
Design
How to design a mobile app for free in 7 simple steps
In this comprehensive guide, we'll roll up our sleeves and get into exactly those steps, equipping you to confidently lay the groundwork for your first mobile app. Let's get building!

Design
In this comprehensive guide, we'll roll up our sleeves and get into exactly those steps, equipping you to confidently lay the groundwork for your first mobile app. Let's get building!

Design
Each image file type was created for a good reason, but it may not be the right reason for you. Because images can have different purposes, you’ll need to know your ultimate purpose in using an image before selecting the right type.

Design
Design tokens are tiny reusable building blocks. You can use them to keep colors, spacing and other styles consistent across your design, and combine them to create design systems.

Design
Curious about the difference between Sans Serif and Comic Sans? Not sure if font or typeface are the same thing? Here are the basics around typography and why choosing the right look for your words matters.

Beginners
Great design can be learned; many of the best designers started by watching others and using their best practices for their own work.

Tools
In this guide, we’ll walk you through the essential steps and tools to create a brand identity that’s memorable, meaningful, and built to scale.

Design
An outstanding ecommerce UX design can make your customers complete their purchases on your site. Find here 5 ecommerce UX examples.

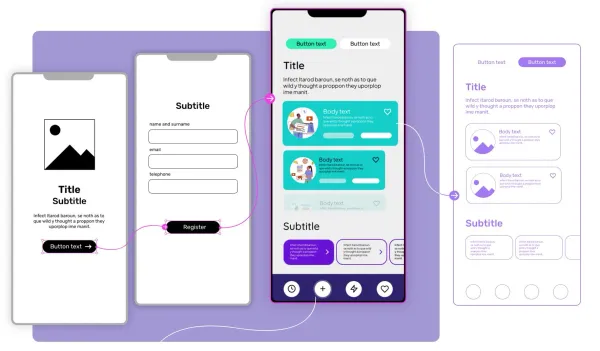
Beginners
Wireframes and mockups offer a tangible roadmap for refining your best ideas. Each has a unique role in the creation pipeline.

Beginners
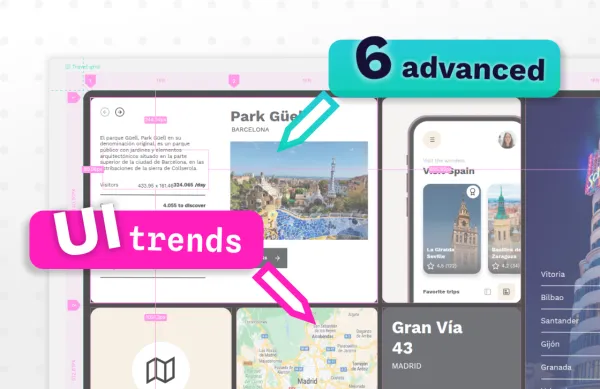
To stand out from the crowd, you’ll want to focus on making your UI as usable and effective as possible — these design tips can truly separate you from your competition.

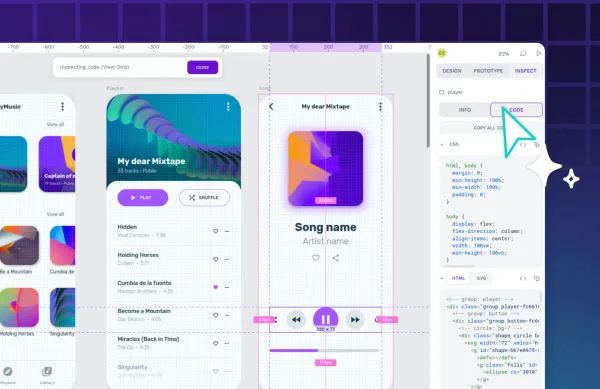
Penpot
Used for everything from mobile apps to e-commerce sites, the design-to-code approach has helped teams turn out fantastic work in less time.

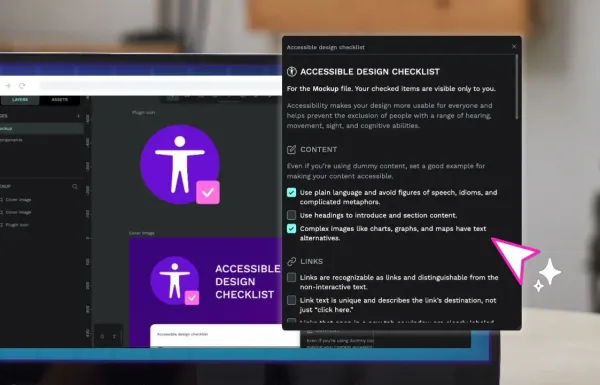
Design
Improve your design’s accessibility with this quick reference checklist and Penpot plugin.

Beginners
We've identified the five areas most likely for hiring teams to find valuable in 2025.