Wireframes vs. mockups: How to use both for better design
Wireframes and mockups offer a tangible roadmap for refining your best ideas. Each has a unique role in the creation pipeline.

Pinterest, Airbnb, and even Uber all began as simple ideas for helping people with ordinary problems. They likely used wireframes and mockups to take their products from vision to viable.
Even if you don’t aim to be the next Pinterest, these digital tools offer a tangible roadmap for refining your best ideas. Each has a unique role in the creation pipeline to ensure a user-friendly experience.
What is a wireframe?
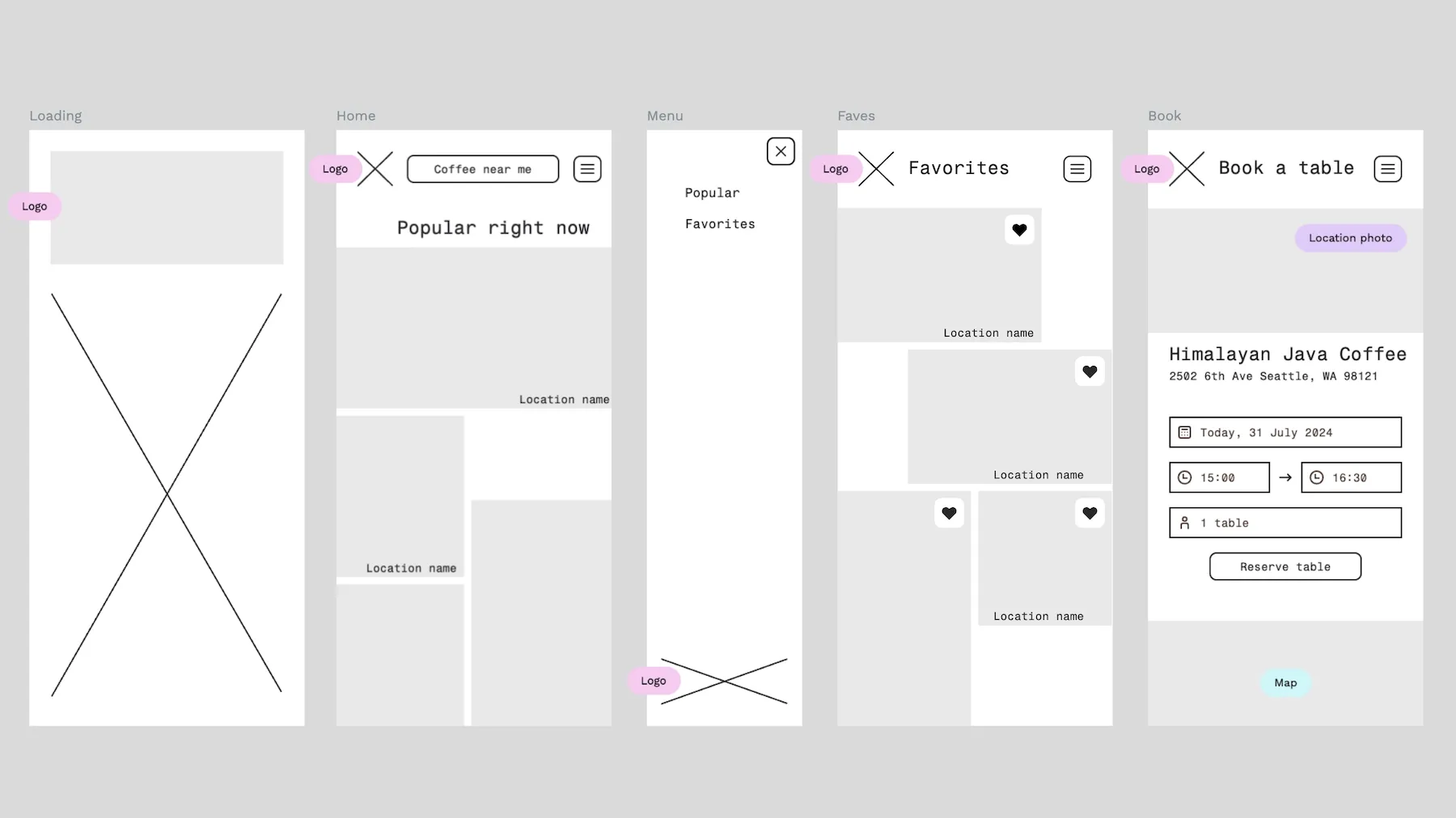
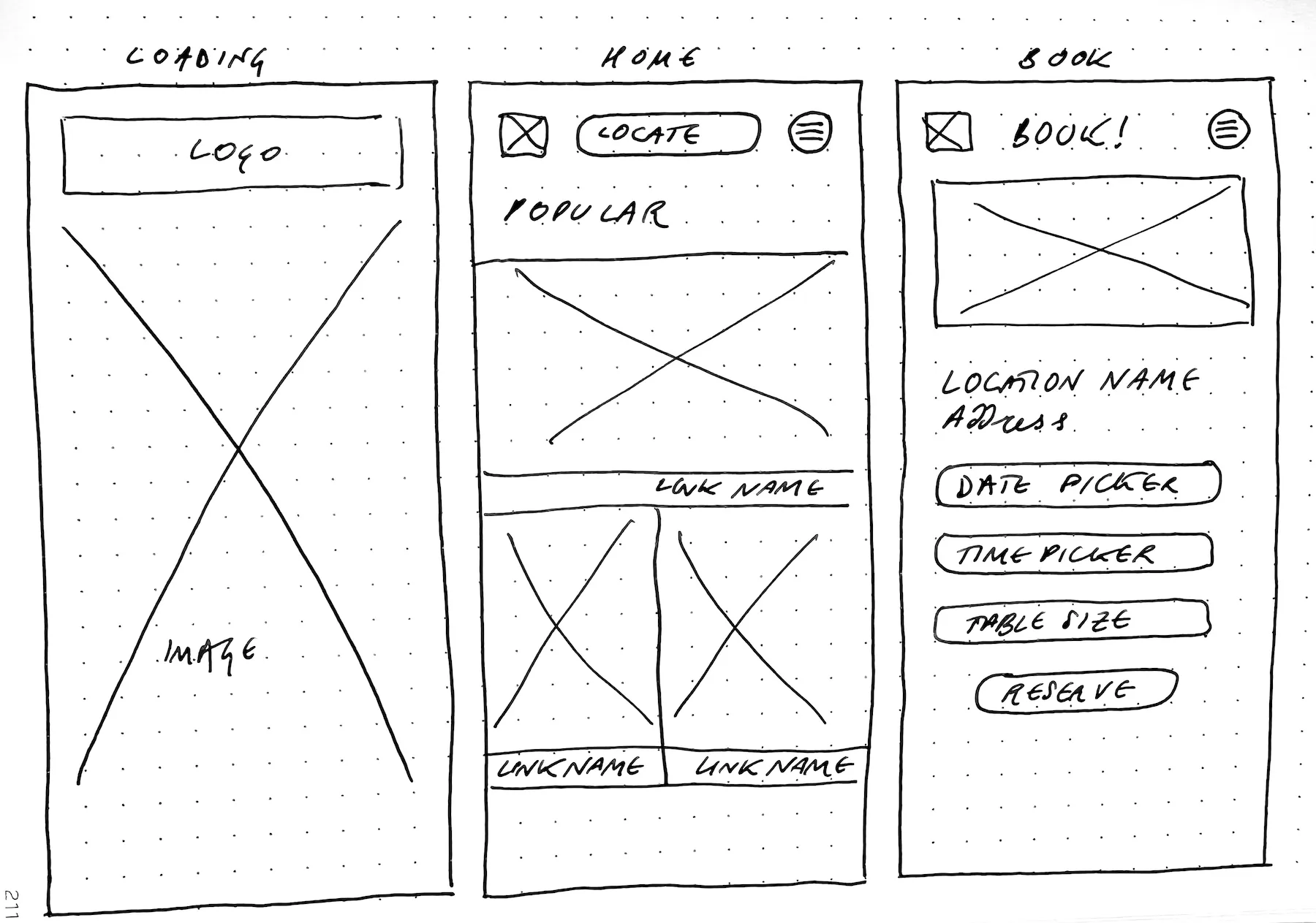
A wireframe is a very simple sketch of your digital product idea. I like to call it a “low-fidelity skeleton design,” a simple drawing or collection of shapes representing the different parts of your idea. Wireframes don't include many design elements like colors, but they do include content layouts and navigational clues, such as when a user would scroll or swipe.

Wireframes could and should be basic enough to be drawn out on a napkin (or two!), and designers typically create them using software solutions to make it easier to share and track changes.
What is a mockup?
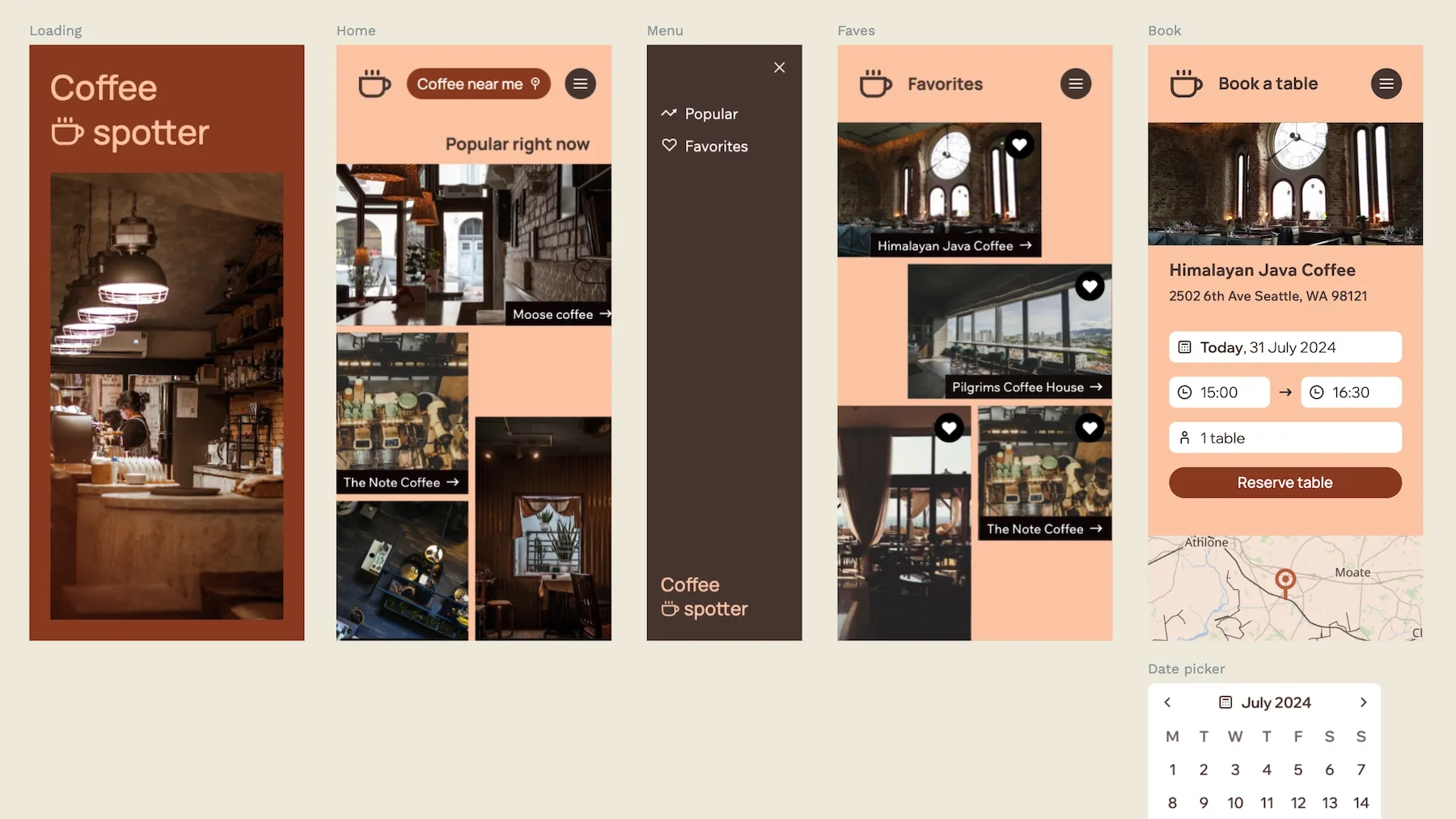
A mockup is a more advanced digital representation of how a product will look and behave for the end user. It includes the layout, navigation, and functions of a wireframe, as well as details like color, font, typography, and the noise a button makes when you click it.
Mockups can be iterated many times during the design process and require collaboration to perfect before moving on to the prototyping stage. Designers use some of the same digital tools for mockups as for wireframes.

How do wireframes and mockups differ?
Wireframes and mockups seem similar, and designers use both to help test and refine ideas. They differ in what they do and when they come in the process.
Wireframes happen in the very early stages of an idea. That’s the right time for a wireframe, and if you have access to a user-friendly digital tool like Penpot, you can create a basic wireframe of the idea in minutes. You’d sketch out the shape, layout, and what users will do to move from function to function. After that initial wireframe, you'd build upon it with more general ideas on how the app works.
Mockups occur after many iterations of the wireframe and with the input of several teams and stakeholders. They will want to provide input on color, branding, where the button should be placed, and if the menu bar uses an accordion design or a meatball style. The details included in a mockup should leave no mystery as to what the final app will feel like.
Why use wireframes and mockups
These seemingly simple tools have big consequences for any app or website. Without them, teams may spend too much time on the wrong ideas and features and create something without any real chance of helping others.

Idea validation
Is my idea really an idea?
If this thought has crossed your mind, you need a wireframe. Without one, you could spend weeks and even months on an idea that no one will buy. Wireframes help you understand whether your idea works as a tangible product and solicit feedback from others. If there’s a major issue with your idea, such as catering to the wrong end-user or replicating something that already exists, it usually appears in the wireframing stage.
User focus
Wireframes and mockups play a role in putting users first. How will they move from page to page? What information will they find in the menu? You can easily answer these questions throughout the user testing phase and even ask more as you move through the ideation process. Things not easily caught in the basics of wireframing should be obvious when making a detailed mockup.
Collaboration
Getting the right people into the workflow during product development can be hard. Wireframes and mockups provide an opportunity to bring experts and users in at the right moment, with plenty of time to test and implement ideas before it’s too late. For example, Penpot’s wireframing tool offers commenting and revision history to keep all collaborators on the same page.

Better use of resources
Developing an app can cost a lot and take many months. Any misstep adds on to the cost and delays the eventual launch date.
Wireframes and mockups ensure you address critical issues before you invest too much time and money into development. Imagine spending weeks on a notification feature only to realize no one really wants it. You could avoid the designer and developer hours, plus endless back and forth, by recognizing how useless the feature was in its infancy. Something sketched out, no matter how bad of an idea, really does no harm. When you put five people on a project and start coding, things get real.
These ideation tools reduce spending and keep your project on track, keeping you more competitive in the market.
Best practices for wireframes and mockups
While both of these tools offer different benefits, they work somewhat the same way. Tips for using both effectively include:
Value simplicity
These are ideation tools, so stick to just the necessities. Mockups will have a more “sketched-out” look and feel. Wireframes get more detailed with additional design elements. However, both should show just what’s needed to get the idea across.
Leave the extra narratives and “what ifs” out of these stages, and don’t include brainstorming notes about later versions or not-yet-viable features. Keep clutter to a minimum.
Use color wisely
These tools will be as close as you can get to the prototype, so stay true to the color and style of the actual product. In a wireframe, you can stick to black and white, as well as gray and white for contrasting areas.
Mockups should employ the colors used in the final product but nothing more. This is also where you'll see if your color choices play out well in the real world and across different screen types.
Organize feedback
As much as wireframes and mockups invite great ideas, they can also invite a nightmare scenario of emails, chatSlack messages, and unorganized version files. Collaboration is key here, but without a competent system, team members could lose messages or even save over the last best version with an earlier iteration.
Avoid problems by using a tool to help your team stay organized like Penpot, which organizes version histories and simplifies comments. Everyone works within their browser to see real-time feedback, so no one ends up working from an outdated file.
Stick to one file type
Consistency is another headache for development teams since each collaborator likely has their own preferred software program, operating system, and device. It’s not enough to save version files in the same type, as not all users can work across platforms.
Instead, consider how Penpot improves accessibility for everyone. By choosing Penpot’s efficient file type (.PENPOT), you’ll have a standard file type for all your work. It opens easily from your Chrome browser on any device, and it’s completely agnostic. Team members won’t need to guess how to download or save to stay within the workflow.
Know when to move on
The amazing thing about wireframes and mockups is that they provide virtually endless opportunities to make your best idea your best product. So, what’s the issue with this? For some teams, it can mean pushing the launch date further and further out while every last concern gets addressed.
Should you put out an excellent product? Of course. But some of the best product testing and validation happens in the wild. Know when to release that beta product or even get early adopters to give your product a try. Their feedback can be much more grounded in real-life use cases than anything a product team can imagine from their workspaces.
The great thing about mockups is that you can continue to use them even after launch. They work well for bug fixes, new versions, and feature updates, too. Once you learn to use them, there’s no end to the possibilities for real-time, on-the-fly product improvements.
Just minutes to your first wireframe or mockup
While many great ideas likely started on a napkin, today’s digital tools provide more consistency and reliability than analog sketches. Creating your first wireframe on Penpot will feel very familiar to other design tools, and our wireframe guide and free kits will help you get started in minutes.