5 ways our free design tool saves you time and money

You’ve been there before. Staring at a screen, weighing the pros and cons of a subscription fee, or attempting to navigate yet another clunky interface. Trying to find the perfect design tool is like hunting for a pixel in a video game — especially if you’re not willing to throw money at it before testing the waters.
Enter Penpot, your game-changing free design tool. We believe in simplifying the design journey through a no-cost, open-source environment that respects your time, budget, and creative process.
We know the world of online design tools is vast. It’s easy to get lost in the shuffle of promises of “the next big thing.” So, let’s unpack why Penpot stands apart and helps you transform your workflow in ways no other tool can.
1. Seamlessly transition from design to development
How often do you feel like you and the developers on your team don’t speak the same language? As if you don’t fully understand each other, and things inevitably get lost in translation?
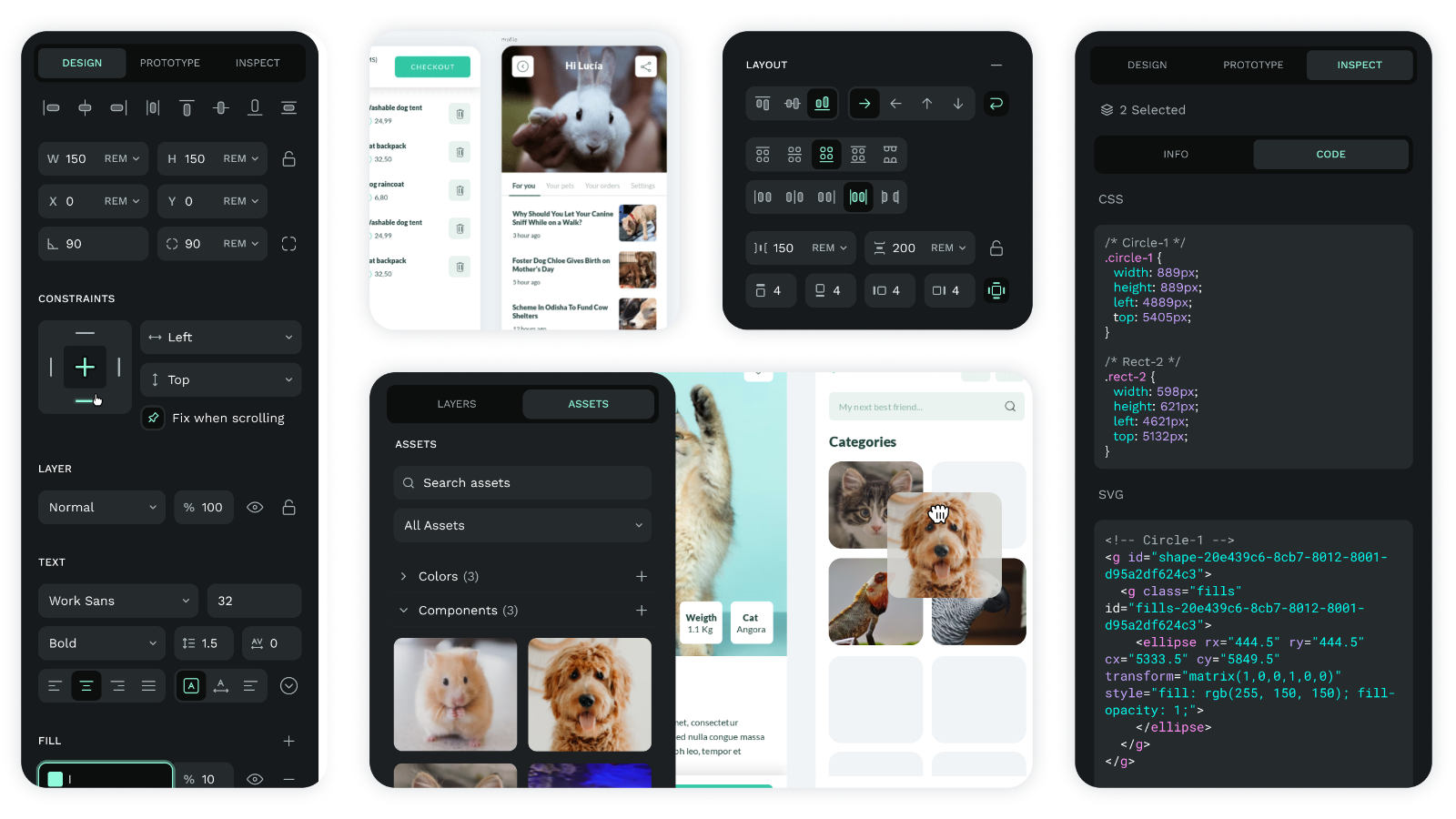
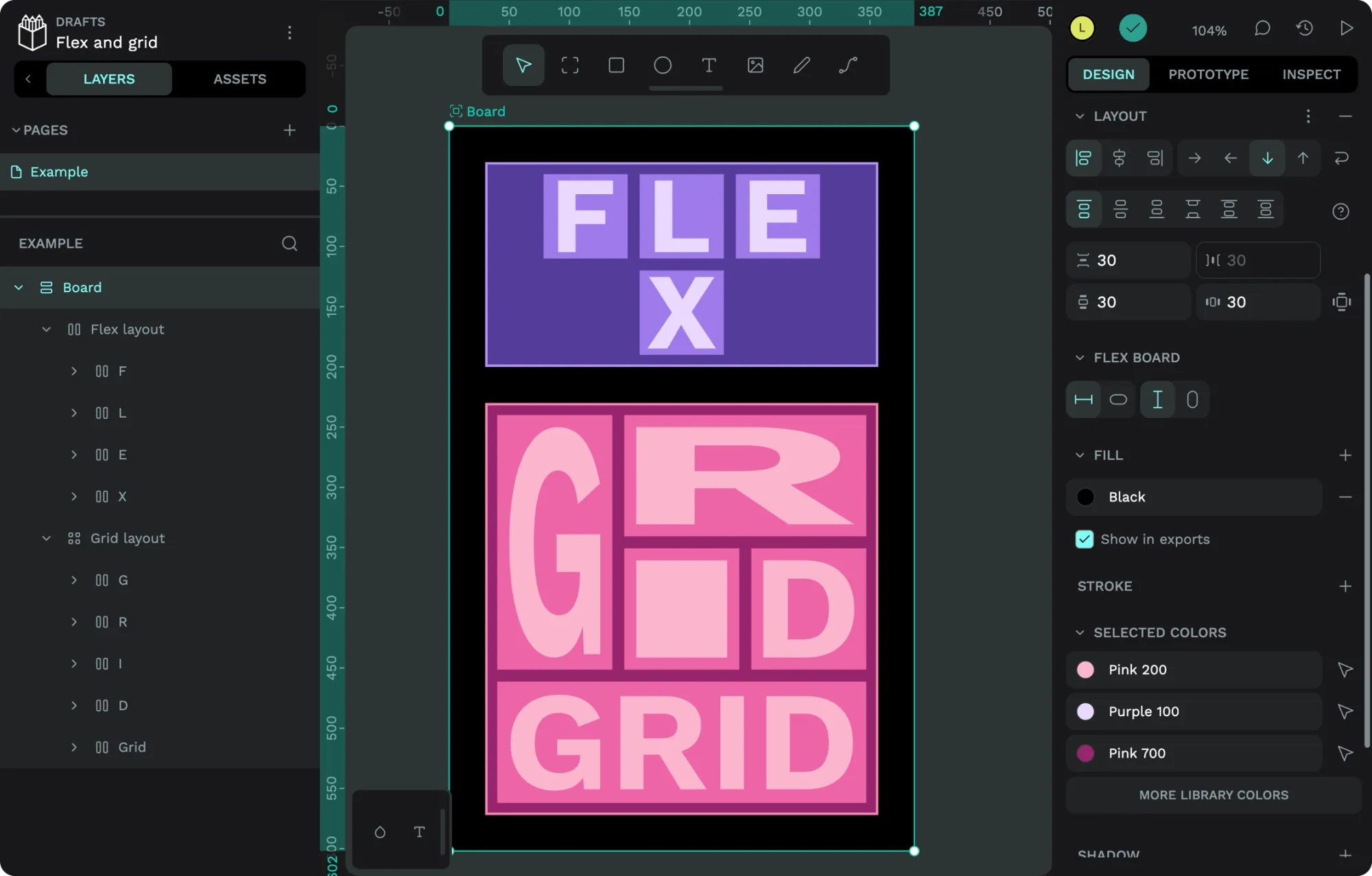
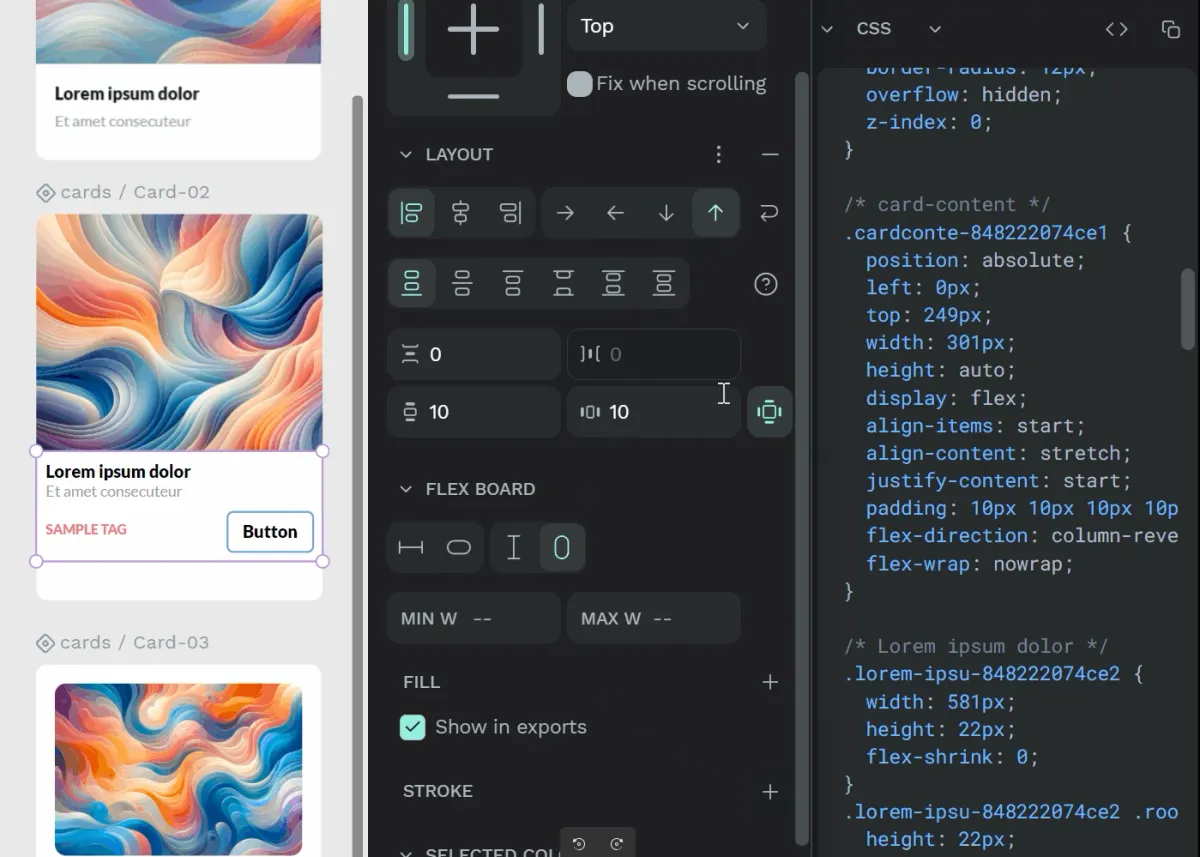
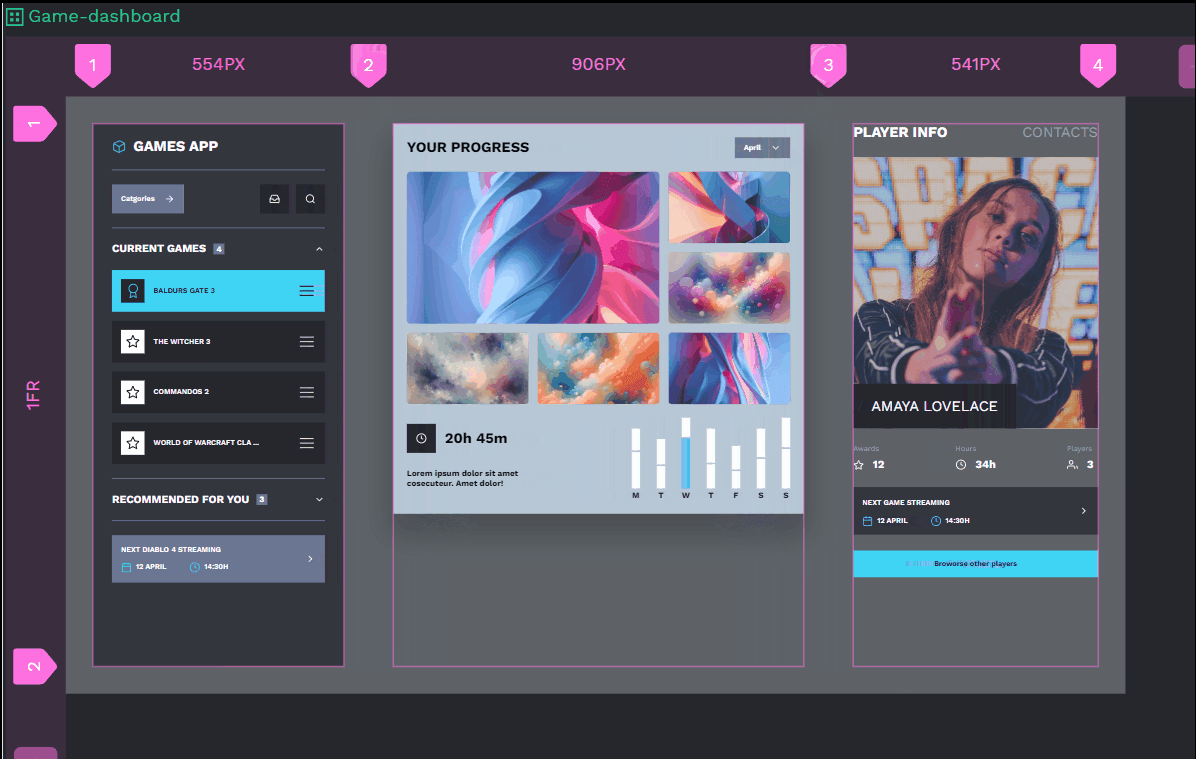
That’s a symptom of a bigger problem that Penpot solves. Our tool is fundamentally built in a way that resonates with developers. Coded with Clojure, which produces SVG files, Penpot speaks a language that helps developers have access to open standards. Features like the CSS Grid Layout and Flex Layout mirror front-end languages, making it a playground where designers create, and developers easily adapt.
When developers feel at ease implementing straight from Penpot, it translates to quicker project completions and fewer revisions. Your design vision remains intact, and there’s no need for a developer handoff.
Our free design tool bridges a gap that’s only been getting wider. Penpot brings design systems, components, interactive prototypes, and feedback loops to the forefront. We empower designers and developers to work together and craft scalable software experiences that truly resonate with end-users.

2. Break free from SaaS limitations with self-hosting
We've all heard the scary tales. A company's data being held hostage due to proprietary limitations. Unexpected service interruptions at the worst possible times. And the aggravation of being unable to migrate essential data to a different platform when the need arises.
These scenarios aren’t just inconvenient — they cost time, money, and trust. With traditional SaaS solutions, you're limited by their rules, their infrastructure, and their whims. But Penpot is different. We offer the freedom of self-hosting, so you can dictate where your data lives and who can access it. Especially in today's environment, where data security is essential, having full control over where and how your design tool operates can save heaps in potential breaches and data mishaps.
Self-hosting with us isn’t a one-size-fits-all affair. We know each team has unique needs, so you’re free to tailor, tweak, and integrate our tool to sync seamlessly with other services you use. Penpot allows you endless ways to customize your tool and integrate it with other via API. Find out more on this video:
3. Design, prototype, delight — all in one go
With Penpot, you don’t have to bounce around between multiple platforms to bring your vision to life. Our free design tool is a one-stop shop for all your project needs. Design, prototype, and present, all within Penpot's streamlined platform.
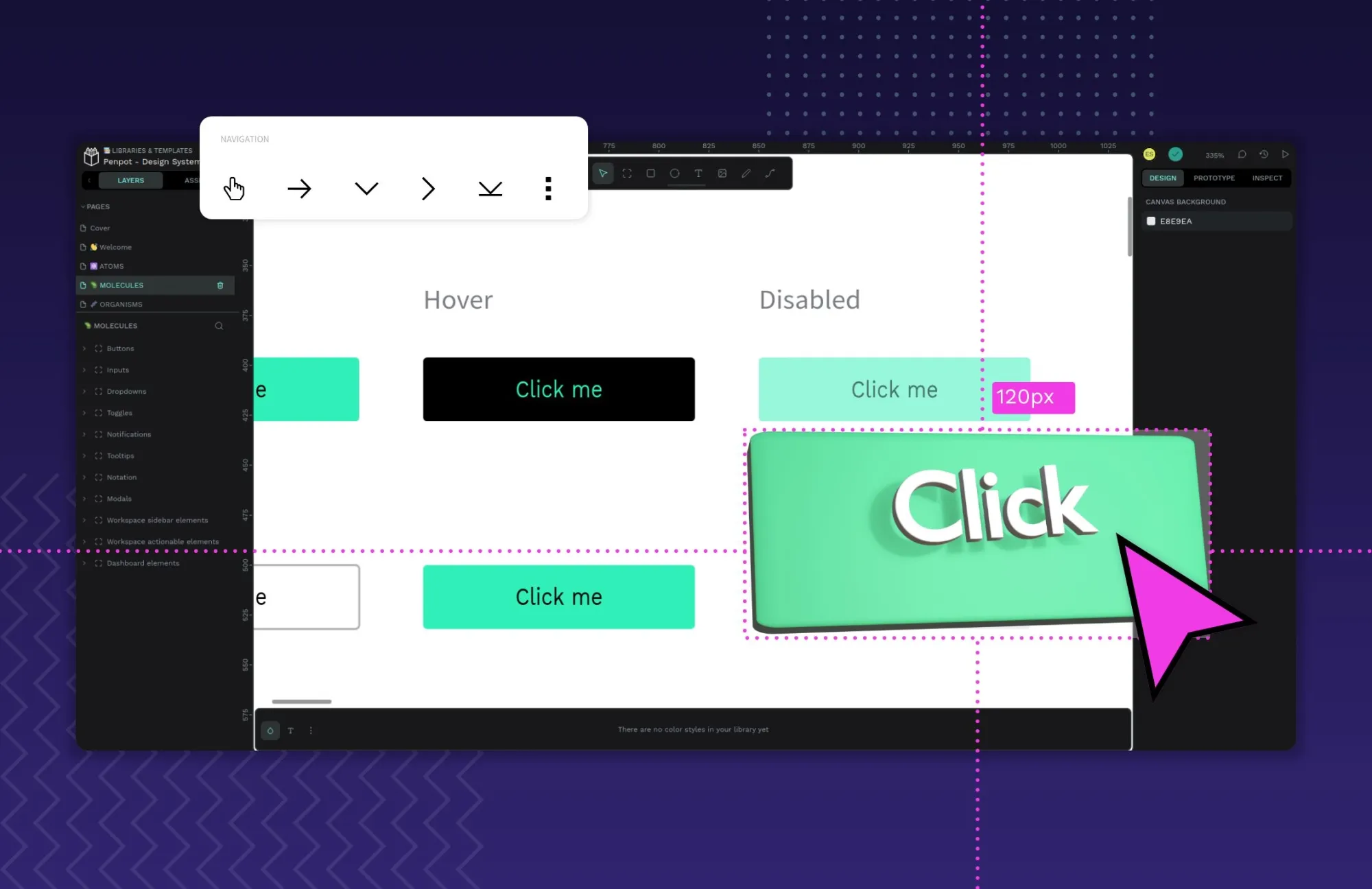
You can quickly set triggers that respond to user actions, whether it's a click, mouse movement, or a timer on your interactive prototypes. Open URLs, create overlays, and navigate seamlessly within your design — it's all straightforward.
But interaction isn’t just about function; it's about feel. You can add transitions like fades and pulls to create smooth user experiences. And as designs grow to serve multiple user paths and devices, Penpot’s Flows feature comes into play. You can easily map different user routes within one design to keep everything organized and accessible in your prototyping designs.
Once you’re ready to demo your work, Penpot's Presentation Mode lets you simulate product behaviors for effective user testing.
4. Enhance teamwork with unmatched collaboration features
At Penpot, we recognize that teamwork is the lifeblood of design projects. Our suite of collaboration features keeps every stakeholder in sync, in real-time, to streamline the creation process and squash the need for multiple platforms.
With our multiplayer feature, team members can simultaneously work on a design to secure cohesion and minimize discrepancies that could lead to revisions down the line. Contextual and actionable feedback is pivotal, and Penpot facilitates it with direct comments on designs and prototypes. You and your team can engage in invaluable discussions right where it matters, eliminating the need for countless email threads or separate feedback tools.
Collaboration isn't just limited to your immediate team. You can use the Share Presentations feature to quickly create and distribute shareable links for prototypes, and set permissions to determine who can comment or inspect it.
You can tap into our exporting features when you need to take your designs outside of Penpot or share them with someone not on your team. Whether you're looking to share a Penpot file with an external collaborator or create a backup outside of the app, you can choose between binary formats or open standards. Set export presets, manage multiple exports, and create PDF presentations without leaving the platform.
5. Accelerate creativity with a comprehensive resources library
Think of a time when you're in the groove of a project and hit a roadblock. You may be unsure about how a certain feature works or you could use a template to get things moving. In moments like these, trying to figure something out on your own can disrupt the creative flow. And every second you spend scouring the web for resources or interpreting a tool without help is time not spent designing.
Penpot steps in with a comprehensive resources library, crafted to keep your creativity on track with help from a supportive community that’s already familiar with the tool. We go beyond customer support and provide a rich set of resources in the form of:
- A help center: No more endless googling. Our Help Center is packed with detailed guides on using Penpot, FAQs, and technical and contribution walkthroughs. It's your go-to place for any Penpot-related queries.
- Videos: Our YouTube channel isn't just about us. While we do publish helpful content, we also curate playlists featuring insightful material from community authors. It's visual learning, simplified.
- Ready-to-use libraries and templates: Why start from scratch when you can hit the ground running? Explore a collection of files designed to jumpstart your projects and streamline your workflow, courtesy of our team and the Penpot community.
- An engaged community of like-minded people: Collaboration is at the heart of Penpot. We provide a public space for users to interact, share insights, and even discuss the platform's direction. It's a dynamic environment where you're not just a user; you're a contributor.
Unlock your potential with Penpot’s free design tool
Your potential is only as useful as the tools you employ, and Penpot is your ally in this journey. Our tool offers an environment where creativity isn’t just fostered but amplified.
Bridge gaps in teamwork and redefine the boundaries of what you can create. Experience Penpot for yourself — it's free and ready to revolutionize your design process.
Related Blogs
Click here to read one of our related blogs.