What is CSS? A beginner’s guide
While learning CSS takes time, understanding how it works should be easy. In this guide, we’ll explain the basics of CSS to help you start your journey.

Whether you’re new to web design or have been following it for some time, you’ve likely heard the term “CSS.” This technology is a staple for creating consistent digital products, including websites, apps, and even emails and ebooks.
While learning CSS takes time, understanding how it works should be easy. In this guide, we’ll explain the basics of CSS to help you start your journey.
What does CSS mean?
CSS stands for Cascading Style Sheets. It determines the style of different elements created using HTML code on a web page or app.


What is CSS?
CSS is a styling language that defines how HTML code appears in a digital document. It sets the rules for the size, color, or position of assets like text, images, and form elements on the page. CSS can be set for a specific item, such as a header, an entire page, a set of pages, or a whole website.
For example, if you wanted to make every level two heading (H2) on a page red, you could create CSS rules to do this. Then, every time writers add a level two heading to their content, the heading would be red without them having to manually set it.

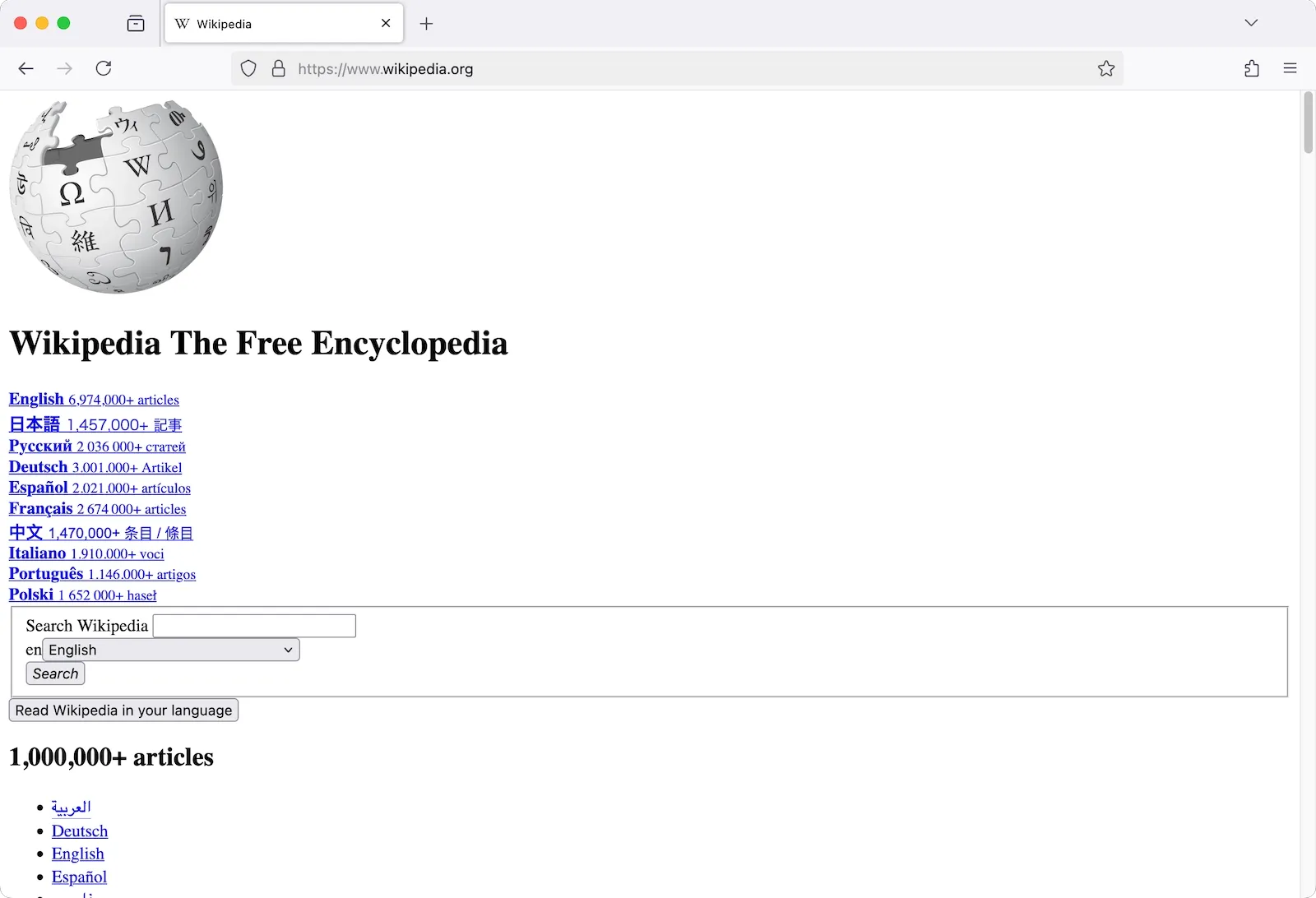
color: red; to the h2s on Wikipedia and it overrode the existing CSS.CSS matters because it gives web developers a separate way to control how content looks from the actual content itself. CSS helps build consistency in a digital project and can make it easier for developers to build user-friendly experiences without having to rewrite the same code over and over again.
What is a CSS stylesheet?
A CSS stylesheet is the file that contains the CSS rules. CSS stylesheets use the .css filename extension.
Anatomy of a CSS rule
A CSS rule is always laid out as a “selector” followed by rules for that selected element in between { curly brackets }:
h2 {
color: red;
}In the rule above, the selector is h2, which states this rule should be applied to any h2 element. The color text before the : is the property. The red text between the : and ; is the value that should be applied to that property. This means the h2 element will be red.
Is CSS a programming language?
While CSS is a language of sorts, it is not a programming language. Instead, it’s a language for stylesheets, which are the rules around how web pages look. It works in conjunction with the HTML language to dictate how items display on a web page.
CSS cannot, however, write instructions for solving problems or performing tasks. It can’t really act upon data or handle algorithms in a complex way. It also doesn’t use “if this, then that” logical conditions for changing or processing data. It simply states the rules for how elements appear on a screen.
What is CSS used for?
CSS makes web pages and apps consistent across an entire project. Those h2s will always be red unless a new CSS rule specifies otherwise.
With a properly structured and designed CSS, your digital projects will appear the same for users at every step of their interaction. CSS can enhance accessibility and brand recognition in a standardized way without requiring designers to manually set elements every time they create them.
Designers use CSS to:
- Stylize text for color, font, size, and spacing.
- Design layouts, such as creating columns and aligning things on a page.
- Create effects, like shadows and gradients.
- Help pages respond appropriately to different screen sizes and browsers.
How to connect HTML and CSS
CSS works with HTML to help designers focus on user experience without worrying about a consistent look and feel. There are a few places designers and developers can add CSS to HTML to get their desired effect, including:
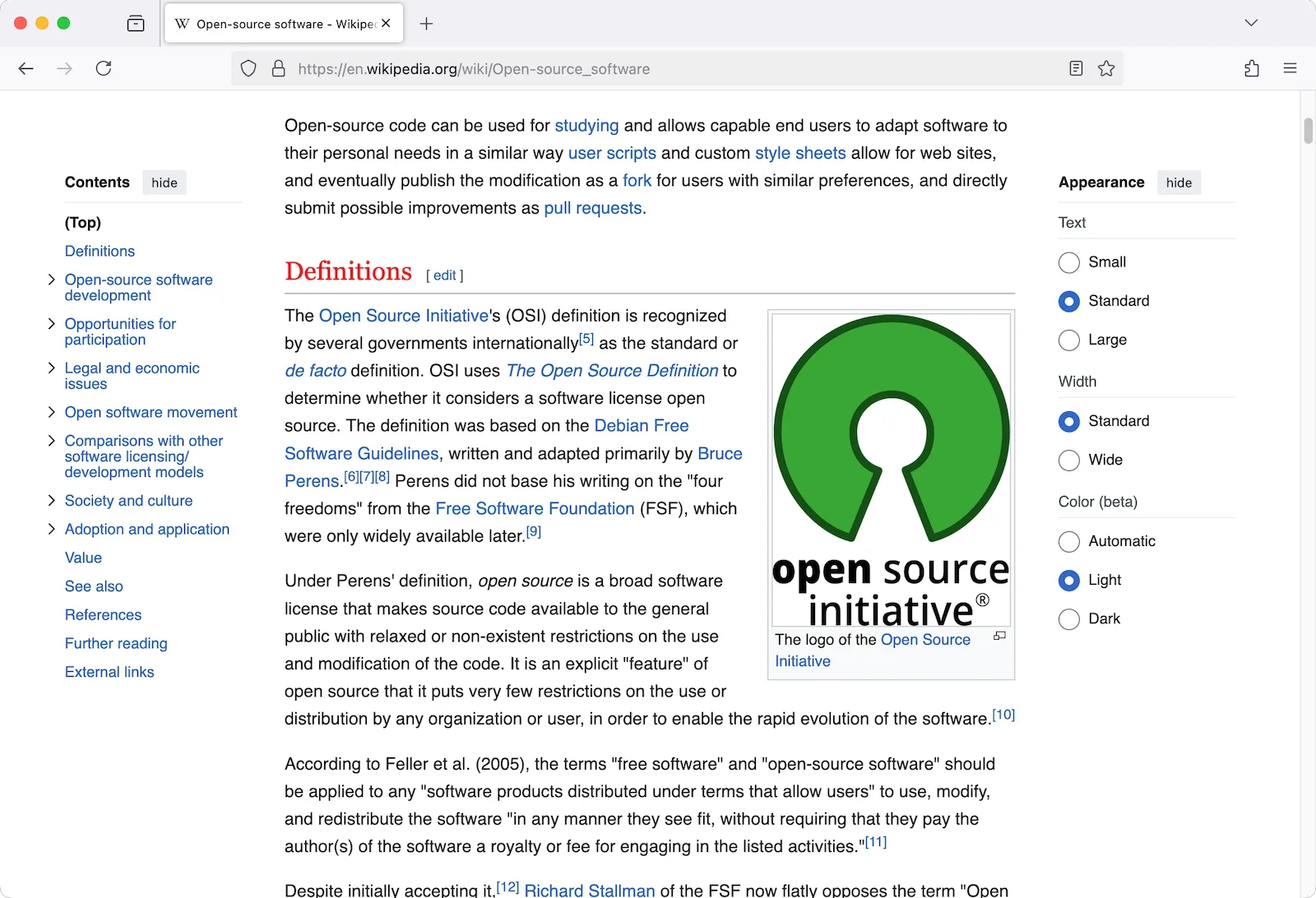
- Internal. Adding CSS rules to the header HTML of a page will cause the entire page to take on the CSS style or layout. To see this in action, visit your favorite website and use the browser’s Inspect tool. Look at the code between the opening
<head>and closing</head>tags to see what rules are added to the page you are on. You’ll see colors, sizes, and font styles (like `sans-serif`) that tell you how the entire page will render. - Inline. This means that the CSS rules are put directly inside a particular element’s HTML code. For example, putting
<p style="color: blue;">within the code for a block of text would make that paragraph text blue. - External CSS. Often, it’s not practical to have all your CSS pasted into the HTML of a webpage. This is where external linking comes in handy. With all of the CSS rules in an external file, you can add
<link>elements inside the HTML’s opening<head>and closing</head>tags. This links to the external CSS file and creates a consistent look between pages. This also makes it easier to update the styles on every page at the same time.
Web designers will typically use a mix of these strategies when adding CSS to existing HTML or creating new projects. Which one you pick depends on your end goal. Externally linking to a separately hosted CSS file keeps everything separate and is usually best when applying the same CSS rules to several pages in a project.
How to learn CSS
Knowing how to use CSS is a valuable skill that can be used in any number of roles. It takes time to master, but there are also many resources out there to help you get started. Here are some recommendations for making the leap:
- Get comfortable with HTML, as this is the basis for good CSS.
- Take advantage of free online tutorials and courses from Mozilla, as well as help from communities in Stack Overflow and Reddit.
- Get to know developer tools for Firefox and Chrome, as these provide tips and shortcuts for creating solid CSS, as well as providing a way to inspect how CSS is used on your favorite sites.
- Practice! Make your own projects, or tweak existing open source designs to see what happens when you make CSS changes.
How to comment in CSS
Sometimes, it’s helpful to leave notes for others about the code, its context, or how it works, but you don’t want it to be seen by users. A CSS comment works for this situation. To create a comment, surround your note with /* and then */. The text between can be seen when someone inspects the code but won’t show up as an actual design feature.
/* make all level 2 headings red */
h2 {
color: red;
}Designers and developers often use comments as documentation that lives within the project instead of being explained in an external document.
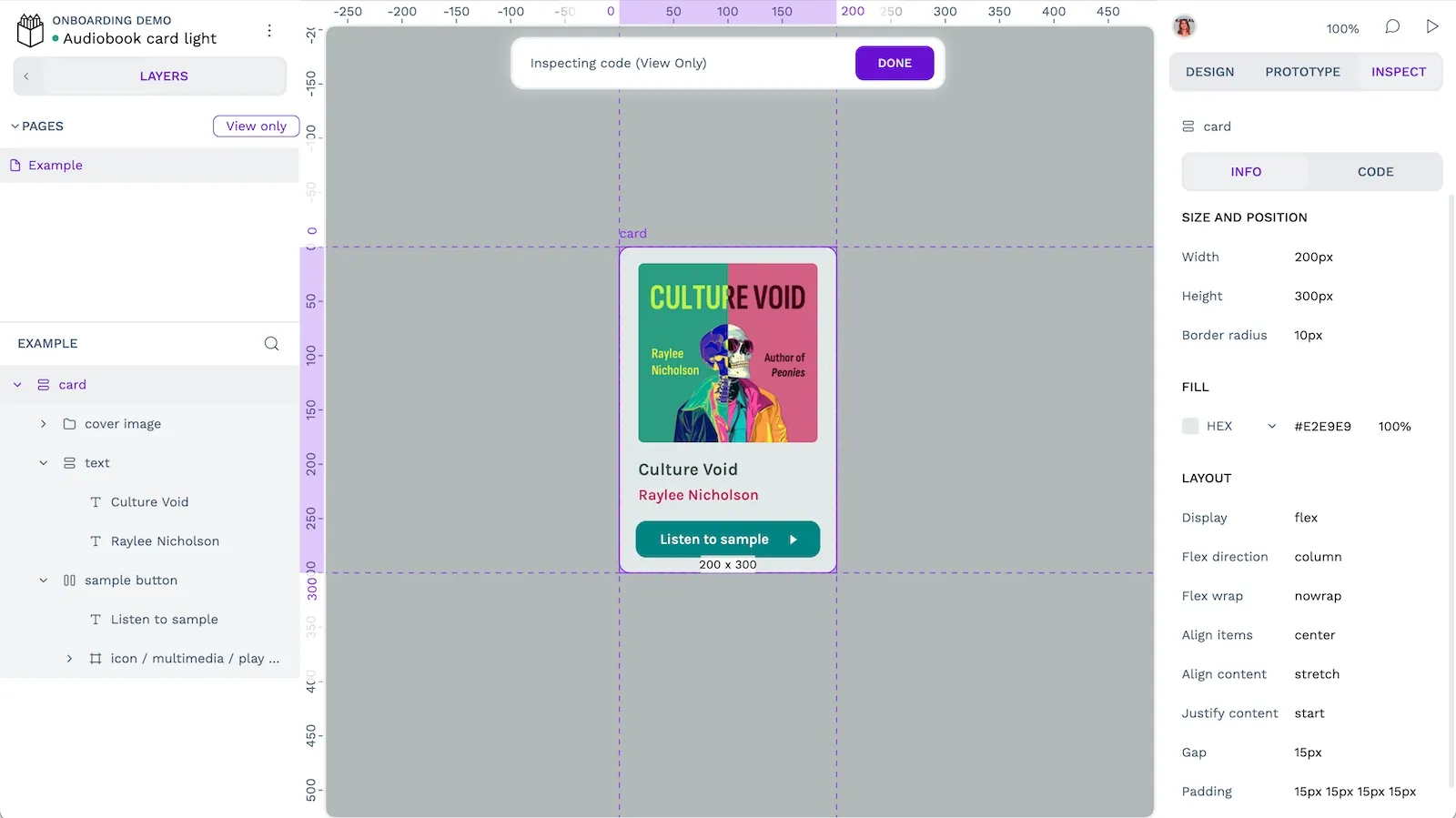
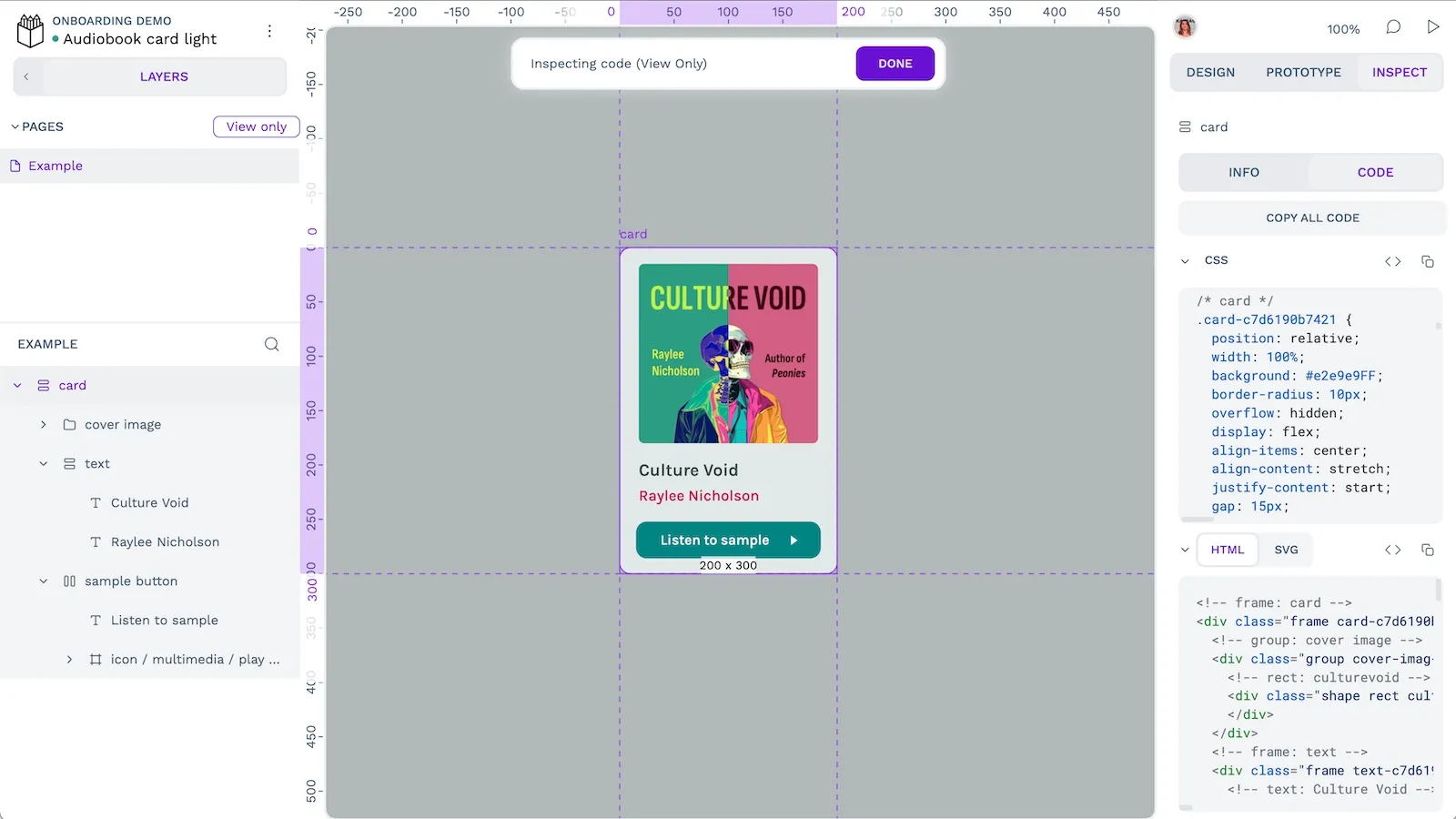
How does Penpot help manage CSS?
While you’re learning to use CSS, you can also get help from tools like Penpot. Penpot simplifies the CSS creation process. It enables team members to collaborate and inspect the design’s CSS as you work, as well as provide useful feedback and documentation.

Penpot’s free design tool offers these CSS benefits:
- Responsive layout features including CSS Grid and Flex Layout make it easy to create designs consistently across all your pages.
- The design-to-developer handoff is minimal because Penpot’s design-as-code feature creates the designed elements directly as CSS.
- Penpot’s open standards let you work from the file format you prefer, whether it’s SVG, HTML, or CSS.
- By turning each of your Penpot designs into reusable elements and, eventually, a template, you can easily reuse your best CSS code for future projects.

Create your first CSS style sheet with Penpot
No matter how experienced you are with CSS, you can get started right away using Penpot’s free design and development platform. It doesn’t require downloading any software, and you can access it directly in your browser.
Since practice is the foundation of great CSS, you can even start with an existing project from Penpot’s library of free templates and toolkits. Download one, open it in Penpot, and start playing around with CSS to see how your changes take effect. It’s a risk-free way to get to know CSS and what it can do for your digital designs. Our beginner’s tutorial shows you how.




