5 ways design systems improve user experience
A design system is a defined library of visual elements, user experience components, documentation, and code snippets. A design system offers significant user experience benefits over the traditional design documentation of the past.

A design system is a defined library of visual elements, user experience components, documentation, and code snippets. These parts can be consulted whenever a design decision is made without the need to create new code for every decision. Think of it as a set of building blocks for creating a product.
Creating a design system can become a big project, but it offers numerous benefits to your product team. This well-defined structure for product development has the potential to simplify the entire design and development process. It offers significant user experience benefits over the traditional design documentation of the past.
1. Consistency
Design systems help you say goodbye to disjointed and fragmented user experiences. They help you maintain professionalism, which ultimately supports your brand reputation, and more importantly help enhance the usability of your product.
Because design systems have pre-built elements with the code snippets design tokens already made, there’s less room for error on both the design and development sides. “Red” is always the same shade, and the large button is always the same size, no matter how the designer or developer interprets it.
Design is an area where consistency creates incredible value. With a design system, you’ll no longer discover that two visual elements are just a little different. Mobile and desktop versions can be parallel, with each site and page in harmony.
2. Efficiency
The design system is efficient for anyone in the creative and development sphere and reduces much of the back and forth that happens in a traditional project design. Since each element of a project has already been created, designers know what they have access to while they're in the planning stages. And if something new needs to be created, they can budget it into the timeline and make it accessible for everyone, even after the project ends.
How does this help the user? It keeps the products they love updated and fresh. If it’s efficient to fix a bug or launch an update, this ultimately enhances the user experience.
In the beginning stages, a design system may feel less than efficient. Setting it up takes time, work, and intent. It may seem tempting to just make elements and use them as you go.
Once in place, however, a design system offers the type of plug-and-play efficiency that you can’t get when you have to create code for every element. There’s nothing efficient about that way of working, even if it requires little forethought or planning.
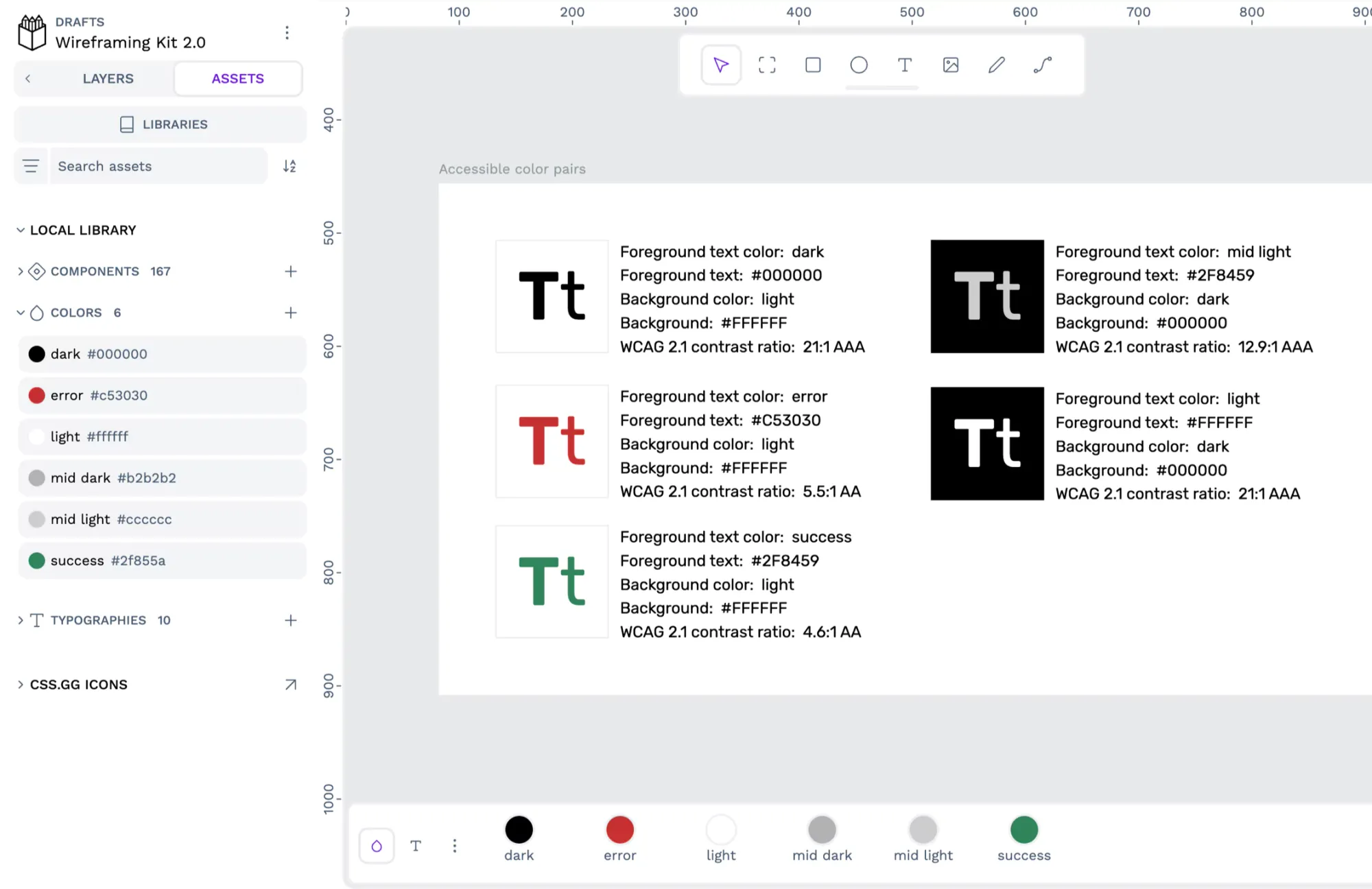
3. Accessibility
Design systems keep all of the elements used on various projects, including accessibility tools, in one central location, also called one and only source of truth. Once you've created the tools for one project, you can reuse them for every project going forward. This makes it easy for everyone to fully access your product.
As accessibility technology and standards change and improve, a design system makes it easy to update your existing technology to stay current. You only have to update one element — the original stored in your design system — to ensure that all of your future projects are up to date with the latest accessibility elements for your users.
Design systems ensure your actual products are accessible to users. Design system elements that follow accessibility standards serve more people overall. Consider West Virginia University’s web design standards as a good example of this. It addresses the most common accessibility pitfalls, why they should be avoided, and what can be done instead. The guide serves as both a clear directive of what to do, as well as an educational asset for understanding web accessibility standards as a whole.

4. Functionality
If you’ve ever used the dreaded phrase “back to the drawing board,” you know how frustrating it can be to see a great idea executed poorly. You also know that a poor idea may not be caught before it becomes part of the final product.
Design systems help in both instances because they require design elements to be taken from their prototyping phase to production before they formally make it into the library. There is plenty of time and opportunity to catch bad ideas, even if it’s at the coding stage.
While it’s disappointing to invest time and effort into a user interface that just doesn’t work on the page, it’s not as disappointing as using it in countless prototypes before realizing it won’t work.
The design system only allows for fully vetted design elements. It’s the Hall of Fame for your best work. Not every idea will make it. But once installed, it’s safe to use any element you find there in your products. Use dropdowns, colors, logos, and more with confidence because you already know how they will work. And your users will thank you for it.
Shopify’s design system is full of great examples of functionality in action. Its library of over 400 beautifully designed icons covers every point of the customer journey and provides developers with plug-and-play code snippets for a cohesive feel. Each individual asset feels like part of the whole, creating less work for builders and giving customers a more seamless experience as they move from the product page to the cart to the order confirmation page.
5. Happier teams
Satisfied teams make better products. They become proactive, catch errors on their own, and give their all to the things they do. This ultimately brings a better user experience because happy teams see themselves as the user.
Design systems create happier teams. Anja Klüver credits a design system for how her developer team went from spending just 30% of their time on UX to 50%. By freeing up your developers' time from mundane or repetitive tasks, you give them the freedom to focus on the parts of their jobs they love, such as creating an exceptional product your users will love.
The things creative and developer teams can do with the time saved with a design system include:
- More meaningful collaborative meetings
- Upskilling and advanced training
- Original work rather than revisions and duplications
- Proactive problem-solving
Teams that use design systems get more done, feel accomplished, and have ownership of their projects. This can change company culture and give teams a sense of empowerment that boosts morale. And this, in turn, creates better products for your users.
Is Design System for you?
If you see your teams coming together to make beautiful projects with less confusion or conflict, you may be the perfect organization for a design system. They'll help your team create better, more consistent products with exceptional user experiences.
Once in place, these powerful libraries bring together the best of all tools, including UI kits, style guides, and code libraries. If you are using all of the separate components anyway, it makes sense to coordinate them into one master resource that teams can use with confidence and clarity.
Getting started with your design project? Try Penpot’s free app to plan elements and collaborate with teams.
Related Blogs
Check out our other blogs, from informative topic guides to tutorials on how to get the most out of Penpot.