5 design system examples (and what you can learn from them)
Some of the top design systems can even inspire other brands to be more intentional with their work and create a better user experience.

A design system comes with many benefits for organizations. It offers consistency, an improved workflow, and collaboration between teams from all over the world. Some of the top design systems can even inspire other brands to be more intentional with their work and create a better user experience.
Why share a design system?
With so many proprietary assets currently protected by brands, you may wonder why some have chosen to share their system widely with the world. Being open with things like font, color choice, and word style can benefit brands by offering:
Accountability. Sharing a design system shows a dedication to accessibility or sustainability in tangible ways. It replaces lip service with action.
Attention. A great design system is bound to be shared again and again, giving the brand that creates it the best form of press. The creator of these best practices gets credit, even in competitive industries where it can be difficult to stand out.
Attraction. A brand looking to hire the best and brightest designers or developers can use its design system to show off the work that's being done – and possibly even attract future employees. The design system shows the values of the company in a way that an About Me page just can’t; would-be employees can see the proof of the culture before joining.
Trust. Sharing internal information like a design system or being open-source helps foster trust with the wider community. You show users that you have nothing to hide and that they can trust your brand to act with integrity.
Top design system examples
What makes a design system the best? It’s not an individual asset like a font or color. While these elements do matter, it’s how these elements get tied together into a cohesive plan and packaged up for use that makes the following design systems stand out.
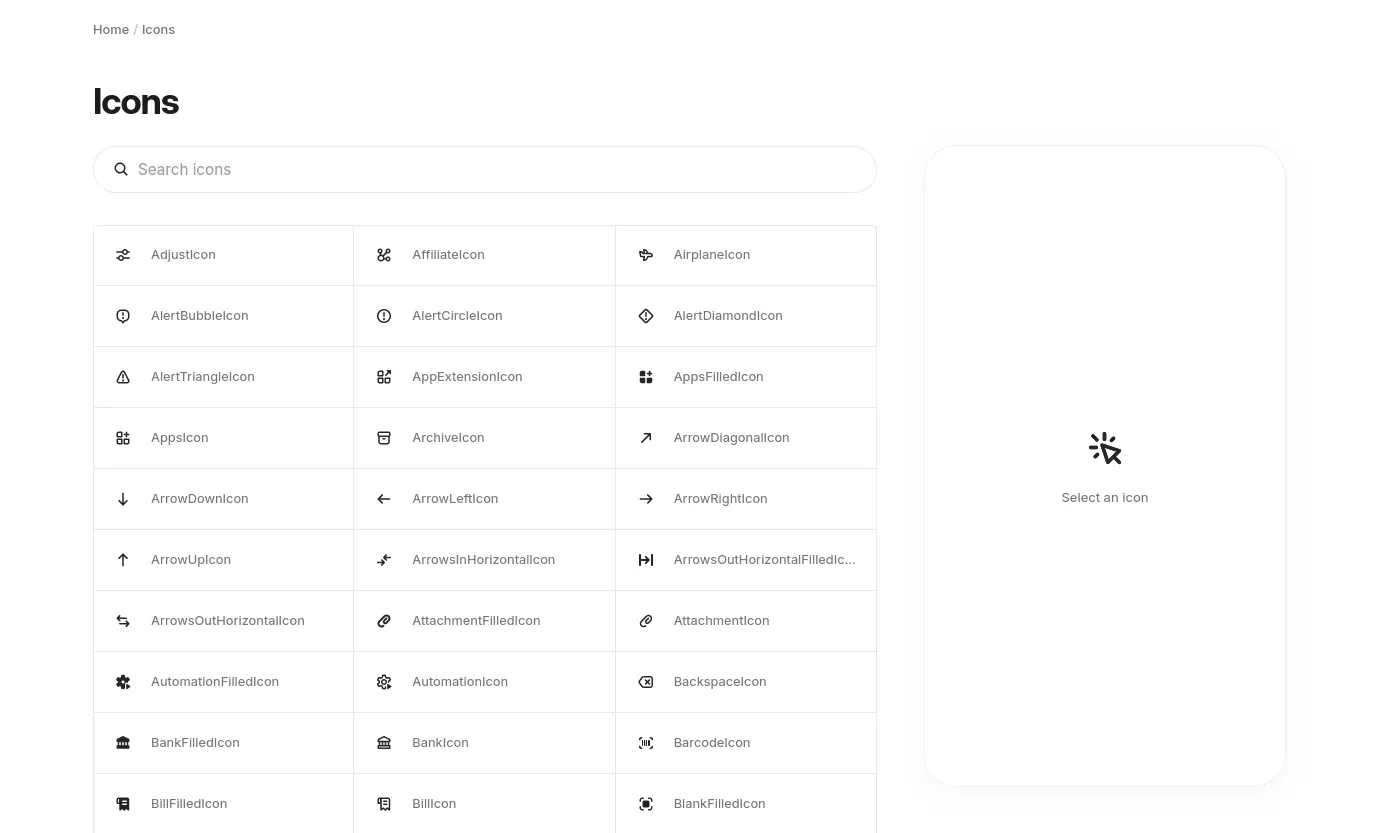
1. Shopify
Shopify’s open-source design system is named Polaris. It offers many reusable elements that a modern e-commerce business would need to create an engaging customer experience. Because stores that use the Shopify platform can be any size, in any industry, with any number of goals, components are made to be extremely flexible and easy to use.

The design system also provides many accessible resources, especially for those who may not be well-versed in design systems or even the creation of a store site. While it’s made for developers, it’s written in a way that anyone can understand. The clean, minimalist interface helps users focus on what matters so they can build quickly.

Extremely versatile and clearly written, the design system shines with its links to user resources and tutorials. Even if it’s the first time creating a Shopify app, developers can get up to speed quickly with the provided tools.
What you can learn
Design elements don't mean much if developers don't know how to use them. Shopify ensures its best practices happen with even less experienced developers by giving them plenty of step-by-step tutorials.
They also use smart naming conventions to ensure there is little room for confusion. For instance, Shopify’s tokens all follow the same naming pattern: type, concept, element, role, prominence, and state. This means that their color tokens are easily understandable and can continue to grow without turning their design system into a mess.
When creating your own design system, consider how you’ll make it easily adaptable. By creating conventions and resources early, you can be far more certain that your design system will be used consistently and in the way you intended.
2. Goldman Sachs
Goldman Sachs aims to be the gold standard of design systems. Impressive elements include its custom typeface, named "Goldman Sans," which aims to make even the tiniest printed materials easy to read and understand. It reduces confusion between similar letters, like "5" and "S," while also ensuring that numbered columns in financial documents line up correctly.
This font is just one feature of the design system, but the way the company calls it out and explains it is especially notable. Because the brand incorporates so much educational and background material into the design system, users can come away with not just "what" to do but also "why" it's done.
For instance, in their section on data visualization, Goldman Sachs explains how they use color to create a smarter way of presenting data to their users. In this case, they incorporate more or less intense shades of color to create a graph that people can understand at a glance.

Even the choosing and testing of the color system is documented so users can see how the company adopted the final tones and hues. This origin story not only makes for entertaining reading but also emphasizes the care and consideration that went into making the design system one to beat.
What you can learn
The backstory of a design system matters as much as the elements. People who understand creative motivation are more likely to put it into practice in an appropriate manner. Share how you came to your values and why they are important.
3. Samsung
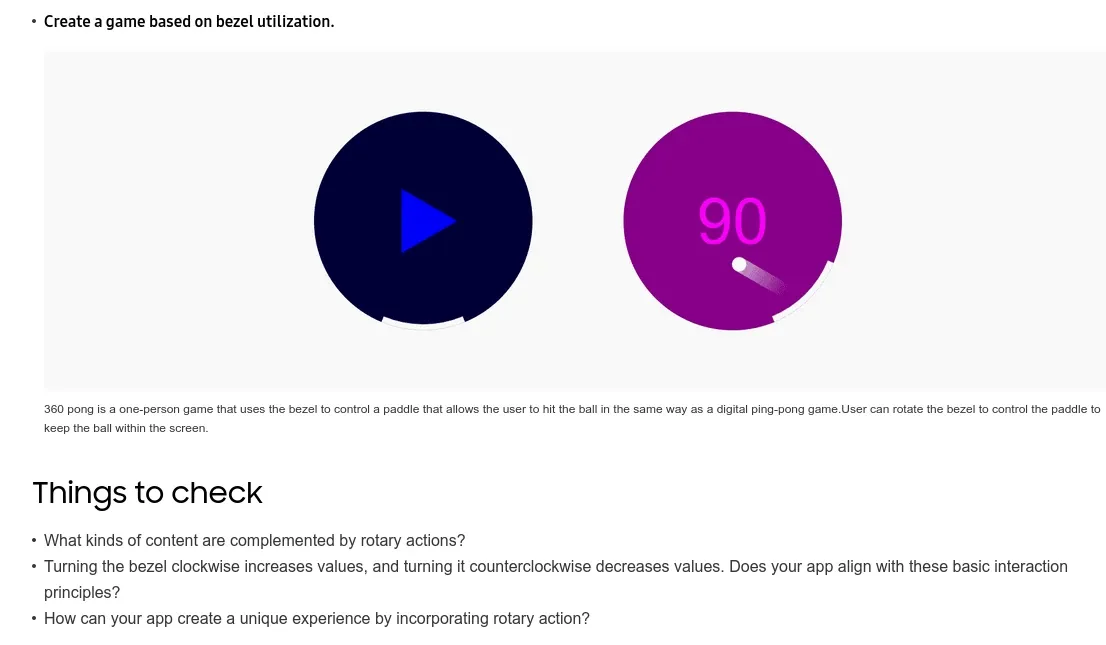
Samsung’s design system for smartwatch app developers offers several detailed resources for creating the best user interface. This is especially useful because designing for a smartwatch is very different than designing for a smartphone. The recommendations in the design system call out the challenges and opportunities developers have to engage users. They then share how to serve these customers as they work and play in various user settings.

For example, the timely info tab shares how to give users info within seconds. The bezel control tab shares best practices for designing within the bezel and deciding what functions it should provide. Each tab wraps up with questions to help the design team troubleshoot, such as “Turning the bezel clockwise increases values, and turning it counterclockwise decreases values. Does your app align with these basic interaction principles?”
What you can learn
Samsung anticipates the learning curve that developers have when pivoting to a wearables environment. It also creates educational content with several checkpoints to test user understanding. The best design system acknowledges the likely missteps of implementing new technology and guides teams through fixing them early in the process.
4. Liferay Lexicon
The Liferay Lexicon design system is a language framework for creating within the Liferay ecosystem. It provides patterns, components, language recommendations, satellites, and models to build from. Like most design systems, it focuses on simplification and consistency but also features a robust educational aspect.
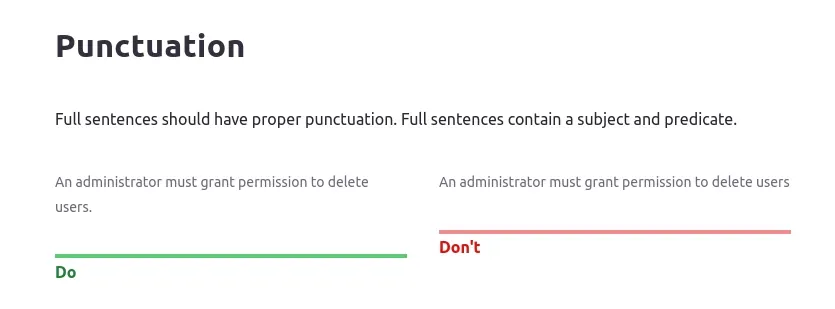
The actual design system documentation is minimalist, with little to no illustrations. However, it does use graphics to demonstrate best practices. In the Writing tab, you’ll find Liferay’s approach to language and style, which is emphasized through “Do” and “Don’t” illustrations.

This approach ensures designers and developers are creating with similar styles, even if it’s been a while since they used the phrases “sentence case” or “ordinal rules.”
What you can learn
People are highly visual but can get overwhelmed by too many graphics. Liferay takes a direct approach to educating users by using images only when it matters, such as in screenshots of actual elements. By limiting the unnecessary items in your design system documentation, you can ensure the important things get communicated.
5. Carbon
IBM’s open-source design system, "Carbon," is highly respected and based on the IBM Design Language, and it’s one of our favorites. In addition to having a complete library of patterns and functions, it also has an incredibly comprehensive section on accessibility guidelines.
IBM’s design system encourages inclusiveness in two ways. First, IBM focuses a lot of attention on educating developers and designers on the kinds of accessibility challenges they're trying to overcome.
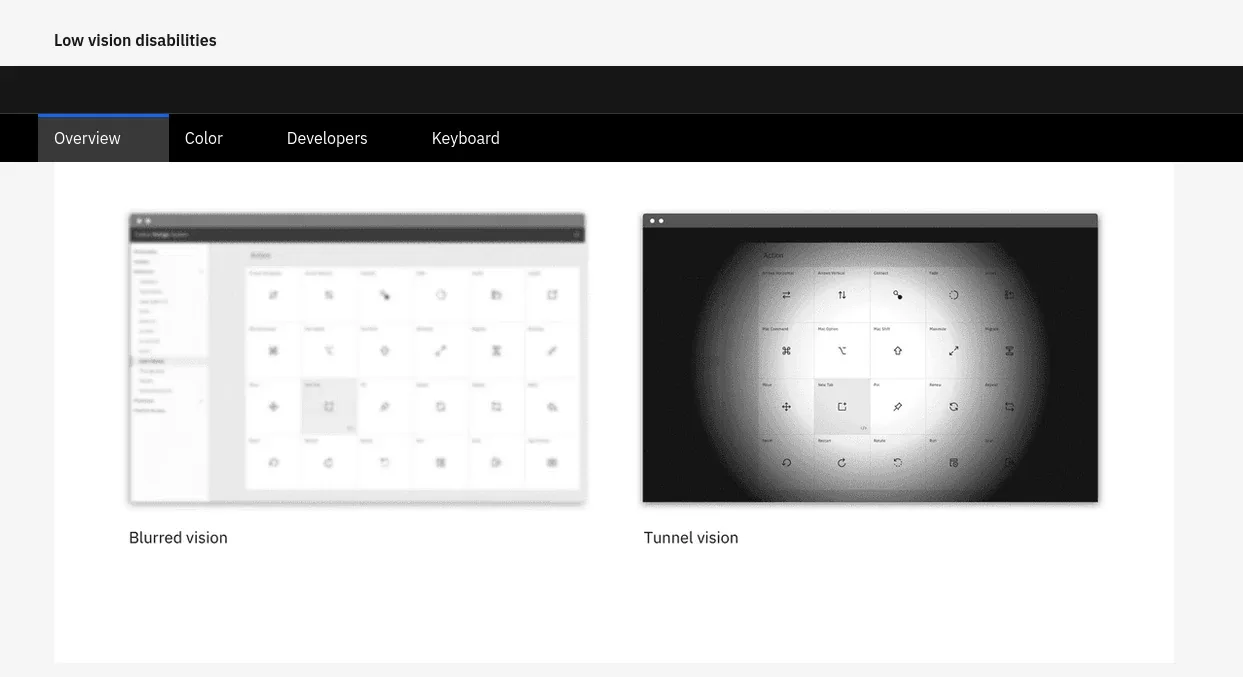
For instance, they show an example of blurred or tunnel vision so designers can better understand this challenge.

It’s one thing to explain you’re trying to create a design that is accessible to those with visual impairments, but it’s a whole other thing to understand what that means.
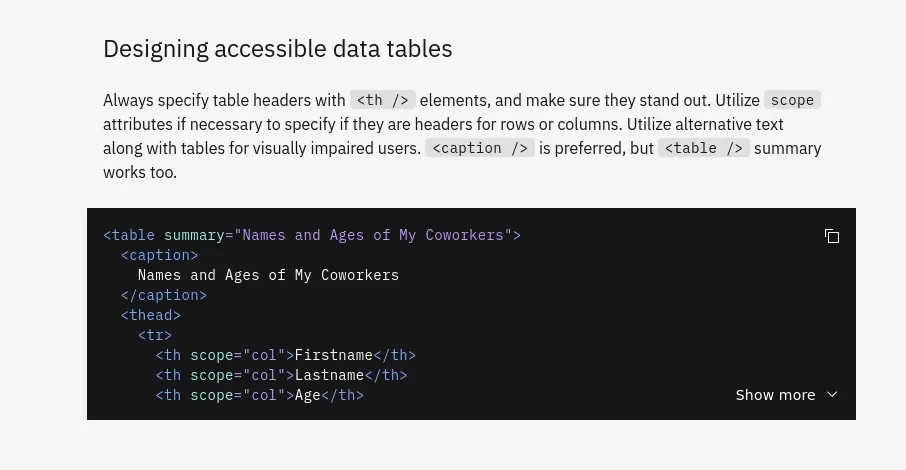
Secondly, IBM shares specific best practices that can make a product more accessible. For example, they explain how data tables can be designed to be more accessible by using specific elements and attributes to make them readable for those using screen readers.

What we like about this is that it’s incredibly specific. Where some design systems might just say make sure data tables can be read by screen readers, Carbon provides specific recommendations on how to get that done.
What you can learn
Creating a more inclusive online experience is something that every website and product should aspire to. IBM shows that if you want to ensure that everyone can use your product, you need to start that process with your design system.
And when you do, don’t just state your intent. Educate your team on the accessibility challenges different people face and teach them proven best practices that can make a noticeable difference for millions of people worldwide.
Creating a design system that inspires others
At the heart of every design choice, is an attempt to put users first. The goal is always to make the product more helpful, more accessible, or just more fun for them.
By creating and publishing your design system online, you are doing just that. You are creating a document that has the potential to inspire others, build trust, and even create a strong connection to your brand.
Before putting your design system on display, ensure it’s in top shape by getting feedback from both internal users and external partners. Many of the design systems we’ve featured welcome suggestions, either from external GitHub communities or through their own communication channels.

Ready to start your design system? Penpot’s free design app makes it easy to begin. You can manage components from your design systems to help you create your best work.