The important role of design systems in modern UI
Customers want seamless experiences, fuss-free navigation, and the chance to be part of something meaningful and innovative. If your UI doesn’t reflect all of these things, you may be wondering how a design system can help.

No matter what new UI design trends we see, some things are non-negotiable. Customers want seamless experiences, fuss-free navigation, and the chance to be part of something meaningful and innovative.
If your UI doesn’t reflect all of these things, you may be wondering how a design system can help. This modern staple for digital design teams empowers all types of companies to identify their brand story and tell it through better UI.
What is a design system?
A design system is a standardized collection of tools and resources for design, development, and other teams to use in producing digital experiences. It includes reusable patterns, guides, kits, and codes to create a consistent user interface (UI) and experience (UX).
UI design is essential for every part of product conception, and many of the parts inside a design system are created with the ultimate goal of a better UI.
Having a beautiful and useful design system has become a point of pride for many companies. Apple, Google, Mozilla, and others have made it a part of their brand identities; some even share their design systems widely to help other companies create their own amazing digital experiences.
Why a comprehensive design system results in better UI
Much has been written on how design systems help designers communicate more effectively with developers and promote a consistent, efficient workflow. So, what do they specifically have to offer the UI? Here’s how the challenges of making the ideal user interface may be lessened with a design system.
1. It creates a common language
Can you remember when a touchscreen was a futuristic concept? The way UI experts referred to that far-off idea would have been much different than how we talk about it now. UI language evolves over time but also among organizations.
Because we have professionals with over 20 years of experience working with those fresh out of code camps, it’s more important than ever to have a common UI language. A design system codifies that language so everyone knows the difference between a progress bar and a loader, for example.
This is especially important when working with non-technical teams that will be responsible for initial prototypes. It reduces misunderstandings and the need to educate each new person who comes on board.
See it in action
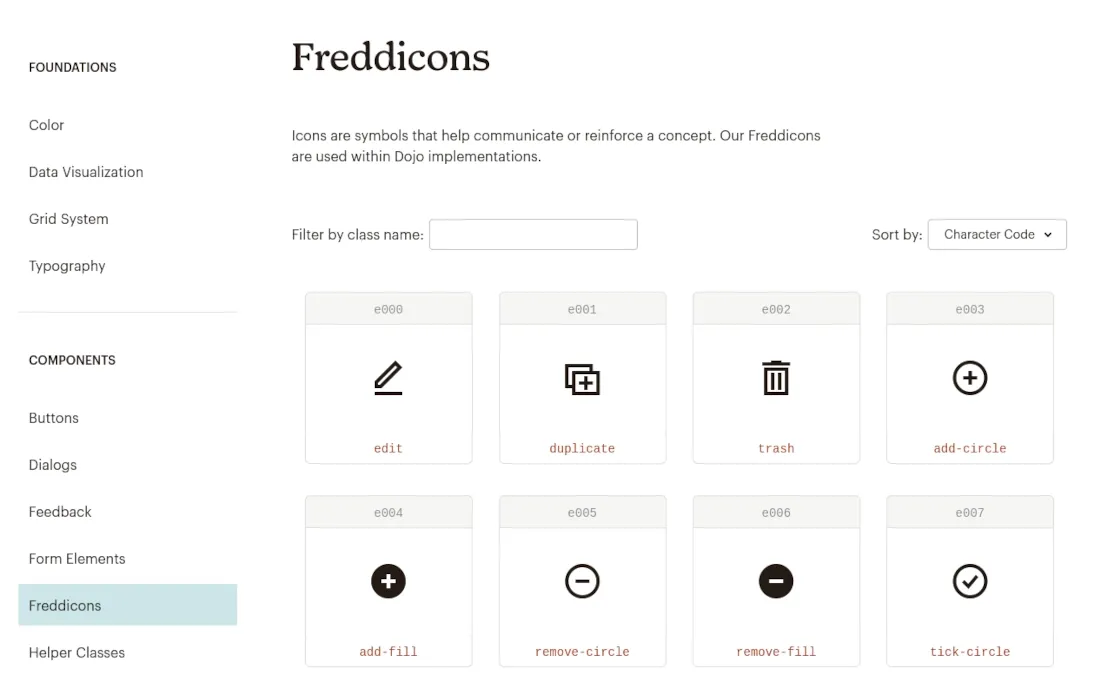
Sometimes, the simplest terms share a unique story, and a design system helps to tell that story. Such is the case with Mailchimp’s icon library. Its icons are affectionately called “Freddicons” — after the company's mascot, Freddie.

This design system example serves two purposes: It ensures that people use the proper brand terminology when working on projects. It also keeps everyone on the same page when referring to these Freddicons: not using “trash-circle-large” when “trash-fill-large” is intended.
2. It supports the effective use of resources
UI professionals exist to make sure a digital environment engages users well and performs as it should. They spend all day anticipating the needs of the user, testing, and collecting feedback. If something doesn’t work, they will work to fix it.
Now, imagine if they only had to do this once for each button, form, or breadcrumb menu. Once the ideal component has been created, it’s set in stone and ready for anyone at any part of the process to freely use. What could they do with all of the time not spent revisiting that same button, form, and breadcrumb menu? What bigger problems could they solve?
Design systems help UI pros “major in the majors.” They still stay involved in how that expandable FAQ works out, but they also get to do more focus groups, customer research, and collaborating with the client.
With the time saved, UI teams get to use their expertise in meaningful ways and enhance their own professional development. That makes the UI for all of your products that much better.
3. It addresses UI challenges proactively
Without a design system, simple components like a button or font may be used, revised, and even reinvented without considering any regard for true UI principles. Sure, no one will admit to neglecting not thinking the UI of UI when at the start of a product design. However, prototypes can get pretty far down the line before someone recognizes it's going to create a poor experience for the be terrible for the end user.
How do you prevent that? A design system starts with the end in mind. Always. It examines every letter, color, font, and field for UX and UI suitability and then adds them to the official design system. So, only the best parts make it through to the final rounds.
See it in action
The Salesforce Lightning Design System is a good example of UI issues being handled before they become a problem. The UI styling for messaging apps details when threaded or bubble designs should be used and why.
For example, “Chat bubbles can be a great solution for a customer app, while a threaded UI is better suited to handle conversations on the Salesforce user side.”
The design system also addresses things like color contrast for functions in its UI Design Cheat Sheet. With strict parameters for the contrast ratio (4:5:1 vs. 3:1, for example), functional vs. decorative items can be handled appropriately in the very early stages of design.
By being very intentional and clear about what does and doesn’t work, late-stage UI fixes shouldn’t be a common occurrence.
4. It makes testing easier
An essential part of a design system is the pattern library and components connected to the code. With these items pieced out and approved beforehand, it's easier to test individually or as part of an entire page or workflow.
An example would be a feedback form on your Contact Us page. If it doesn’t get good marks from your testing group, you can swap out just the components that they didn’t like rather than tear the entire page down.
It’s also ideal for A/B testing with just one component as a variable. Does your audience like the blue button better or the red? Which menu layout did they interact with more?
Design systems make it easier to ensure that only the specific elements being tested are different.
Also, a design system can help maintain a consistent user experience across different iterations of A/B testing because there'll be a lesser likelihood of introducing unrelated or drastic design changes.
The heart of UI is figuring out what users really want. The design system makes this easier by presenting components as choices to be made in response to audience feedback.
Next steps to the UI of the future
Creating a design system isn’t a one-and-done job; it evolves and grows over time.
For example, consider how web accessibility standards have changed in the past five years. You’d expect the best design systems to reflect these changes with updated guidance for addressing visual and audio impairments. As technology changes again (like in the case of touchscreens), new design system resources would be added to address this new tech and how to create the best UI around it.
Because it’s always a work in progress, your teams should be dedicated to helping it always be its best. When a company logo gets a refresh, so does its inclusion in the design system. As new products launch, their documentation gets added to the design system resources.
Design systems only work when they reflect all of the important choices to be made — not just those that are convenient. As a result, outstanding UI designs can be finalized in fewer steps and with less need for fixes later on.
Are you interested in creating your very own design system? Take a look at our ultimate guide to design systems to learn more.
Related Blogs
Check out our other blogs, from informative topic guides to tutorials on how to get the most out of Penpot.