
Design
How to design a mobile app for free in 7 simple steps
In this comprehensive guide, we'll roll up our sleeves and get into exactly those steps, equipping you to confidently lay the groundwork for your first mobile app. Let's get building!

Tools
With Adobe XD only falling more out of date, you may be thinking about moving your files to a different design platform, such as Penpot. Designers making the switch to Penpot often find it a practical move, with low costs, flexibility, and long-term control benefits. However, there are a few

Design
Each image file type was created for a good reason, but it may not be the right reason for you. Because images can have different purposes, you’ll need to know your ultimate purpose in using an image before selecting the right type.

Code
What are the benefits of common CSS frameworks? We give you some reasons why you might want to consider designing in pure CSS.

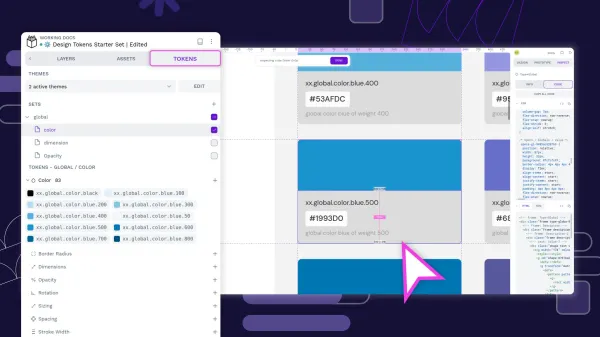
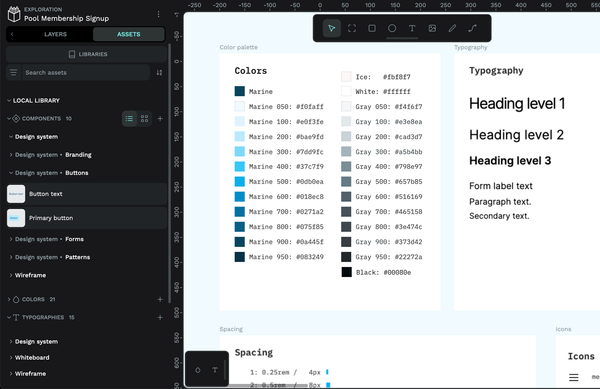
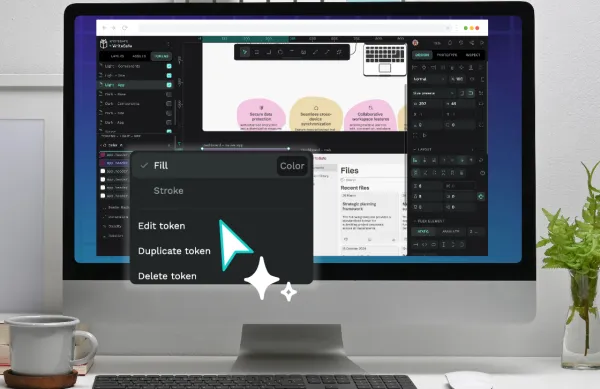
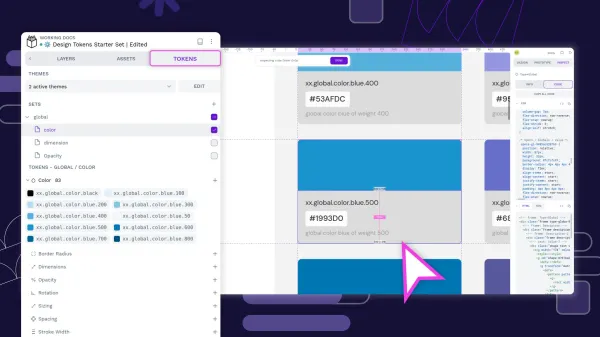
Design tokens create a single source of truth for design decisions, making your design system more maintainable, scalable, and consistent.

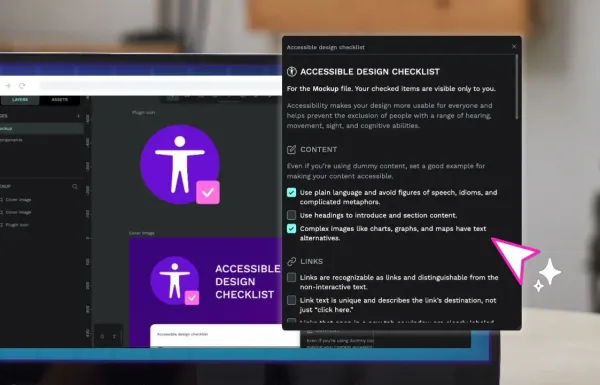
Improve your design’s accessibility with this quick reference checklist and Penpot plugin.

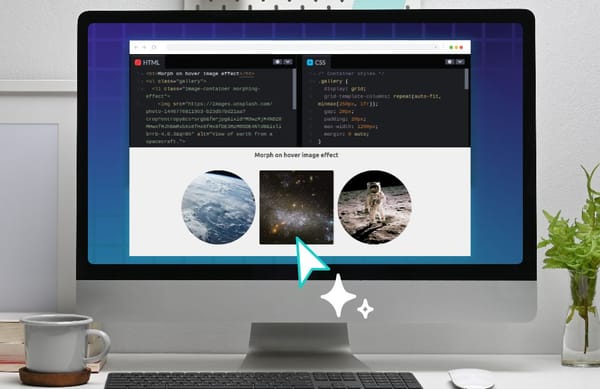
Learn how to create effective hover effects in different ways and how they help designers provide a better user experience

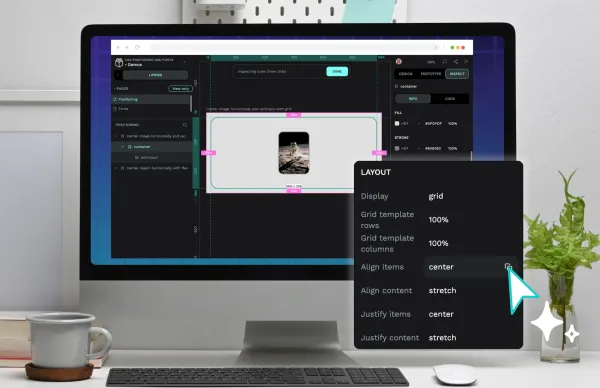
Penpot uses CSS Flex and Grid layouts, so you can build modern and responsive layouts (without knowing how to code!) that will work the same on the web.

Let’s walk through the Penpot features you can use to create your team’s design system, from shareable libraries to generated CSS and everything in between.

As UI and UX designers, we’re pretty limited by how much we can convey in static visuals. Interactive prototypes are a handy way to show exactly how our designs should behave.
Articles and tutorials on design and code collaboration, Open Source, Penpot, and everything in between.

Creating a great design with CSS comes with a learning curve. However, a lot of what you’ll make focuses on knowing two design areas: positioning and fonts.

Design tokens are tiny reusable building blocks. You can use them to keep colors, spacing and other styles consistent across your design, and combine them to create design systems.

Design tokens are the smallest repeatable elements of your design that can be reused consistently across your Penpot projects and teams.

While learning CSS takes time, understanding how it works should be easy. In this guide, we’ll explain the basics of CSS to help you start your journey.

Curious about the difference between Sans Serif and Comic Sans? Not sure if font or typeface are the same thing? Here are the basics around typography and why choosing the right look for your words matters.

Great design can be learned; many of the best designers started by watching others and using their best practices for their own work.

In this guide, we’ll walk you through the essential steps and tools to create a brand identity that’s memorable, meaningful, and built to scale.

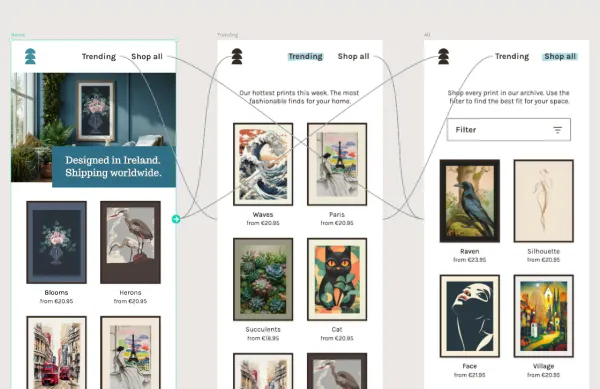
An outstanding ecommerce UX design can make your customers complete their purchases on your site. Find here 5 ecommerce UX examples.

Wireframes and mockups offer a tangible roadmap for refining your best ideas. Each has a unique role in the creation pipeline.

Design tokens create a single source of truth for design decisions, making your design system more maintainable, scalable, and consistent.

To stand out from the crowd, you’ll want to focus on making your UI as usable and effective as possible — these design tips can truly separate you from your competition.

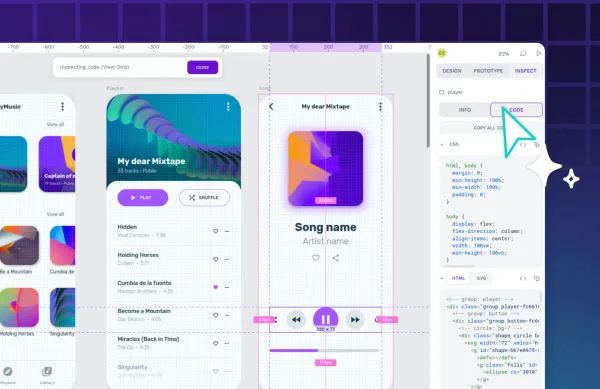
Used for everything from mobile apps to e-commerce sites, the design-to-code approach has helped teams turn out fantastic work in less time.