think boxes, lines, and chunky designs. It’s similar to how you would draw a treasure map in the sand.
- Stick to black and white. Unless you are using a high-fidelity wireframe, you don't need color at all (and even then, just one bold color would be needed). Use shades of gray to indicate color differences where needed.
- Save it in a compatible format. If you are importing the wireframe into another design app, be sure you save it with the correct file extension. Using a Penpot file type makes it easy to open the file again in Penpot.
Once you have created your wireframe design, it’s just the beginning of how you’ll use it. Share it widely, ask others to add their own special touches, and come back to the drawing board (literally) again and again until you have a basic design you love. While this won’t be the last you’ll see of your wireframe, you can now move into the prototyping and mockup stages with a better idea of your product mission.

Remember, wireframes help with planning, but they also make excellent pieces of documentation for the entire process. When you feel like you've taken a wrong turn somewhere, it can be a valuable experience to come back to that initial wireframe and figure out the next steps.
Remember, wireframes help with planning, but they also make excellent pieces of documentation for the entire process. When you feel like you’ve taken a wrong turn somewhere, it can be a valuable experience to come back to that initial wireframe and figure out the next steps.
The best way to get started wireframing
While simple, wireframes can still be a bit intimidating for those who have never created one. That’s why templates are such valuable resources. With a rough structure already laid out for you, it’s easier to move, adjust, and fill in the additional components of your wireframe to help it represent your next big idea. Penpot gets you started with dozens of wireframe templates and designs for all types of applications. Delete what you don’t need, add something new, and make it your own.
Penpot is trusted by hundreds of thousands of designers, developers, and creatives to work together seamlessly in designing the products and ideas of the future. Since it’s an open-source tool, you can be assured that even your most closely guarded concepts will always remain yours, and you can access them at any time through the web-based tools offered through Penpot. The easy collaboration features make it easy to share and get feedback on your templates or even get templates from others. With Penpot, there’s no limit to the ways you can sketch out your next project in the making.
Related Blogs
Click below to read one of our related blogs.