7 ways Penpot empowers developers to do their best work
Read about how Penpot is changing the way developers work for the better. We’ve identified some of the ways they can see results right away from making the switch

Developers are a core component of a successful product launch, and yet they seem to never have enough time. When overworked, they can experience performance issues and miss deadlines. All this may lead to a loss of job satisfaction.
That’s why organizations need to look for ways to boost developers’ productivity and make it more enjoyable to create.
Penpot is one of those solutions that’s changing the way developers work for the better. We’ve identified some of the ways they can see results right away from making the switch.
1. Eliminates the need for handoffs and dev modes
Traditional product development and deployment involve a lot of back and forth between designers and developers. Work often stops in one department while they await the feedback of the other department.
The typically disjointed path takes more time from start to finish and disrupts the creative flow of teams. It also allows miscommunication, frustration, and less project ownership from those most involved.

Penpot removes this awkward handoff method and offers real-time collaboration. Designers and developers work in tandem for brilliant results with no limits.
Since the components developers make in HTML and CSS get represented as layers in Penpot, the work of these teams is more blended and represents their true intent. Handoffs, as we knew them, no longer need to exist as everyone can play their part at every stage of development.
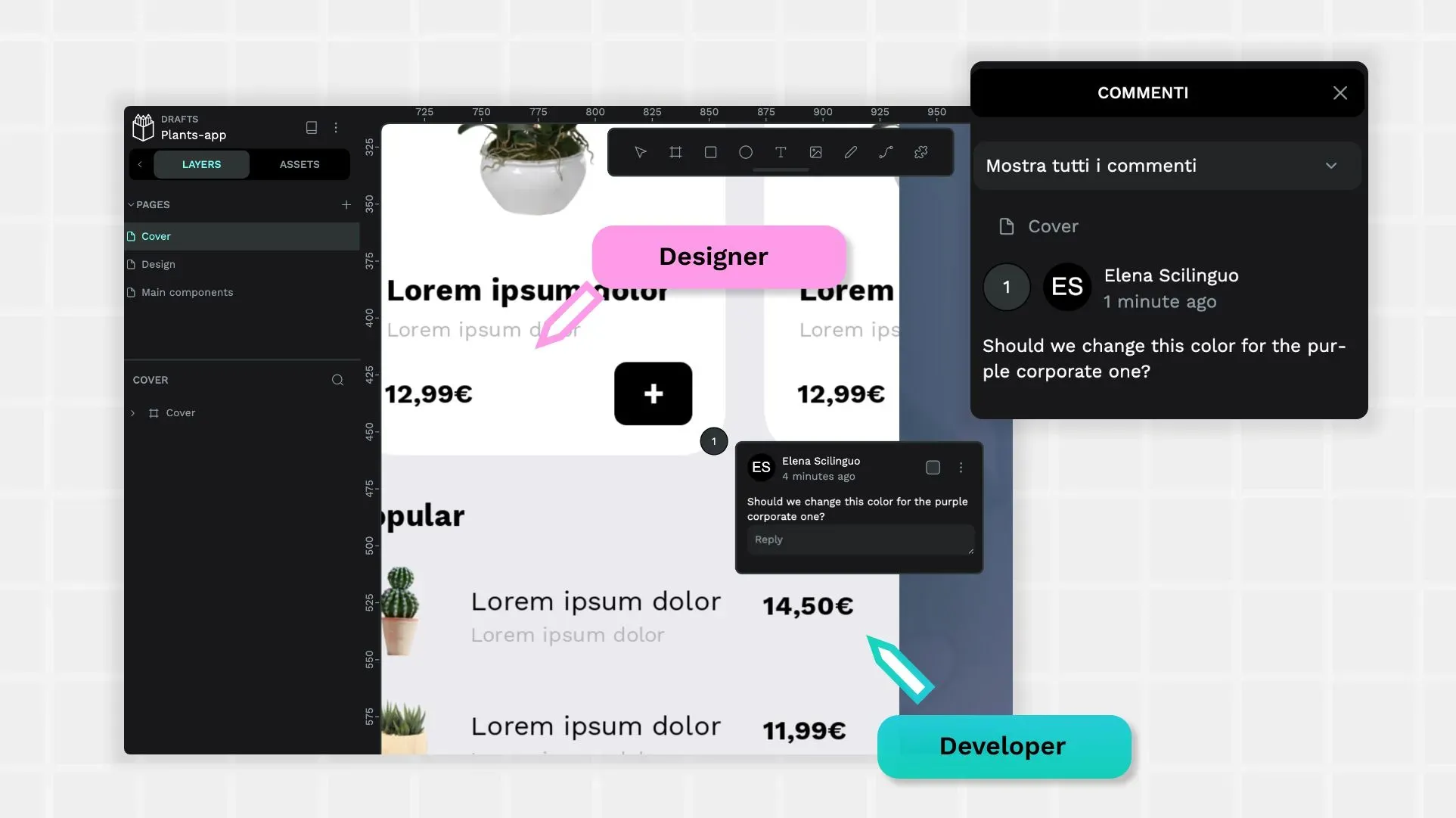
2. Makes the collaborative process more visible
The entire Penpot platform functions online - whether it is on the browser or self hosted - in a collaborative cloud environment that works for almost any device. Teams don’t have to install clunky, expensive software on just a few machines and go back and forth between them. All developers can work from a single, shared view across any number of cloud-connected devices.
As collaborators make changes or offer suggestions, everyone can see the input. It’s not only a great way to help teams feel they are doing something together, but it eliminates so much of the misunderstanding that can occur in a more traditional back-and-forth style of working.

Collaboration through multiple tools can slow teams down. However, Penpot bundles many tools and features into one platform for a cohesive experience.
3. Offers smart, flexible layouts
One of the more exciting features of the Penpot workflow for designers and especially developers is Flex & Grid Layouts, which evolved from CSS Flexbox standards. It lets teams work on responsive design, creating a number of different screen sizes and orientations, such as a horizontal tablet or desktop Chrome browser.
Video tutorial on Penpot's responsive-design unique features: Flex and Grid Layout.
A few highlights of this technology include:
- Flex properties that adjust for direction, alignment, gap, padding, margin, and more
- Element positioning to add things exactly where you want within the layout, both statically and absolutely – including consideration for overlapping elements
- Guided space management that predicts space between elements and adjusts for margins and paddings automatically
Professionals spend less time calculating widths and margins and more time on the overall user experience. They can put their skills to the best use possible.
4. Uses open-source standards
It seems to happen more and more all the time: a great piece of free or low-cost software gets acquired by a big company and moves to an expensive paid environment or disappears altogether. Penpot commits to preventing this from happening with its software and offers all of its technology as part of an open-source application.
What does this mean for developers? It means your choice of privacy policy, your preferred file formats, and something that fits the budget – no matter what you choose to use it for. Developers always own their work, and someone can’t use it without explicit permission.
Penpot files are also very small and adaptable for other software solutions, so you can go back and forth between applications. They exist as a JSON file within a zip folder and can be customized to CSS, HTML, SVG, PNG, JPG, or PDF. Use them and share them with others without fear of incompatibility.
And lastly, our .penpot format, unlike other design tools, is built on standard languages. The exported file is essentially a ZIP archive containing binary assets (such as bitmap and vector images) alongside a readable JSON structure
5. Shares community plugins & libraries and templates
While Penpot lets every user keep their ideas and never infringes on IP, it doesn’t mean developers can’t share if they want to. In fact, the Penpot open-source community is full of like-minded, creative developers and designers who are more than happy to share what’s worked and not worked for them – as well as specific elements that you can build upon for free.
Video tutorial on how to use plugins and libraries in Penpot.
Some of these ideas can be found in community forums like Github, while others are right within the Penpot Hub: plugin, libraries & template library.
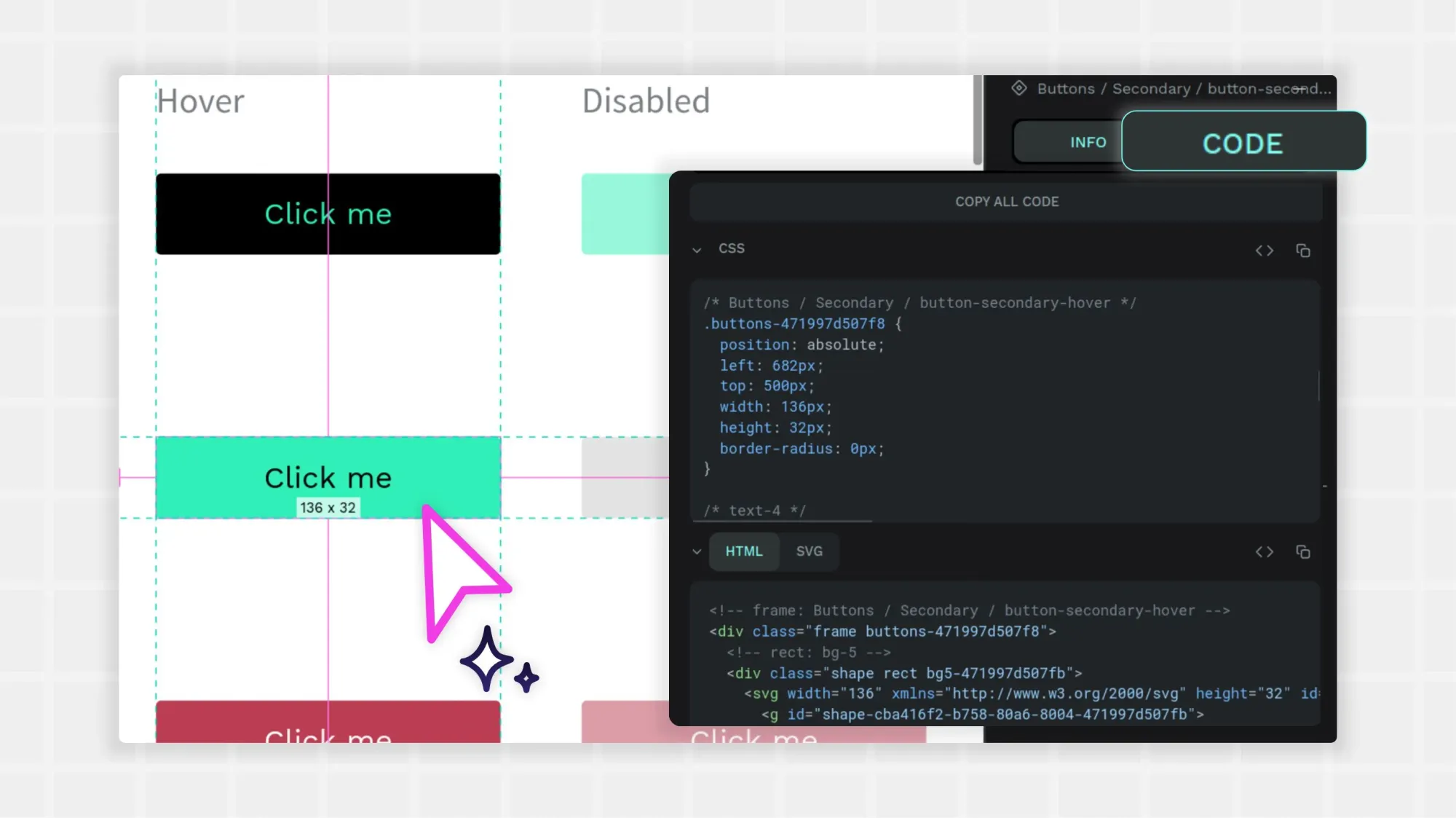
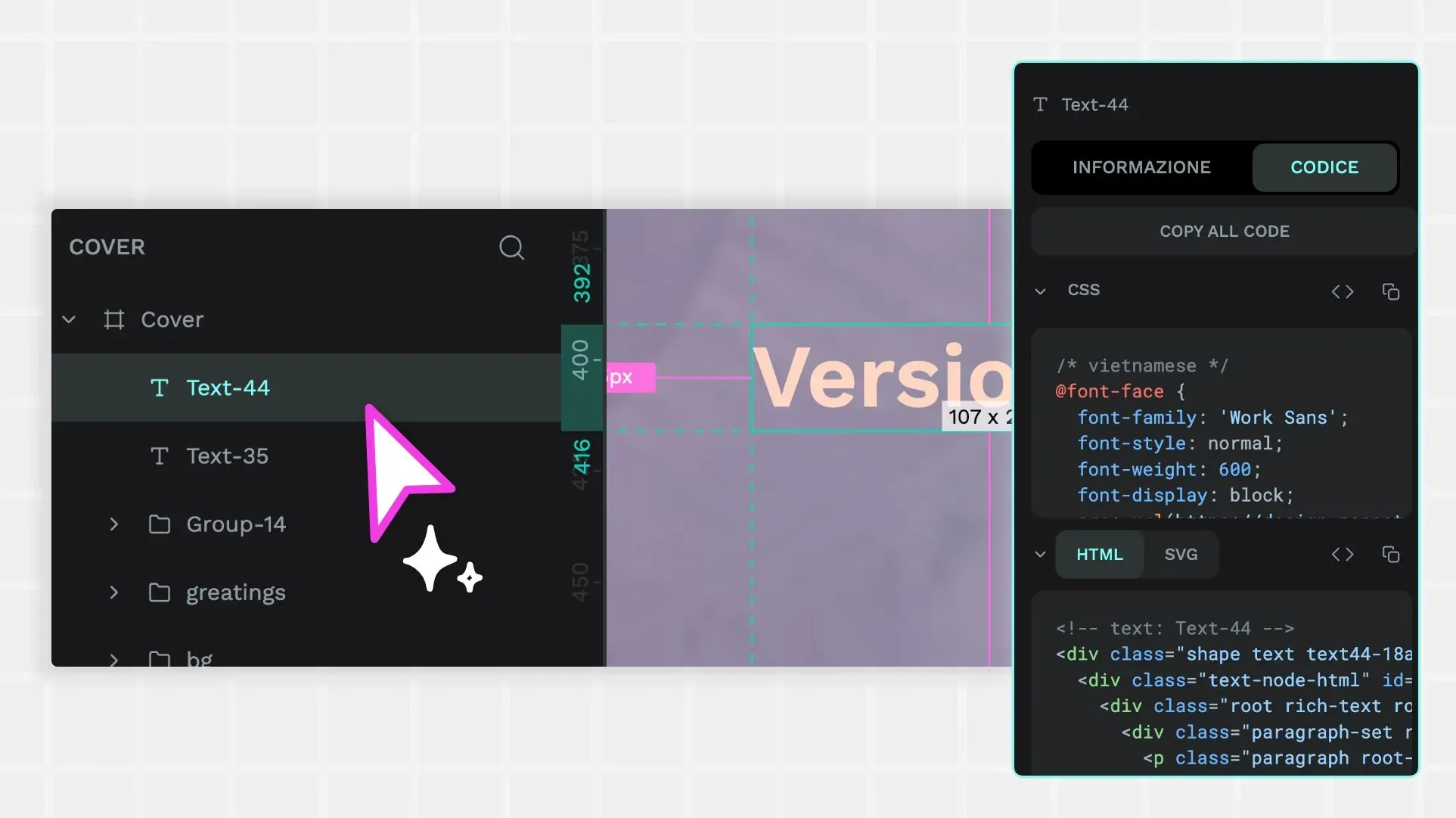
6. Provides ready-to-use code
One of the biggest gaps in the product developement workflow is the one between design and development. Penpot seeks to destroy this gap with an intuitive Inspect tab within the app. Penpot allows to design as you code; developers can check CSS and HTML markup for any element, including the style, distances, measurements, and more.

Developers can use this actual code snippet to get a jump start on their work and not have to risk a miscommunication between the designers and themselves.
Penpot is also a native app for SVG, making it ideal for Boolean use cases and editing vector files. Such a standard yet versatile file format smooths out the creative process for more people in the workflow. It's much easier to flip from the design view to the development view and know exactly what an item will look like. Developers can verify the work of designers, and vice-versa, from right within the Penpot app.
Empower your developers with the best tools
Together, these Penpot functions make for an easier workday, which leaves developers with more time and less frustration. What can you gain with the time saved?
In a time when good developers are hard to find (and harder to keep), it may be extremely valuable to be able to offer these talented professionals space to try new things, upskill, and get very creative with their work. While this is a luxury most can't justify — with Penpot, it becomes a little easier to give developers that room to bring their best work.
Ready to level up your developers’ workflows? Get more details on how Penpot is changing product development in this guide on CSS Grid Layouts and how it is a key part of a smarter development and design process.