
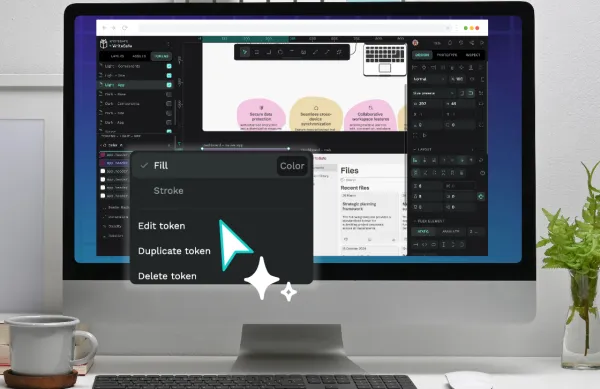
How to create an intuitive design token system
In this guide, we’ll walk through creating a token system that works intuitively for both designers and developers.

In this guide, we’ll walk through creating a token system that works intuitively for both designers and developers.

We read thousands of words on our mobile devices and computers daily, but not all of these words get the same attention. How do we decide which words to stop for?

In this comprehensive guide, we'll roll up our sleeves and get into exactly those steps, equipping you to confidently lay the groundwork for your first mobile app. Let's get building!

With Adobe XD only falling more out of date, you may be thinking about moving your files to a different design platform, such as Penpot. Designers making the switch to Penpot often find it a practical move, with low costs, flexibility, and long-term control benefits. However, there are a few

Each image file type was created for a good reason, but it may not be the right reason for you. Because images can have different purposes, you’ll need to know your ultimate purpose in using an image before selecting the right type.

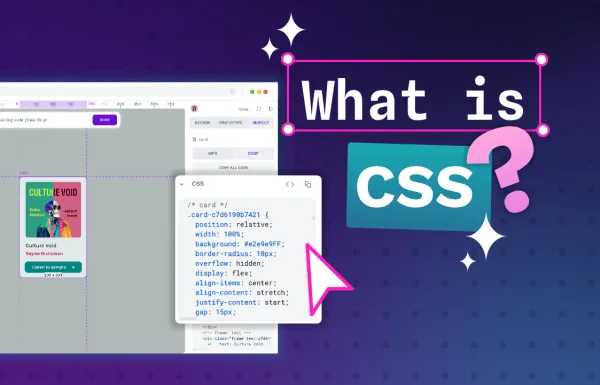
What are the benefits of common CSS frameworks? We give you some reasons why you might want to consider designing in pure CSS.

Creating a great design with CSS comes with a learning curve. However, a lot of what you’ll make focuses on knowing two design areas: positioning and fonts.

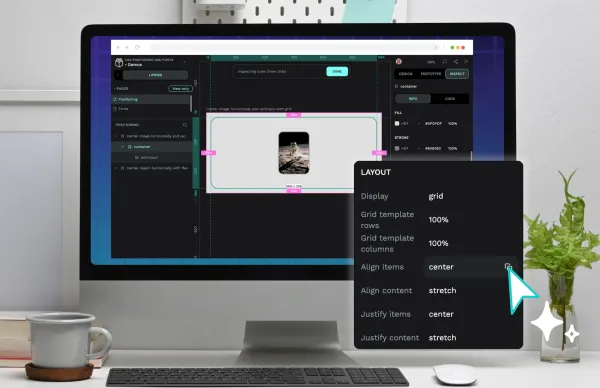
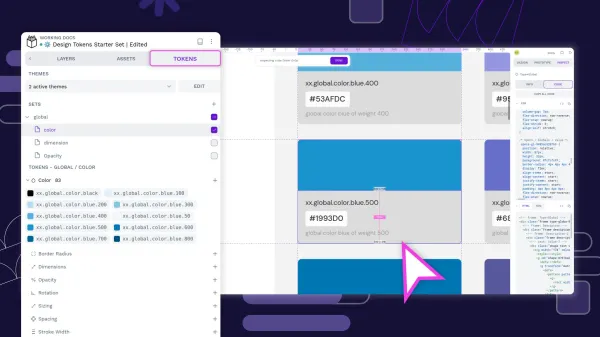
Design tokens are tiny reusable building blocks. You can use them to keep colors, spacing and other styles consistent across your design, and combine them to create design systems.

Design tokens are the smallest repeatable elements of your design that can be reused consistently across your Penpot projects and teams.

While learning CSS takes time, understanding how it works should be easy. In this guide, we’ll explain the basics of CSS to help you start your journey.

Curious about the difference between Sans Serif and Comic Sans? Not sure if font or typeface are the same thing? Here are the basics around typography and why choosing the right look for your words matters.

Great design can be learned; many of the best designers started by watching others and using their best practices for their own work.

In this guide, we’ll walk you through the essential steps and tools to create a brand identity that’s memorable, meaningful, and built to scale.

An outstanding ecommerce UX design can make your customers complete their purchases on your site. Find here 5 ecommerce UX examples.

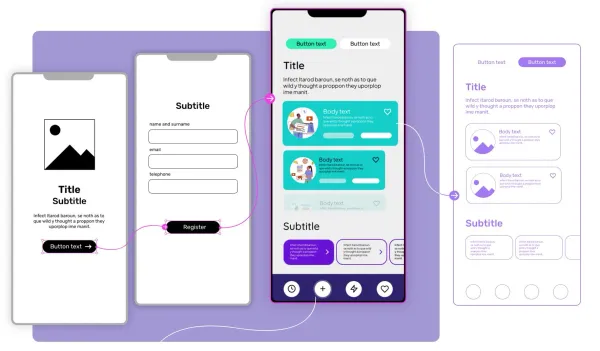
Wireframes and mockups offer a tangible roadmap for refining your best ideas. Each has a unique role in the creation pipeline.

Design tokens create a single source of truth for design decisions, making your design system more maintainable, scalable, and consistent.

Beginners
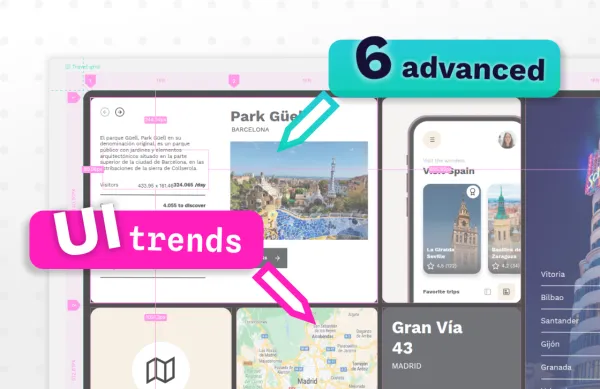
To stand out from the crowd, you’ll want to focus on making your UI as usable and effective as possible — these design tips can truly separate you from your competition.

Penpot
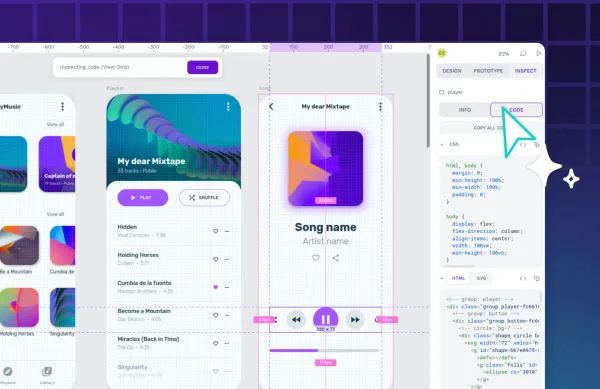
Used for everything from mobile apps to e-commerce sites, the design-to-code approach has helped teams turn out fantastic work in less time.

Design
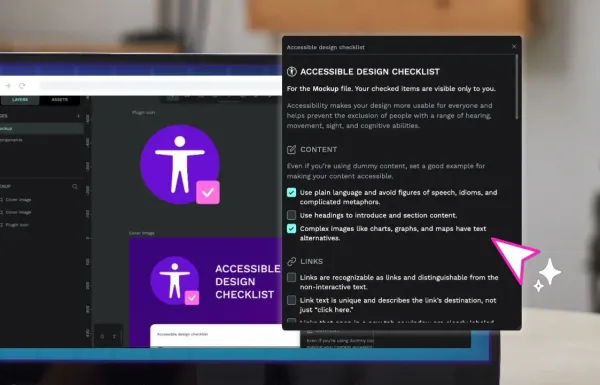
Improve your design’s accessibility with this quick reference checklist and Penpot plugin.

Code
Read about how Penpot is changing the way developers work for the better. We’ve identified some of the ways they can see results right away from making the switch

Beginners
We've identified the five areas most likely for hiring teams to find valuable in 2025.

Beginners
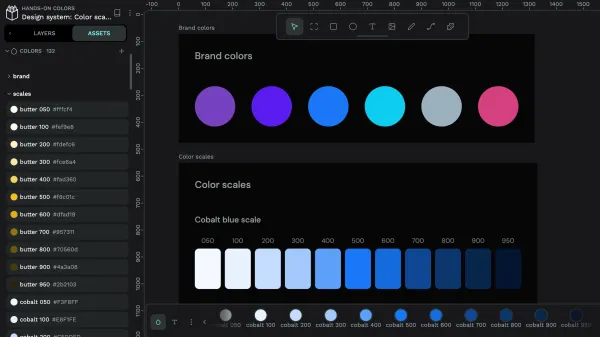
Colors play a crucial role in shaping brand identity. Since the 15th century, color theory has guided designers worldwide in selecting the ideal combinations to enhance and elevate their designs.

Beginners
When you go through the process of creating a mood board, you get a better idea of the feeling your product should evoke for users. Here’s how to make a mood board you can be proud of.

Tutorial
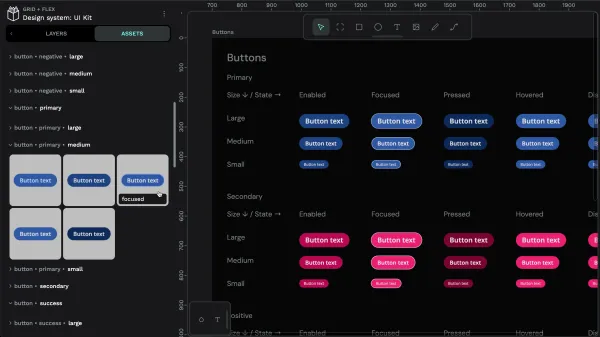
If you want to create a design system using Penpot, I’ve got some tips, tricks, and best practices for you.

Code
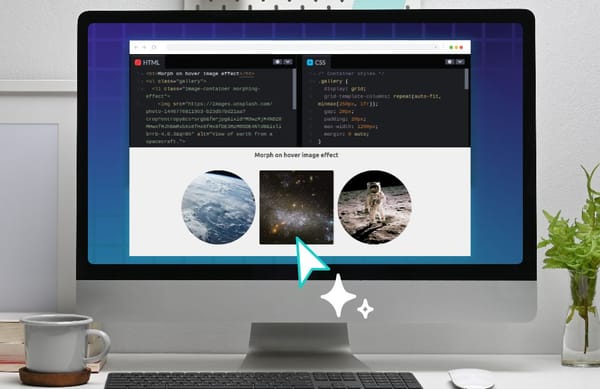
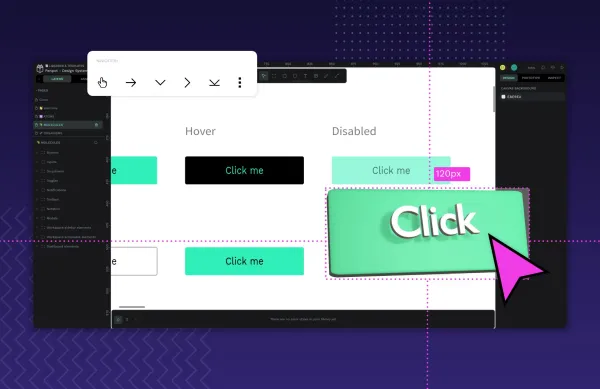
Learn how to create effective hover effects in different ways and how they help designers provide a better user experience

Beginners
Wireframes are an integral part of designing any app or website. These analog or very low-fidelity drawings have one purpose: to show the basic layout and navigation of your idea.

Code
Responsive layouts “respond” to the size and resolution of the device they are presented on, and underpinning these layouts are CSS media query breakpoints.

Tutorial
Learn how to use color and save reusable colors for your design system with Penpot’s color palette and shared libraries.

Beginners
Designers and developers create better products when they can collaborate easily and create consistent design decisions. One of the more practical ways to accomplish both aims is to employ a component library.

Beginners
A design system guides every new project and helps designers, developers, and other teams stay unified in their workflows. Learn how to create a design system in 7 steps.

Tutorial
Learn about components and how to use your team’s shared components for your design system in Penpot.

Tutorial
Learn about creating components and libraries of shared components in Penpot for your team’s design system.