
Code
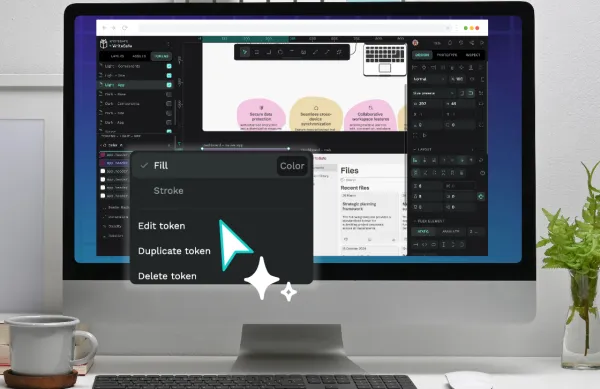
How to create an intuitive design token system
In this guide, we’ll walk through creating a token system that works intuitively for both designers and developers.

Code
In this guide, we’ll walk through creating a token system that works intuitively for both designers and developers.

Design
We read thousands of words on our mobile devices and computers daily, but not all of these words get the same attention. How do we decide which words to stop for?

Design
In this comprehensive guide, we'll roll up our sleeves and get into exactly those steps, equipping you to confidently lay the groundwork for your first mobile app. Let's get building!

Tools
With Adobe XD only falling more out of date, you may be thinking about moving your files to a different design platform, such as Penpot. Designers making the switch to Penpot often find it a practical move, with low costs, flexibility, and long-term control benefits. However, there are a few

Design
Each image file type was created for a good reason, but it may not be the right reason for you. Because images can have different purposes, you’ll need to know your ultimate purpose in using an image before selecting the right type.

Code
What are the benefits of common CSS frameworks? We give you some reasons why you might want to consider designing in pure CSS.

Code
Creating a great design with CSS comes with a learning curve. However, a lot of what you’ll make focuses on knowing two design areas: positioning and fonts.

Design
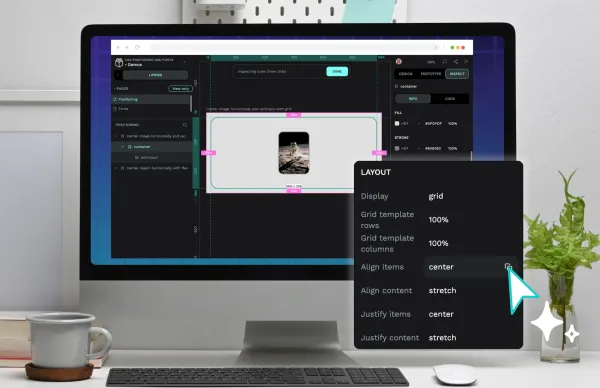
Design tokens are tiny reusable building blocks. You can use them to keep colors, spacing and other styles consistent across your design, and combine them to create design systems.

Tutorial
Design tokens are the smallest repeatable elements of your design that can be reused consistently across your Penpot projects and teams.

Code
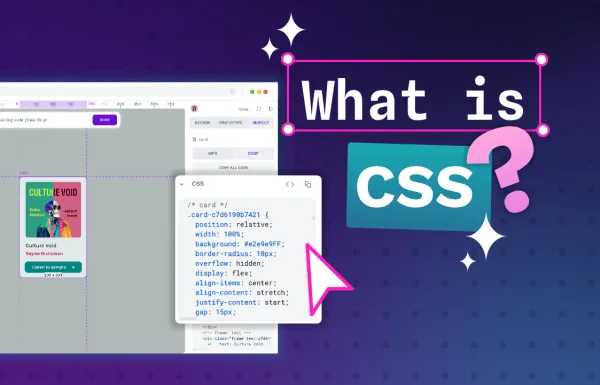
While learning CSS takes time, understanding how it works should be easy. In this guide, we’ll explain the basics of CSS to help you start your journey.

Design
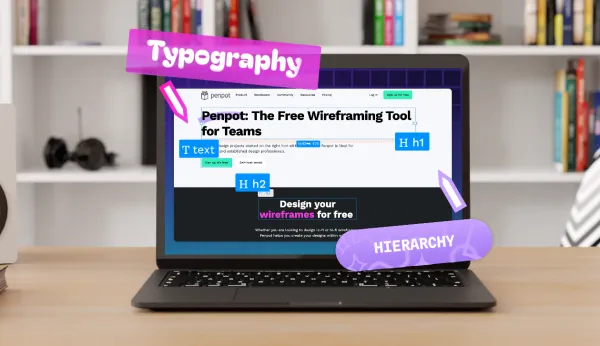
Curious about the difference between Sans Serif and Comic Sans? Not sure if font or typeface are the same thing? Here are the basics around typography and why choosing the right look for your words matters.

Beginners
Great design can be learned; many of the best designers started by watching others and using their best practices for their own work.