Design systems vs. style guides and pattern libraries: a beginners guide
Design system, style guide, and pattern library are all beneficial for a creative team, however they may not offer as much overlap as you may think. Find out the differences.

If you've been around design teams much, you've probably heard the phrases "design system," "style guide," and "pattern library." While all are beneficial for the busy creative team, they may not offer as much overlap as you may think.
Knowing whether to use each one depends a lot on your project and team goals.
What is a design system?
A design system is a set of accepted rules and design standards for making products. These systems ensure both the designers and developers on a web design project or app have a cohesive set of elements and “building blocks” to use and principles to follow.

Design systems typically include the following:
- Preset UI elements and design pieces written as code snippets for use over and over again
- Accessibility guidelines
- Rules that encompass the brand’s mission and goals for all design work
- Style guides
- Pattern libraries
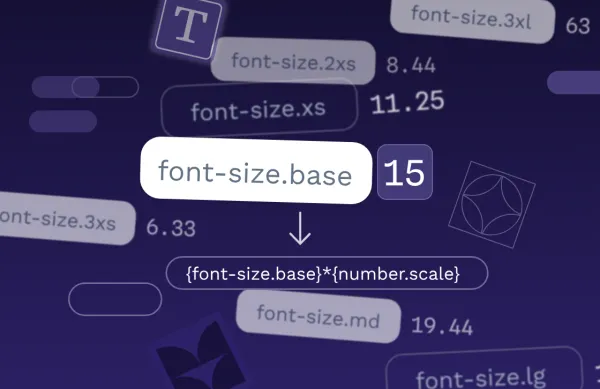
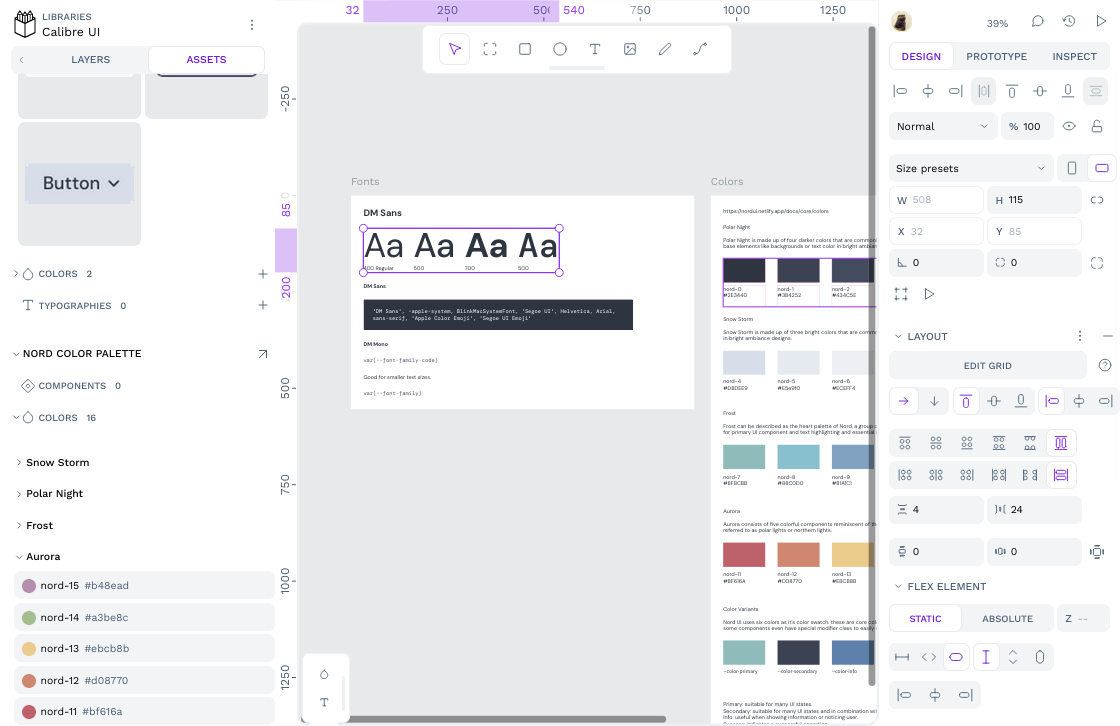
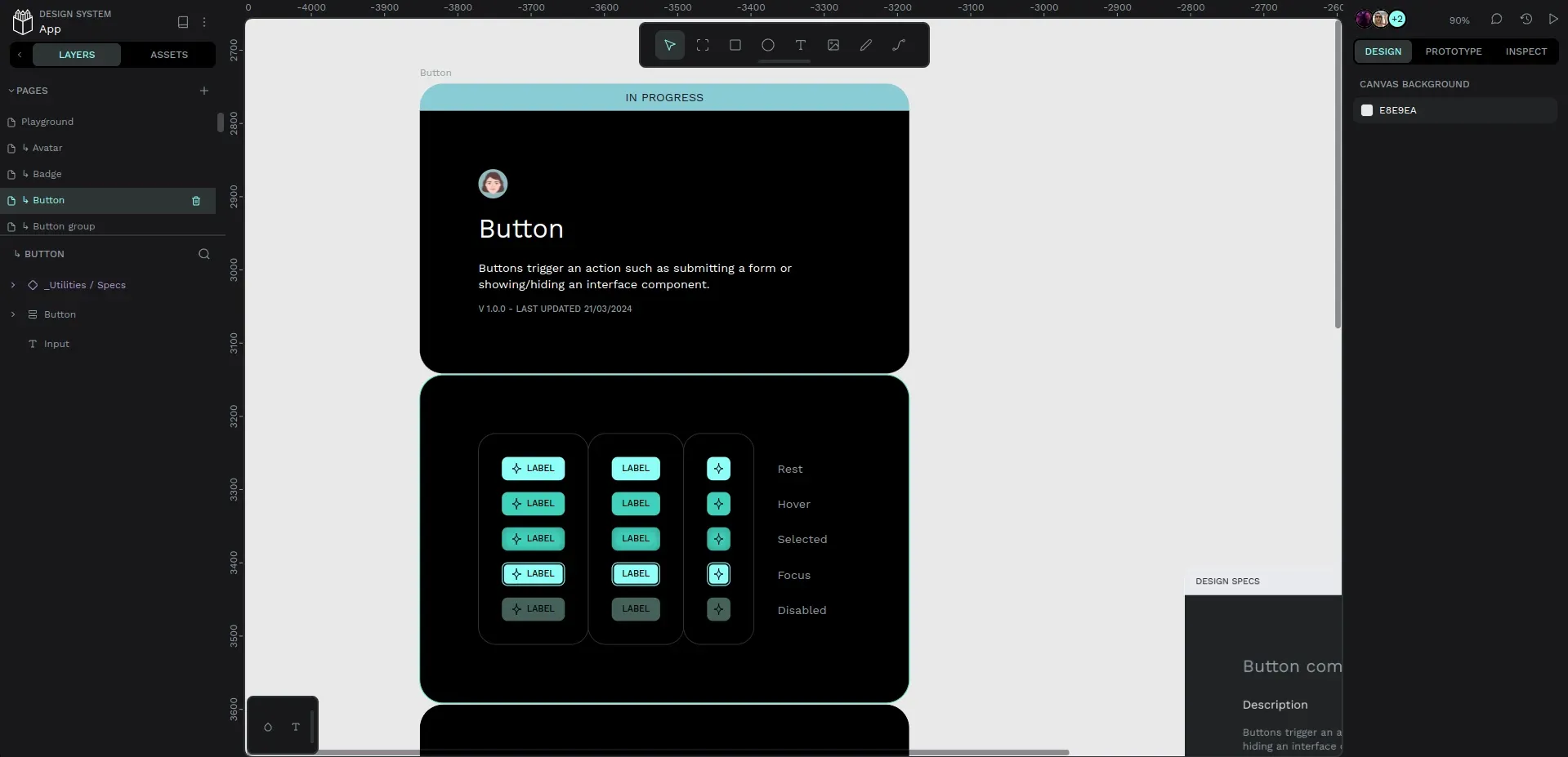
An example of something you might find in a design system is the logo for a brand in the right size, color, and gradient, which is then written as a code snippet. Buttons, transitions, and anything else in the UI can also be included to help teams keep consistency and avoid unnecessary back and forth.
To get a better idea of what a design system can look like, read this article about the best design system examples.
What is a style guide?
A style guide is an approved library of design assets that may or may not have a code snippet counterpart, as its components also get used on tangible assets, such as printed materials and clothing for merchandising, for instance.
Style guides help team members know what's acceptable in branded design projects, such as brochures or web pages.
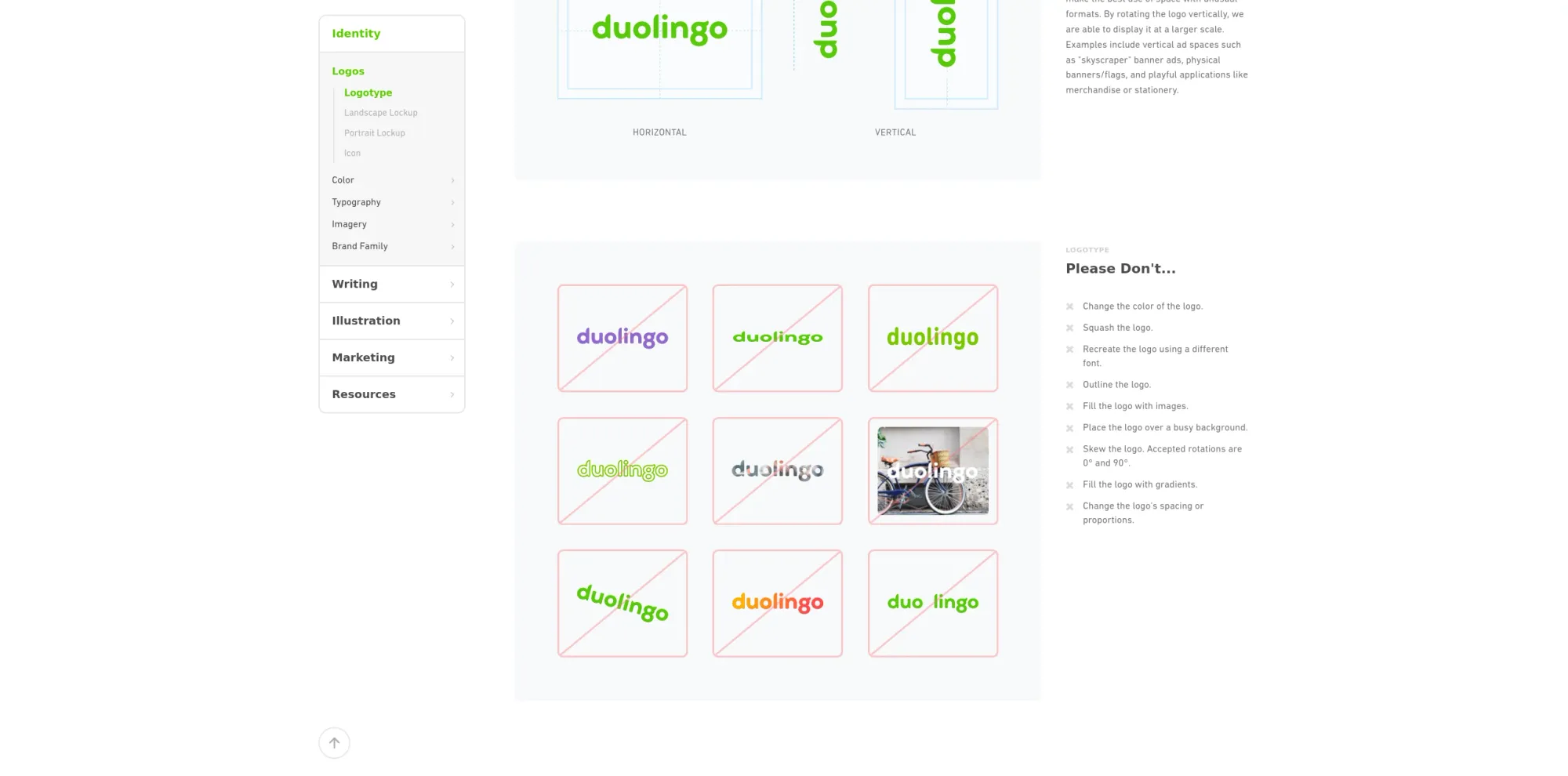
To get an idea of what a style guide could look like, take a look at both the Duolingo and Spotify style guides . Each one is incredibly detailed in its own way, showing how each company has customized its style guide to fit the needs of its particular industry.

Here are visual and written elements that are often included in a style guide:
- Logos
- Colors
- Fonts
- Taglines
- Typography
- Preferred word usage
- Spellings for trademarked or copyrighted terminology
- Guidance on voice and tone in writing and other creative works
Style guides also often include templates to help make created assets more seamless. For instance, a press release template could include a logo and some pre-written elements so that each press release is easy to make and adheres to the style of that company.
Design systems vs. style guides
Design systems and style guides are often confused. This may be because a design system usually contains a style guide.
However, they do distinctly different things. A style guide focuses on the visual or written elements a brand uses for its projects – both printed and digital. It may or may not have any consideration for the coding that’s needed.
A design system, on the other hand, is a complex system with many elements, including those inside the style guide. It dictates what fonts or brand logos to use, and then it catalogs the code snippet needed to make those elements a reality. It also focuses on things not inside a style guide, such as accessibility best practices, UI components, and more technical aspects of how a button responds within a website.
The teams using each may be different, as well. Typically, a design team works hand in hand with a marketing or brand team to make the style guide. Then, the guide is made available to any stakeholder that needs it, such as freelance copywriters, print shops, or internal communications professionals like the PR team. It offers clarity on design choices so that projects are consistent with other brand assets, pleasing to customers, and not confusing.
The teams most likely to use a design system are the design and development teams. A design system can reduce misunderstandings and create a clean workflow with fewer pauses to see if certain assets or elements are okay to use. With both teams working from the same approved set of elements, they can make things faster and with more clarity.
What is a pattern library?
A pattern library consists of UI components that have been designed in advance. This collection of digital assets makes it easy for teams to use standardized pieces again and again in all of the projects they design. It’s one way to keep projects consistent from start to finish and help workflows be as efficient as possible.

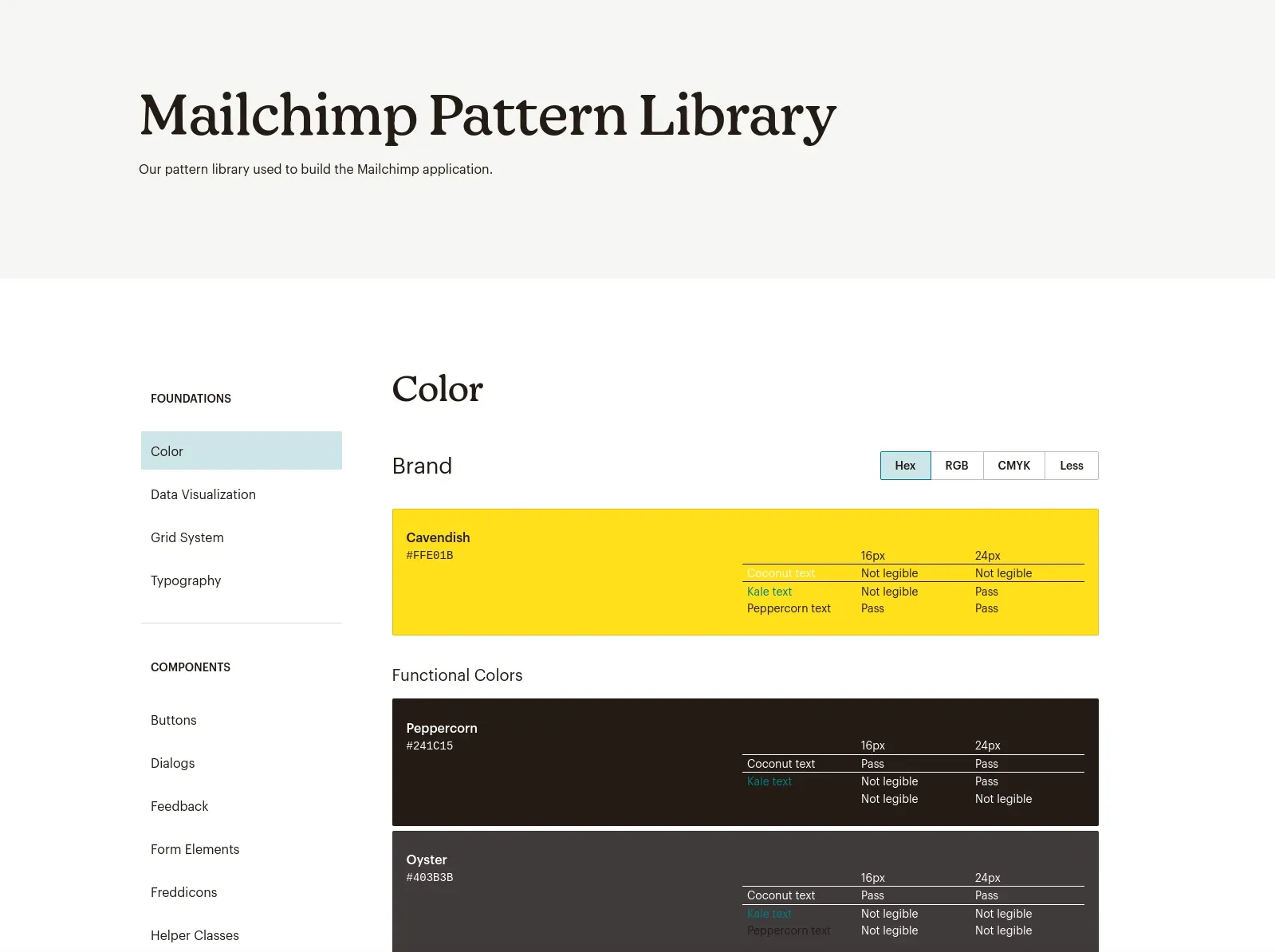
The hardest thing to do with a pattern library is to keep it organized. Having all these pieces is no good for your team if they can’t find them easily. With that in mind, here is how both MailChimp and Storybook have created their pattern libraries.
Design systems vs. pattern libraries
At first glance, design systems and pattern libraries seem similar. They both utilize pre-built design elements written as code that can be used as building blocks.
However, design systems go further than that. They contain pattern libraries, as well as the typography and font rules contained in style guides. Design systems also contain guidelines for things like accessibility and user experience principles. In short, design systems contain everything in pattern libraries, plus so much more.
Why use design systems, style guides, and pattern libraries?
The main mission of all three of these tools is standardization. They are guardrails against creating assets that don’t fit into an established set of principles and rules of the project. Design and dev teams know they can choose from them to make things that fit the general aesthetic, usability, and brand vision of a project.
This doesn’t mean there won’t be changes or tweaks in the design. In fact, a lot of the first sketches or mockups for a product will go through many iterations before getting close to how it will look in the prototyping stage. But with the building blocks and guidance of these three tools, teams at least know they will be swapping out one block for another – not recreating brand-new blocks at the last minute.
For resource-strapped teams that need people using their skills for their best work, design systems, style guides, and pattern libraries are a much-needed fail-safe. They help protect precious human resources and time and prevent overspending on revisions.
If used together, they pretty much cover all of the design components needed for departments to work in a collaborative way.
When to use each design tool
While they all have value and should be considered for any design project, they each have unique benefits.
Design systems
Design systems are more complex and comprehensive. When implemented correctly, they do a lot of the work of the other two tools – specifically related to visual and technical design.
Is it possible that some design systems won't address everything in a style guide, such as tone or preferred buzzwords? Yes. And it's up to your team whether you want to call out these within your design systems. Some of the most complex design systems, such as the open-source Carbon Design System, do include this, making it unnecessary to have separate style guides or pattern libraries.
When you want to leave nothing to chance, including brand style, design, and code, it’s best to add it to your design system.
Style guides
What if you don't have a product to design? You may still have a good use for style guides. Any brand, company, or non-profit can have a style guide. It can be as simple as a one-page explanation of the fonts, color, and logo — or it goes as far as a 10-page list of words to use or avoid.
Companies not developing anything with code and only creating written, visual, or other media assets with no website or app can get away with style guides. There's no need to have a building block of code to write a press release or a blog on a pre-built platform.
Pattern libraries
Are there cases when you would only use a pattern library? Possibly. These include small-scale projects or experiments where you aren’t sure yet how they will fit into the larger scope of work. Very early prototypes with no concern for code may fit this situation, too.
If you are at all worried about restricting the creative process and want to do more brainstorming, the pattern library may be a better fit than the more concrete design system.
Style guides
What if you don't have a product to design? You may still have a good use for style guides. Any brand, company, or non-profit can have a style guide. It can be as simple as a one-page explanation of the fonts, color, and logo — or it goes as far as a 10-page list of words to use or avoid.
Companies not developing anything with code and only creating written, visual, or other media assets with no website or app can get away with style guides. There's no need to have a building block of code to write a press release or a blog on a pre-built platform.
Pattern libraries
Are there cases when you would only use a pattern library? Possibly. These include small-scale projects or experiments where you aren’t sure yet how they will fit into the larger scope of work. Very early prototypes with no concern for code may fit this situation, too.
If you are at all worried about restricting the creative process and want to do more brainstorming, the pattern library may be a better fit than the more concrete design system.

Penpot’s free design app is one way to build the design system of the future. Free, reusable templates, such as NextCloud design system template in Penpot’s template page, give you the framework for that first idea. Sign up and start today.