9 UI design tips for smarter marketing project designs
To stand out from the crowd, you’ll want to focus on making your UI as usable and effective as possible — these design tips can truly separate you from your competition.

Creating the right user interface (UI) for your customers isn't a one-and-done deal — it requires a mix of design principles and the willingness to learn what works for your unique audience. To stand out from the crowd, you’ll want to focus on making your UI as usable and effective as possible — these design tips can truly separate you from your competition.
1. Learn what your customer (really) wants
Marketing teams are great at doing market research, and breaking up their audience into targeted demographic groups. However, all of this info may not help you know how your customer uses apps and websites.
Besides standard design research, such as the benefits or features they want in an app, ask about examples of the apps they already know and love.
Is there a streaming app they enjoy? Do they shop from the same desktop site? What audiobook player is their favorite? Customers can’t always articulate why they like a UI. However, their favorites can point you to trends that work and give you inspiration for your own UI design.
2. Reduce decision fatigue
A shopping site is one example of a UI use case where decisions matter. Features like facets, which help customers narrow down product choices, can be extremely useful…until they aren’t. It can be counter-intuitive to provide too many facets, for example, because it requires customers to make decision after decision. It may leave them feeling like they are doing all of the work.
While facets are just one example, any UI that requires the customer to act based on a variety of decisions should be careful in what it asks of customers. Keep decisions to a minimum so they remain a powerful part of the UI and not just another thing for customers to do.

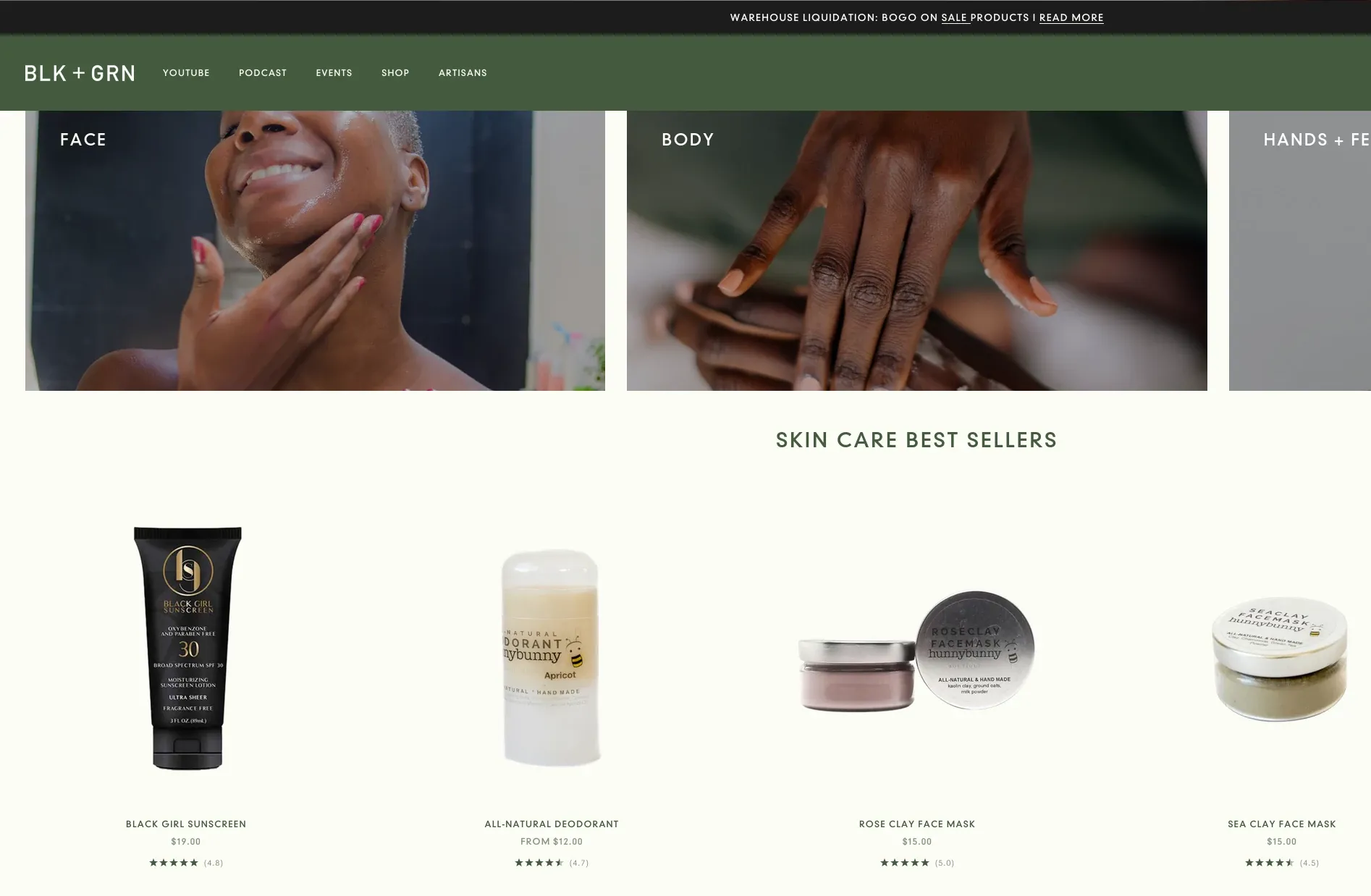
Blk+Grn offers visitors a few choices to get started. The shopping site reduces decision fatigue with clear navigation, curated selections, and smart filtering, allowing users to find products quickly.Having only a few options can help users make more effective decisions.
3. Implement a hierarchy
Humans, by nature, assume bigger and bolder things are more important. Aside from those car commercials with the very important tiny print at the bottom, they are mostly correct.
To confirm this bias and ensure customers see what matters first, have your UI design call out “need-to-know” items in the most prominent fonts, shadows, and colors. Less important elements appear in a reduced stature.
The hierarchy ensures two things:
- Customers who read everything can parse and prioritize the information.
- They know what action to take or what message they should accept.
For customers who don’t read everything, they won’t risk missing out on the main message of a page as they skim or bounce around the navigational menu.
Material Design does an excellent job of using clear typography, elevation (shadows), and color contrast to create a natural hierarchy. Go and try their libraries to learn how to apply hierarchy in your UI, it's free!
4. Remember the whitespace
UI is as much about what’s on the page as what’s not, and designers should remember that “nothing” really is something.
Some of the benefits credited to whitespace include:
- Improved readability by increasing room between text and elements
- Enhanced focus and attention of the user, who won’t be as distracted by too many elements
- A more balanced aesthetic, without one portion of the page having more text or images than another
- A clean and modern look that fits the expectations customers have of a trusted brand
- A product that’s easier to navigate
Your whitespace can be carefully planned out, tested, and refined over time to give users the experience they deserve.

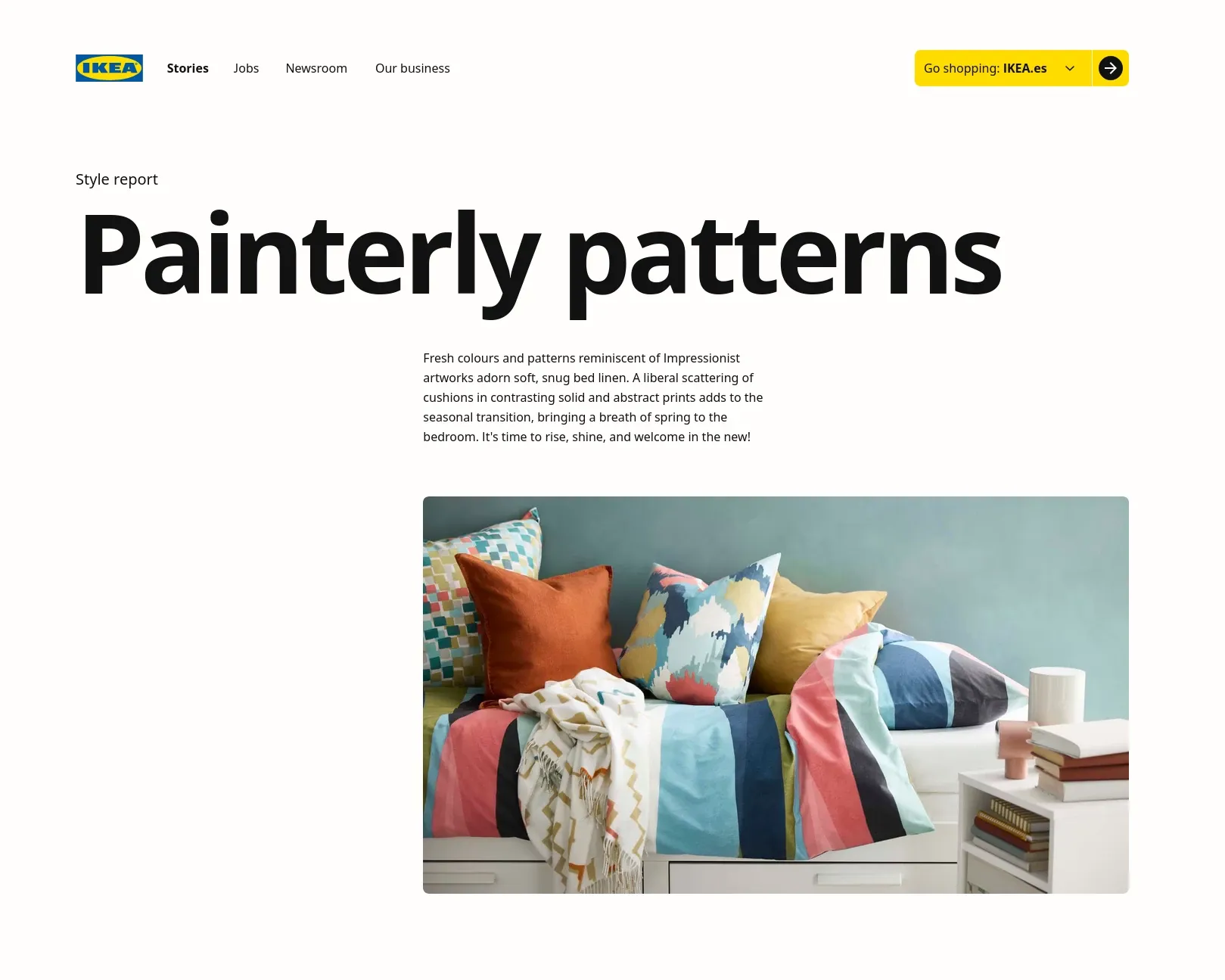
IKEA is a great example of whitespace. The site has white and shades of white in the entire background, helping even out even the most crowded part of the product pages. It draws the eye to the important things: what they sell.
5. Make use of templates
Finally, when you have a UI that you’re proud of and that the customer has rewarded with positive feedback, turn it into a reusable template. The perks of templates include acting as documentation for what you did and how you did it. It also makes it easy to replicate your success across multiple use cases.
Use these templates as you add new pages to your site or as the fertile ground for brand-new websites and apps. They offer a consistent experience around what works while letting you personalize new creations for stand-alone value.
Penpot’s platform simplifies template creation and reuse, giving everyone on your team the perfect starting point for their next great idea. The free hub of UI kit libraries and templates and other elements can serve as inspiration for your own projects.
6. Consider Open Source
Visit GitLab or another community site and you’ll immediately read the praises of open-source software. What's the appeal?
For one, it ensures that you can use your designs and take them with you when you’re done. Open-source tools like Penpot won’t keep your files or make them unusable if you don’t continue with their service. It also makes it easy to share with others, so they can adapt for their own projects.
Open-source software is free, so it fits any budget, no matter your stage of organizational growth. It’s also very customizable; take the parts you like, change what you can, and leave the rest. Open source means open-endedness to create the UI that works for your customers.
7. Be responsive
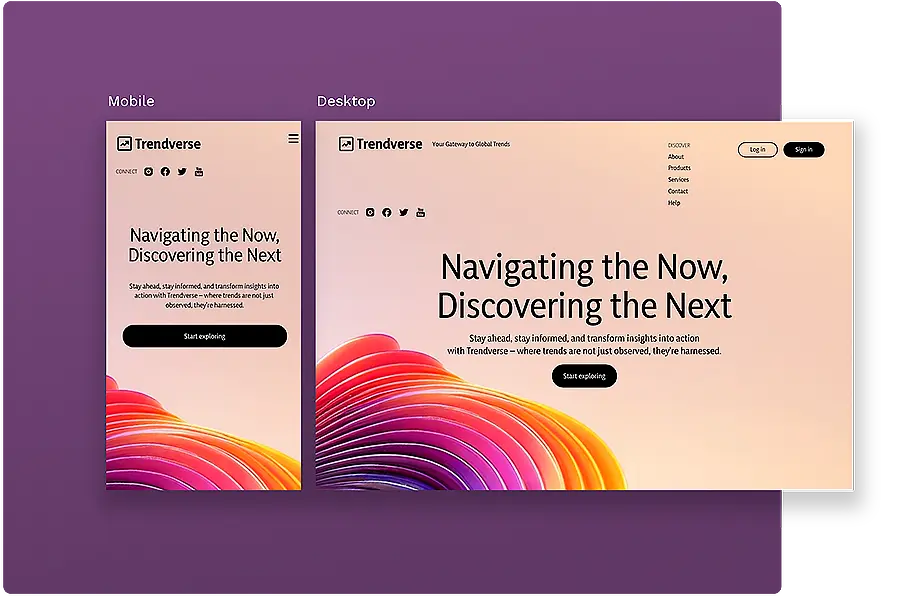
The average user may access a site from their desktop, phone, and tablet and even use multiple mobile devices of varying screen sizes. With a responsive design, they can get to experience the same great UI no matter where they come from.
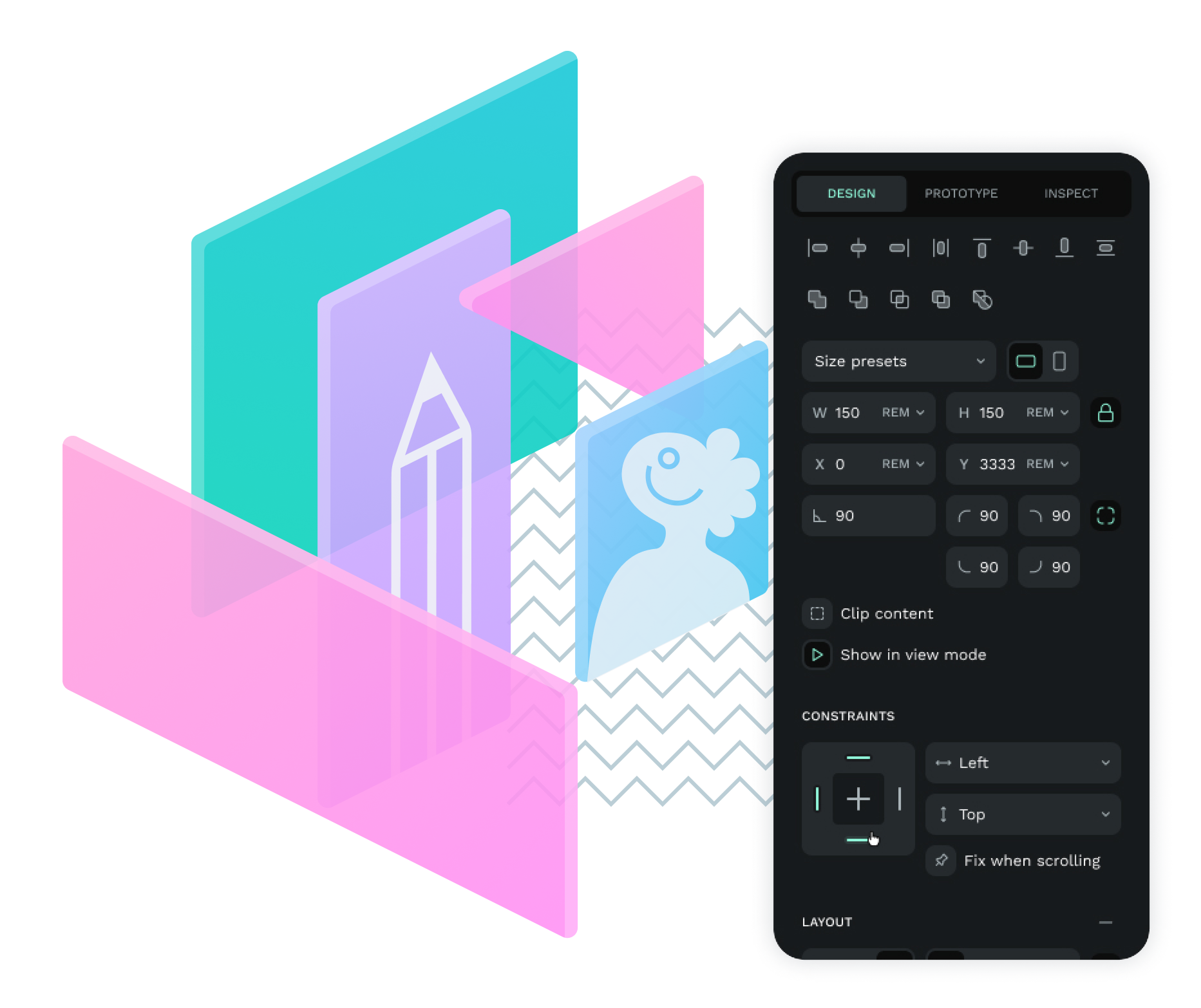
Penpot simplifies the process of being truly responsive with its auto-layout features (CSS Flex and Grid Layout), as well as its Inspect tool that provides code for over a dozen screen types.
It's not enough to have a mobile, laptop, and desktop version — even iPhones of different generations display a different visual experience. Using Penpot to test and refine helps you be ready for all the even outdated devices a user may decide to engage with.
8. Offer feedback
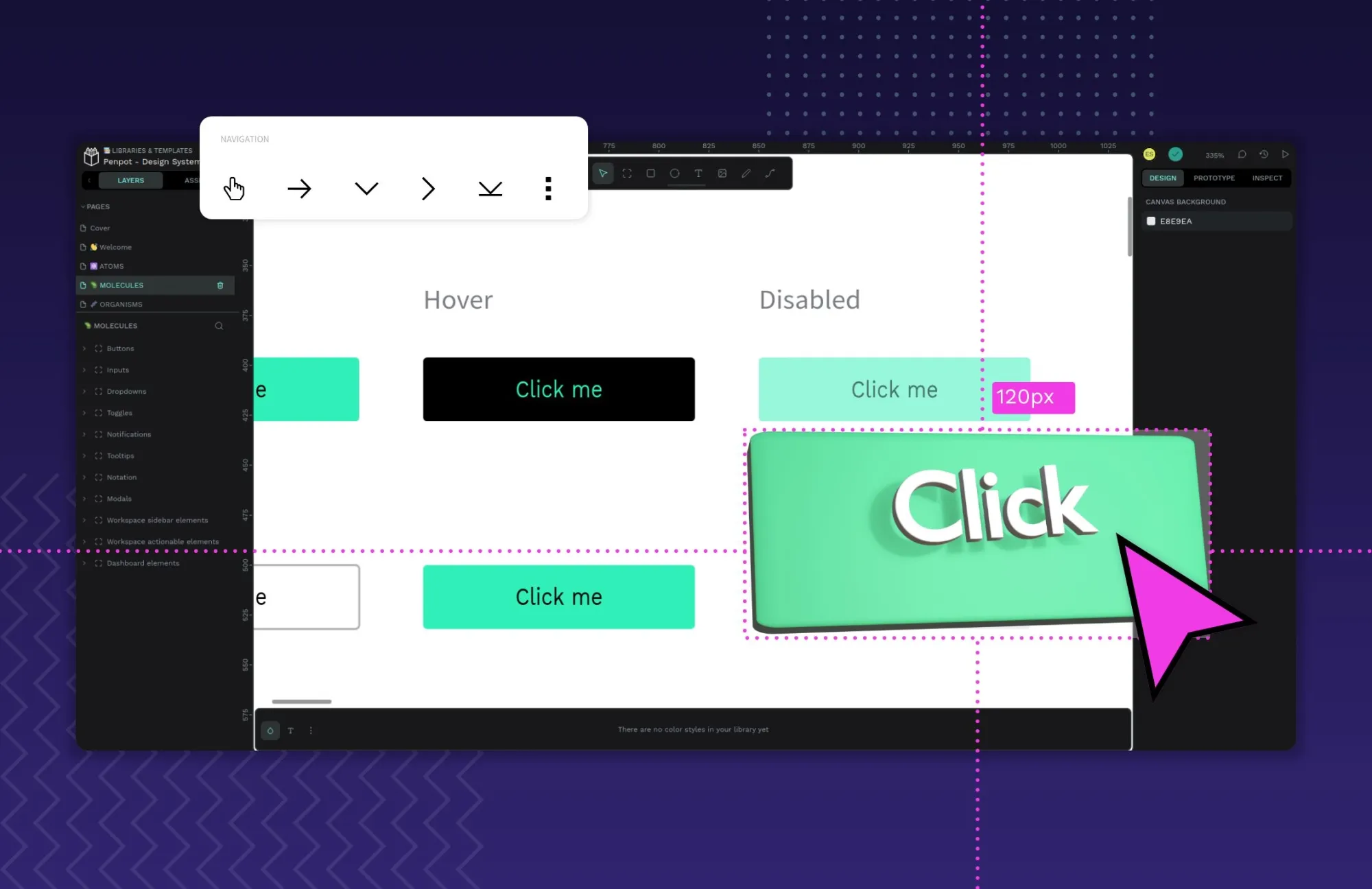
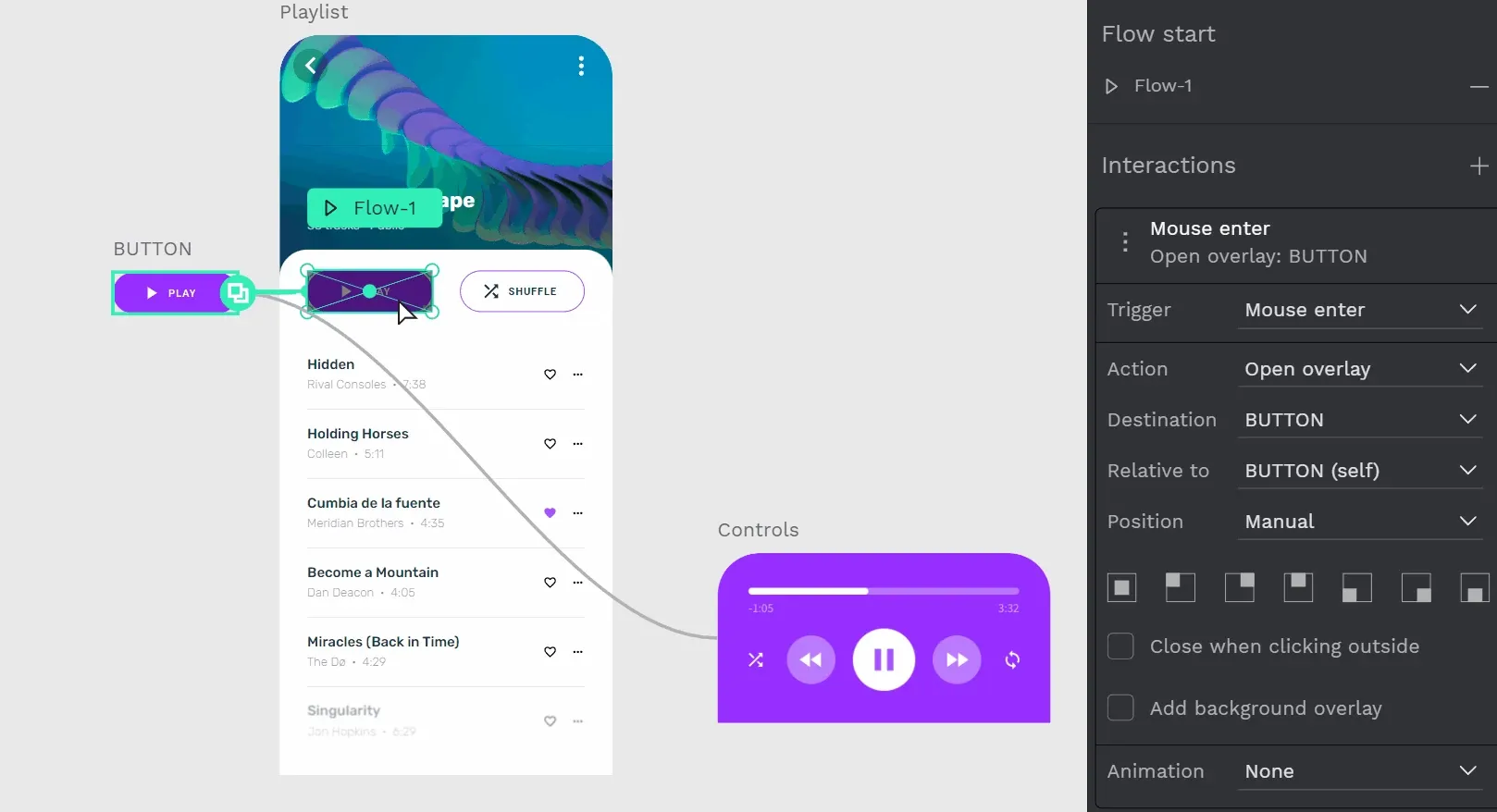
Some of the better examples of UI reward actions with immediate feedback. Examples include a color change when clicking a button or a pop-up notification after submitting a form. Not every action needs a reaction; the most important engagements should confirm that something has happened on the page.
What results is a sort of positive feedback loop. Users stay on the page to interact more but also get confirmation they are using the most important features.
Humboldt County’s visitor page offers a map with more details on each location. When a user mouses over each locale, text appears to give more context. This immediate feedback encourages visitors to explore the most relevant attractions.
9. Ask for feedback
Feedback should go two ways, and when creating the perfect UI, you’ll get advice (often unsolicited) from other teams and stakeholders. You can also include your end user’s thoughts. Whether it’s a full-fledged beta test or having a few ideal customers sit in on your prototyping session, get initial thoughts to save time later.
Each stage of the prototype should have customer feedback, with them testing a UI that is as close to the real thing as possible.
Remember to provide a responsive experience regardless of the prototype stage. Allow customers to test how features like buttons and menus work on the different kinds of tech they use every day. Be patient with how they express their views — customers may not know why they like or don't like a feature. It's up to you to draw out the meaning behind their feelings and put it into actionable fixes.
Where to start your UI journey
Creating the perfect UI is a complicated process, but you don’t have to do it all on day one. Take time to learn and try out some things in the free Penpot app. These UI design examples can help inspire your next big idea.
Related Blogs
We have more blogs about UI and many other design related topics. Here's a few examples of helpful articles to help you get the most out of Penpot.