
Tutorial
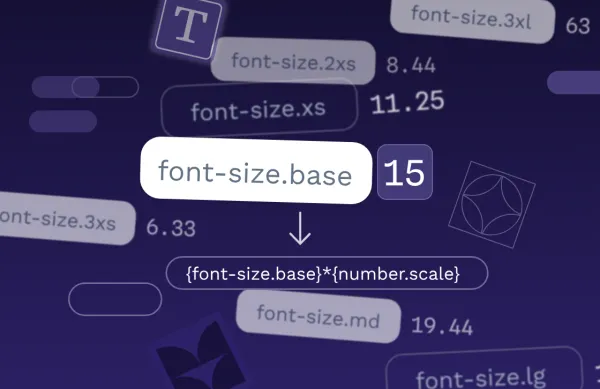
Using design tokens for a proportional typographic scale
A proportional typographic scale is a hierarchy for font sizes that uses a consistent mathematical ratio. Design tokens are ideal for creating these scales.

Tutorial
Typography design tokens are a way to save your text styles for reuse across your projects. The typography composite token combines multiple typography-related properties in one mega token.

Design
Colors bring a webpage to life, and some of our most engaging digital experiences wouldn’t work without a good use of color theory. What different colors go together? Are the basics of color theory enough?

Open Source
Once you've decided to bring Penpot into your own infrastructure, the next step is making sure your instance runs smoothly, stays secure, and scales with your team. Learn how to self-host Penpot in your infrastructure.

Once you've decided to bring Penpot into your own infrastructure, the next step is making sure your instance runs smoothly, stays secure, and scales with your team. Learn how to self-host Penpot in your infrastructure.

Design tokens bring together design and development teams with a single, unified language for expressing color, fonts, sizing, and more.

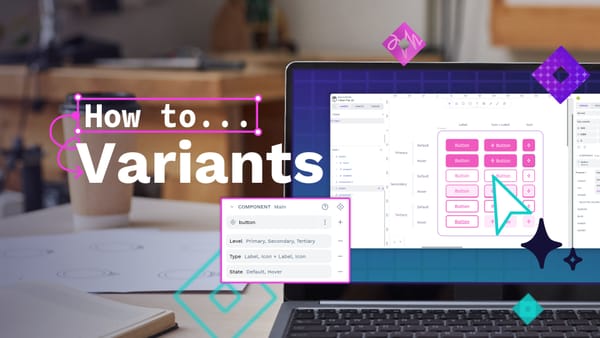
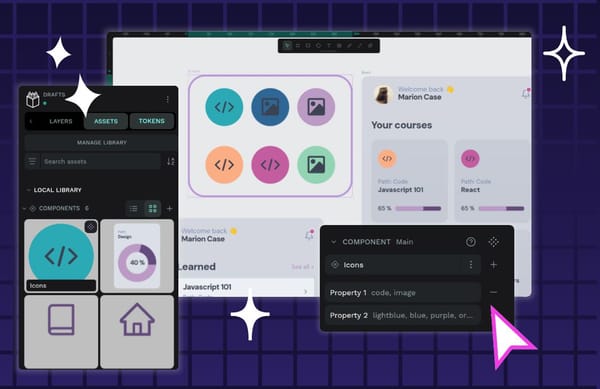
Component variants are a way to create different variations of a component. Does your component need different sizes? Colors? Levels of elevation? Variants make it easy to define these properties, and choose between them when you’re using a component in your designs.

This piece explains some of Penpot's relevant findings around AI and UI Design, what we’re building (and why) and what you should expect from us in the future.

Design tokens create a single source of truth for design decisions, making your design system more maintainable, scalable, and consistent.

When it comes to digital design tools, there are few bigger than Figma. However, Figma comes with drawbacks, whether it’s costs, UX issues, or privacy concerns with AI. For this reason, many people are wondering what Figma alternatives are out there and whether it’s time to make the
Learn about Design and Code: our insights on collaboration and more.

Prototypes are essential in any major build, but their role has evolved. Today they go beyond visual mockups, helping teams catch issues early, test connections, validate assumptions with real data, and keep designers, developers, and stakeholders aligned.

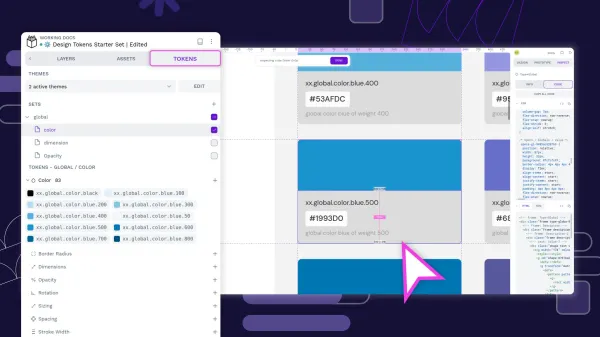
Color design tokens and asset colors are both ways you can store colors in Penpot for reuse. There are some key differences that might affect which you choose to use in your project.

Design tokens bring together design and development teams with a single, unified language for expressing color, fonts, sizing, and more.

Whether it’s scaling across hundreds of designers or self-hosting and customizing an instance to meet strict requirements, open-source software gives enterprises the control they need to succeed - and one of the biggest advantages is flexibility.

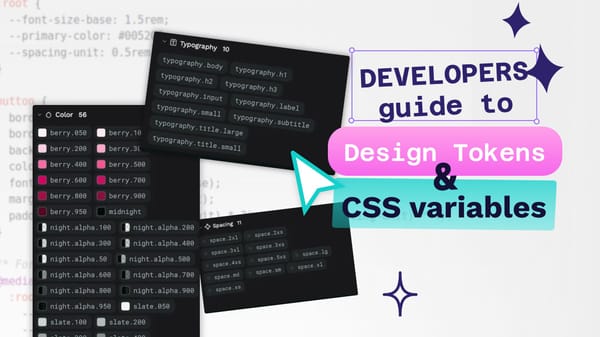
Design tokens are a platform-agnostic representation of your design decisions, while CSS variables provide a way to implement these decisions in the browser.

This article explores how you can use component variants to simplify, scale, and future-proof your design system, helping you design more efficiently as your projects grow.

One of the hardest challenges in building a design tool like Penpot is rendering performance. As designs grow in complexity, ensuring smooth performance becomes increasingly difficult.

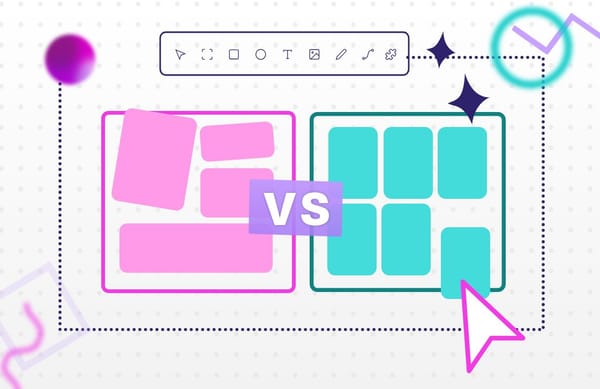
Understanding what is Grid vs. Flexbox and how to use them can help you build cleaner layouts, write less code, and avoid frustrating design issues down the line.

In this article, we'll break down what makes interaction design different from other types of design, go over its key ideas, and share the tools and steps designers use to create great digital interactions.

What's z-index? Learn how to manipulate the z-index, why it matters, and how Penpot makes it easier to manage stacking without touching a line of CSS.

What does it take to make the next big idea come to life in a tangible way that truly helps people? The iterative design approach can be used for any field, but it’s most notable in software development and user interface design.

Component variants are a way to create different variations of a component. Does your component need different sizes? Colors? Levels of elevation? Variants make it easy to define these properties, and choose between them when you’re using a component in your designs.